标签:地址 als 方向 icon 标记 owa 标题栏 ids slide
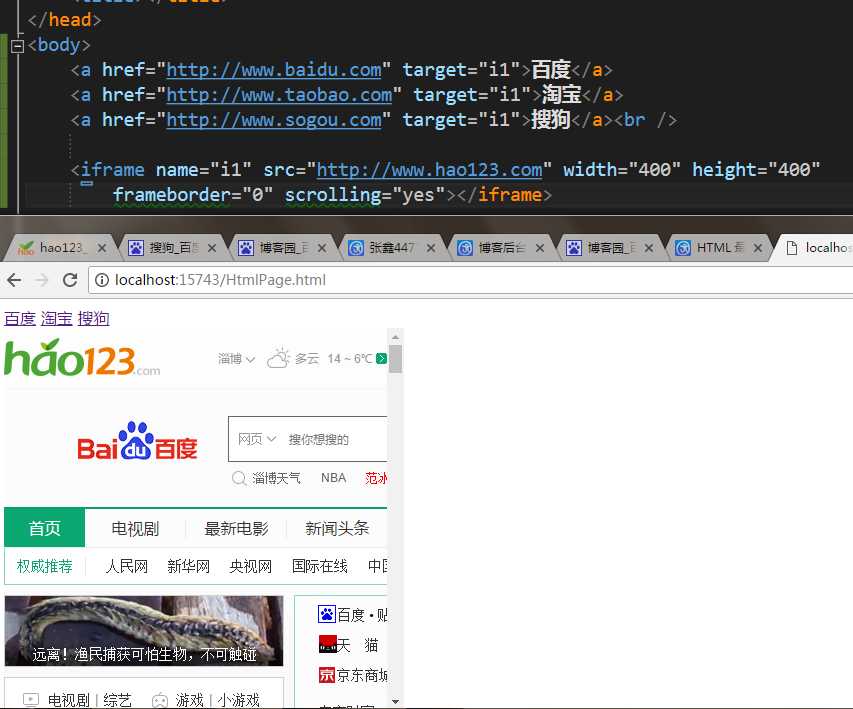
一,HTML框架 iframe

iframe 框架作用:
在网页中嵌入一个网页
用法:
(1)src="地址路径" 默认显示的嵌入网页
(2)width="" 嵌入网页的宽度
(3)height="" 嵌入网页的高度
(4)frameborder="" 边线粗细
(5)scrolling="yes/no" 嵌入网页是否拥有滚动条
(6)target="XXX" name="XXX" 实现点击文字嵌入网页自动跳转
(7)将框架建立在表格中调整嵌入网页位置
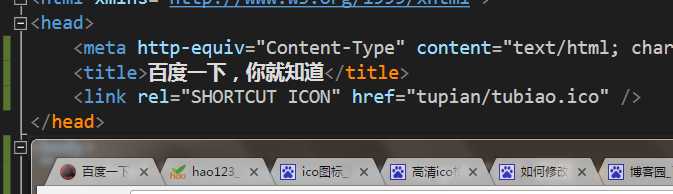
二,标题栏小图标

在<head></head>中添加<link rel="SHORTCUT ICON" href="图片地址"/>
实现更改标题栏小图标
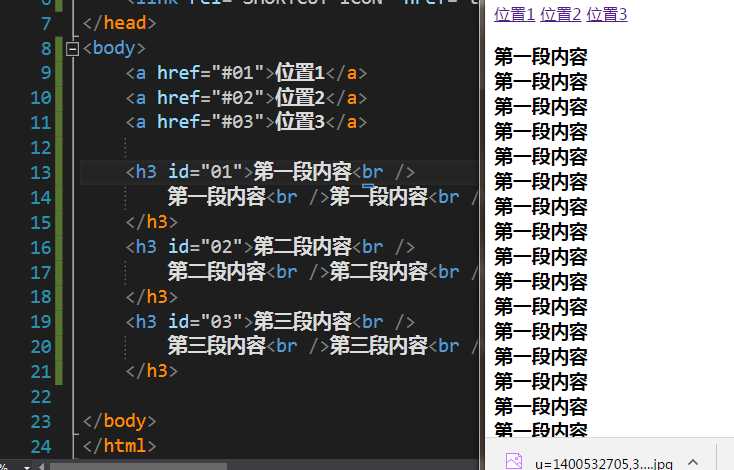
三,锚点 点击跳转当前页面位置

四,插入视频
在优酷视频中,找到分享,选择复制HTML代码,复制到vs中即可。
这是一段插入视频的HTML代码:
<embed src=‘http://player.youku.com/player.php/Type/Folder/Fid//Ob//sid/XMjYxNTAwMDUyNA==/v.swf‘ quality=‘high‘ width=‘480‘ height=‘400‘ align=‘middle‘ allowScriptAccess=‘always‘ allowFullScreen=‘true‘ mode=‘transparent‘ type=‘application/x-shockwave-flash‘></embed>
(1)在v.swf后添加:?VideoIDS=XNDA3OTM4NA=&isAutoPlay=true&isShowRelatedVideo=false&embedid=-&showAd=0实现视频自动播放
(2)width="" 视频宽度
(3)height="" 视频高度
五,插入音乐
<EMBED src="音乐路径"autostart="true" loop="true" hidden="true">
autostart="" 自动播放
loop="" 循环
hidden="" 隐藏对话框(选false的话会显示音乐对话框)
六,滚动效果
语法:<marquee>...</marquee>; 说明:在标记之间添加要进行滚动的内容。
重要属性:
1.滚动方向direction(包括4个值:up、 down、 left和 right)
语法:<marquee direction="滚动方向">...</marquee>
2.滚动方式behavior(scroll:循环滚动,默认效果; slide:只滚动一次就停止; alternate:来回交替进行滚动)
语法:<marquee behavior="滚动方式">...</marquee>
3.滚动速度scrollamount(滚动速度是设置每次滚动时移动的长度,以像素为单位)
语法:<marquee scrollamount="5">...</marquee>
4.滚动延迟scrolldelay(设置滚动的时间间隔,单位是毫秒)
语法:<marquee scrolldelay="100">...</marquee>
5.滚动循环loop(默认值是-1,滚动会不断的循环下去)
语法:<marquee loop="2">...</marquee>
6.滚动范围width、height
7.滚动背景颜色bgcolor
8.空白空间hspace、vspace
HTML 框架,标题栏小图标,锚点,插入音乐/视频,滚动效果
标签:地址 als 方向 icon 标记 owa 标题栏 ids slide
原文地址:http://www.cnblogs.com/zhangxin4477/p/6604283.html