标签:oct idt 显示 etl ack pad 分享 over meta
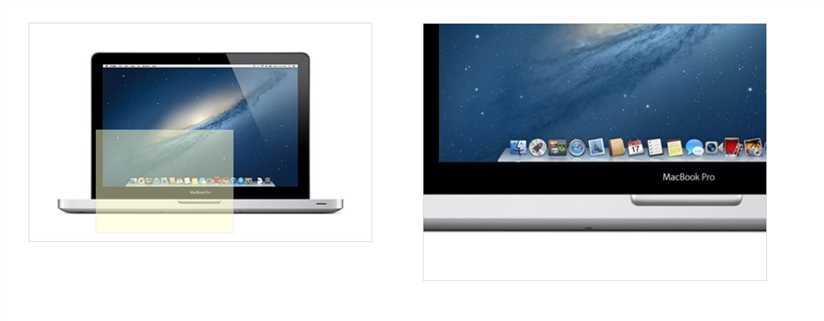
每当打开淘宝,天猫等pc端时,看到心仪的物品时,点击图片时,便呈现出放大的效果。在没有去理解分析它的原理时,感觉非常的神奇,当真正地去接触,也是非常好理解。如下图展示所见:

很是常见,在此记载一下,毕竟好记性不如烂笔头。
主要事件:
这种实现也是比较简单的,代码如下所示:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>放大镜</title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0 10 } 11 12 #demo { 13 display: block; 14 width: 400px; 15 height: 255px; 16 margin: 50px; 17 position: relative; 18 border: 1px solid #ccc; 19 } 20 21 #small-box { 22 position: relative; 23 z-index: 1; 24 } 25 26 #float-box { 27 display: none; 28 width: 160px; 29 height: 120px; 30 position: absolute; 31 background: #ffffcc; 32 border: 1px solid #ccc; 33 filter: alpha(opacity=50); 34 opacity: 0.5; 35 } 36 37 #mark { 38 position: absolute; 39 display: block; 40 width: 400px; 41 height: 255px; 42 background-color: #fff; 43 filter: alpha(opacity=0); 44 opacity: 0; 45 z-index: 10; 46 } 47 48 #big-box { 49 display: none; 50 position: absolute; 51 top: 0; 52 left: 460px; 53 width: 400px; 54 height: 300px; 55 overflow: hidden; 56 border: 1px solid #ccc; 57 z-index: 1;; 58 } 59 60 #big-box img { 61 position: absolute; 62 z-index: 5 63 } 64 </style> 65 <script> 66 67 //页面加载完毕后执行 68 window.onload = function () { 69 70 var objDemo = document.getElementById("demo"); 71 var objSmallBox = document.getElementById("small-box"); 72 var objMark = document.getElementById("mark"); 73 var objFloatBox = document.getElementById("float-box"); 74 var objBigBox = document.getElementById("big-box"); 75 var objBigBoxImage = objBigBox.getElementsByTagName("img")[0]; 76 77 objMark.onmouseover = function () { 78 objFloatBox.style.display = "block" 79 objBigBox.style.display = "block" 80 } 81 82 objMark.onmouseout = function () { 83 objFloatBox.style.display = "none" 84 objBigBox.style.display = "none" 85 } 86 87 objMark.onmousemove = function (ev) { 88 89 var _event = ev || window.event; //兼容多个浏览器的event参数模式 90 91 var left = _event.clientX - objDemo.offsetLeft - objSmallBox.offsetLeft - objFloatBox.offsetWidth / 2; 92 var top = _event.clientY - objDemo.offsetTop - objSmallBox.offsetTop - objFloatBox.offsetHeight / 2; 93 94 //设置边界处理,防止移出小图片 95 if (left < 0) { 96 left = 0; 97 } else if (left > (objMark.offsetWidth - objFloatBox.offsetWidth)) { 98 left = objMark.offsetWidth - objFloatBox.offsetWidth; 99 } 100 101 if (top < 0) { 102 top = 0; 103 } else if (top > (objMark.offsetHeight - objFloatBox.offsetHeight)) { 104 top = objMark.offsetHeight - objFloatBox.offsetHeight; 105 106 } 107 108 objFloatBox.style.left = left + "px"; //oSmall.offsetLeft的值是相对什么而言 109 objFloatBox.style.top = top + "px"; 110 111 //求其比值 112 var percentX = left / (objMark.offsetWidth - objFloatBox.offsetWidth); 113 var percentY = top / (objMark.offsetHeight - objFloatBox.offsetHeight); 114 115 //方向相反,小图片鼠标移动方向与大图片相反,故而是负值 116 objBigBoxImage.style.left = -percentX * (objBigBoxImage.offsetWidth - objBigBox.offsetWidth) + "px"; 117 objBigBoxImage.style.top = -percentY * (objBigBoxImage.offsetHeight - objBigBox.offsetHeight) + "px"; 118 } 119 } 120 </script> 121 </head> 122 <body> 123 <div id="demo"> 124 <div id="small-box"> 125 <div id="mark"></div> 126 <div id="float-box"></div> 127 <img src="img/macbook-small.jpg"/> 128 </div> 129 <div id="big-box"> 130 <img src="img/macbook-big.jpg"/> 131 </div> 132 </div> 133 </body> 134 </html>
这里面需要区别的是offsetLeft和style.left:
offsetLeft 获取的是相对于父对象的左边距;left 获取或设置相对于 具有定位属性(position定义为relative)的父对象 的左边距;
这是这个代码的要点之一,另外一个就是去要计算其比例。根据对应比例,进行代码的显示。
另外,小图片和大图片的显示,移动方向是相反的,所以比例前面会乘以一个负号。这个需要注意。
标签:oct idt 显示 etl ack pad 分享 over meta
原文地址:http://www.cnblogs.com/zxcjj/p/6603585.html