标签:round for c# 语言 ide center ons idt http
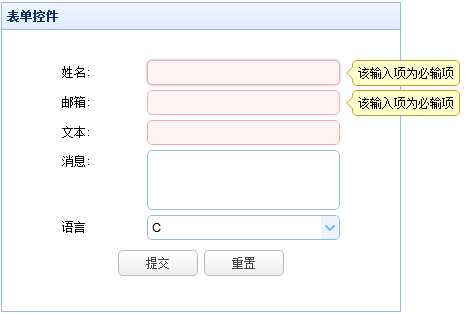
开始eazyUI界面控件的使用,主要有下列几个表单控件(效果图):

一.文本框的使用(textbox):

<div class="easyui-panel" title="表单控件" style="width: 100%; max-width: 400px; padding: 30px 60px;"> <form action="demo1.ashx" id="ff"> <div style="margin-bottom: 5px"> <!--保持间距--> <input class="easyui-textbox" id="name" value="" style="width: 100%" data-options="label:‘姓名:‘,required:true" /> </div> <div style="margin-bottom: 5px"> <input class="easyui-textbox" name="email" style="width: 100%" data-options="label:‘邮箱:‘,required:true,validType:‘email‘" /> </div> <div style="margin-bottom: 5px"> <input class="easyui-textbox" name="subject" style="width: 100%" data-options="label:‘文本:‘,required:true" /> </div> <div style="margin-bottom: 5px"> <input class="easyui-textbox" name="message" style="width: 100%; height: 60px" data-options="label:‘消息:‘,multiline:true" /> </div> <div style="margin-bottom: 5px"> <select class="easyui-combobox" name="language" label="语言" style="width: 100%"> <option value="th">C</option> <option value="tr">C#</option> <option value="uk">Java</option> <option value="vi">JQuery</option> </select> </div> <div style="text-align: center; padding: 5px 0"> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()" style="width: 80px">提交</a> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="clearForm()" style="width: 80px">重置</a> </div> </form> </div> <script> function submitForm() { $(‘#ff‘).form(‘submit‘); } function clearForm() { $(‘#ff‘).form(‘clear‘); } </script>
调用示例:
$("#name").textbox(‘getValue‘); //获取姓名文本框
$("#name").textbox(‘setValue‘, ‘风雪‘); //为姓名文本框赋值
获取下列列表值:
$(‘#language‘).combobox(‘getText‘) //获取展示的文本框值
$(‘#language‘).combobox(‘getValue‘) //获取选中的值
二.相关参数说明:
HTML标签的textBox中:
required:true //表示文本非空验证
validType:‘email‘ //邮箱格式验证
label:‘邮箱:‘ //说明标签,点击获取文本框焦点
multiline:true //多行文本
标签:round for c# 语言 ide center ons idt http
原文地址:http://www.cnblogs.com/fengxuehuanlin/p/6602896.html