标签:install 模板 右键 安装完成 npm 项目 英文 管理 log
1、环境搭建。
前提必须安装node.js,安装方式百度搜索。Node.js方便npm的使用。最好安装最新版本的node.js。npm是随同NodeJS一起安装的包管理工具
在你的项目环境下即你项目所在的文件夹下,打开命令行

打开方式:按住shift键,右键单击就出现了,


1)使用vue-cli脚手架工具构建
安装vue-cli:npm install -g vue-cli

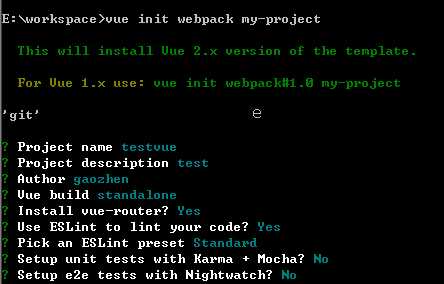
2).使用vue-cli初始化项目:
创建一个基于 webpack 模板的新项目
vue init webpack my-project(myproject是项目名,随意取都行)

下面的英文什么意思可搜索一下。
前面是:项目名,描述。作者。
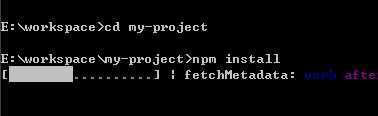
3).进入项目里面安装依赖:cd my-project,npm install
这是正在安装的情况。

安装完成.

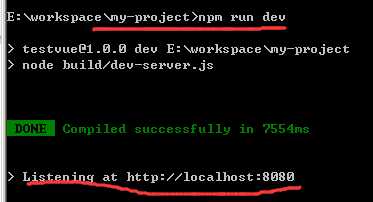
4)开始运行:npm run dev

5).运行成功的界面。


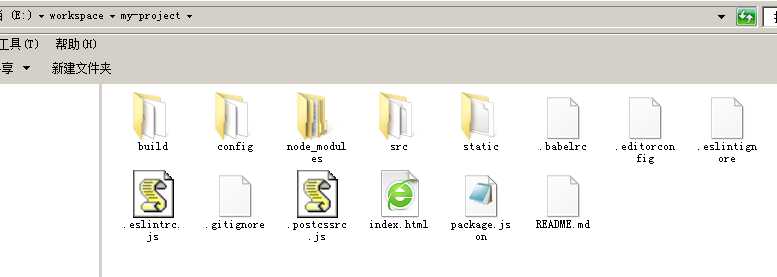
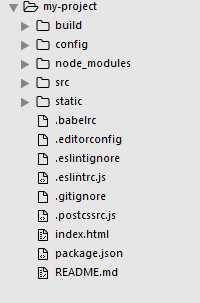
2.工作环境下的目录:


标签:install 模板 右键 安装完成 npm 项目 英文 管理 log
原文地址:http://www.cnblogs.com/zhengao/p/6606786.html