标签:下拉菜单 bsp gif add poi display osi :hover 技术分享

<style>
.btn{ background-color:#06C; 
color:#FFF;
padding:16px;
font-size:16px;
border:none;
cursor:pointer;
}
.sel{ position:relative;
display:inline-block;
}
.next{ display:none;
position:absolute;
background-color:#F00;
min-width:100px;
}
.next a{
color:#000;
padding:12px 16px;
text-decoration:none;
display:block;
}
.next a:hover{
background-color:#0F3;}
.sel:hover .next{
display:block;
}
.sel:hover .btn{
background-color:#936;}
</style>
</head>
<body>
<div class="sel">
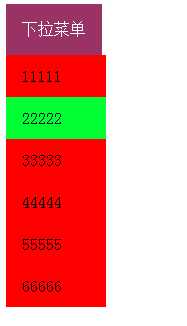
<button class="btn">下拉菜单</button>
<div class="next">
<a>11111</a>
<a>22222</a>
<a>33333</a>
<a>44444</a>
<a>55555</a>
<a>66666</a>
</div>
</div>
标签:下拉菜单 bsp gif add poi display osi :hover 技术分享
原文地址:http://www.cnblogs.com/du892294464/p/6602553.html