标签:数据 ini ring his more images input nbsp string
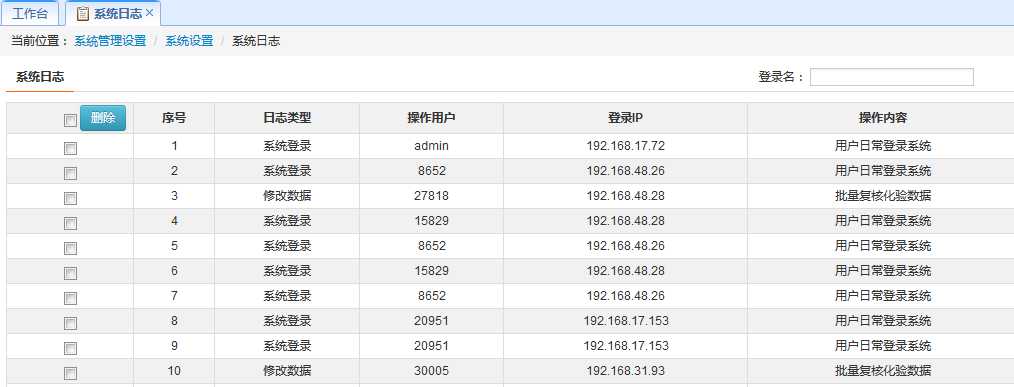
效果:

JQuery代码:
<script type="text/javascript">
$(document).ready(function () {
// 全选
$("#selectAll").click(function () {
$("input[name=‘RKEY‘]").prop("checked", this.checked);
});
// 单选
var subChk = $("input[name=‘RKEY‘]")
subChk.click(function () {
$("#selectAll").prop("checked", subChk.length == subChk.filter(":checked").length ? true : false);
});
/* 批量删除 */
$("#deleteBtn").click(function () {
// 判断是否至少选择一项
var checkedNum = $("input[name=‘RKEY‘]:checked").length;
if (checkedNum == 0) {
alert("至少选择一项!");
return;
}
// 批量选择
if (confirm("确定要删除所选项目?")) {
var checkedList = new Array();
$("input[name=‘RKEY‘]:checked").each(function () {
checkedList.push($(this).val());
});
$.ajax({
type: "POST",
url: "../Logs/DeleteMore",
data: { ‘delitems‘: checkedList.toString() },
dataType: "text",
success: function (result) {
alert(result);
$("[name =‘RKEY‘]:checkbox").attr("checked", false);
window.location.reload();
}
});
}
});
});
</script>
HTML代码:
<table class="table table-bordered table-striped table-hover">
<tbody>
<tr align="center">
<td nowrap="nowrap" style="width: 120px; margin-left: 50px;">
<input type="checkbox" id="selectAll" name="selectAll" style="margin-left: 50px;" />
<input id="deleteBtn" type="button" role="button" class="btn btn-info btn-small" value="删除" />
</td>
<td nowrap="nowrap"><strong>序号</strong></td>
<td nowrap="nowrap"><strong>日志类型</strong></td>
<td nowrap="nowrap"><strong>操作用户</strong></td>
<td nowrap="nowrap"><strong>登录IP</strong></td>
<td nowrap="nowrap"><strong>操作内容</strong></td>
<td nowrap="nowrap"><strong>操作时间</strong></td>
<td nowrap="nowrap"><strong>备注</strong></td>
</tr>
@foreach (var item in Model)
{
i++;
<tr align="center">
<td nowrap="nowrap"><input type="checkbox" id="RKEY" name="RKEY" value="@item.RKEY" /></td>
<td nowrap="nowrap">
@item.Counts
</td>
<td nowrap="nowrap">
@Html.DisplayFor(modelItem => item.LogType)
</td>
<td nowrap="nowrap">
@Html.DisplayFor(modelItem => item.UserAccount)
</td>
<td nowrap="nowrap">
@Html.DisplayFor(modelItem => item.LoginIP)
</td>
<td nowrap="nowrap">
@Html.DisplayFor(modelItem => item.Operation)
</td>
<td nowrap="nowrap">
@Html.DisplayFor(modelItem => item.CreateDate)
</td>
<td nowrap="nowrap">
@Html.DisplayFor(modelItem => item.Remark)
</td>
</tr>
}
</tbody>
</table>
后台代码:
/// <summary>
/// 批量删除日志数据
/// </summary>
/// <returns></returns>
public ActionResult DeleteMore()
{
ArrayList arr = new ArrayList();
string rkeyStr = "";
StringBuilder sb = new StringBuilder();
if (Request["delitems"] != null && Request["delitems"].ToString() != "")
{
rkeyStr = Request["delitems"].ToString();
string[] rkeyArr = rkeyStr.Split(‘,‘);
int count = 0;
for (int i = 0; i < rkeyArr.Length; i++)
{
string sqlStr = "delete from Logs where RKEY=" + Convert.ToInt32(rkeyArr[i]) + "";
count = SqlHelper.ExecuteSql(sqlStr);
}
if (count > 0)
{
log.DeleteLogs("批量删除日志数据");
string str = "批量删除成功!";
return Content(str);
}
}
else
{
rkeyStr = "";
string str = "批量删除失败!";
return Content(str);
}
return null;
}
标签:数据 ini ring his more images input nbsp string
原文地址:http://www.cnblogs.com/Resources-blogs/p/6603794.html