标签:位置 今天 ima 知识 1.2 清除浮动 网页布局 relative 技术分享
今天是2017年3月23日
1 复习昨天知识
1.1浮动
Float:left | right
特点:
->浮动的元素不占位置(脱标)
->可以将行内元素转化为行内块元素
->块级元素在一行上显示
->设置了浮动的元素,影响其后面的元素
作用:
解决了文字图片环绕问题
制作网页导航栏
网页布局
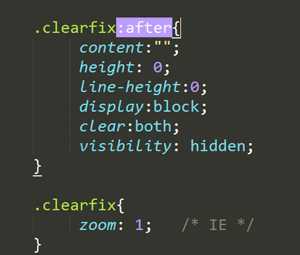
清除浮动
清除浮动的影响

1.2定位
静态定位(static)
绝对定位(absolute)看脸型
绝对定位绝对脱标(不占位置)
行内元素转化为行内块元素
如果父盒子没有设置定位,以浏览器左上角为基准设置定位
如果父盒子设置定位,以父容器左上角为基准设置定位
相对定位(relative)自恋型
看自己的位置设置定位
相对定位没有脱标,占位置
子绝父相
李洪强和你一起学习前端之(7)定位盒子 css可见性 滑动门案例
标签:位置 今天 ima 知识 1.2 清除浮动 网页布局 relative 技术分享
原文地址:http://www.cnblogs.com/LiLihongqiang/p/6604304.html