标签:href style 代码 form 源码 不能 taobao efi 关系
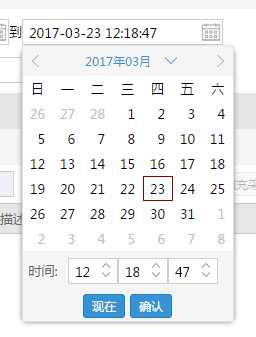
我们都知道ExtJs有日期组件DateField,但直到ExtJs 5.0版本该日期组件也只能选择日期,不能选择时间(具体到时、分、秒),而实际工作中又常常会有需要日期和时间同时选择的需求,我们只能自己扩展了,网上也有一些扩展好的现成组件,要么是早期版本的,ExtJs5.0版本的无法用,要么就是测试不充分,代码拿过来也用不了。于是笔者就只能自己动手了。先来看一下完成后的效果图:

先说一下思路:
我们需要如上图这样的组件,首先我们得有一个能够设置时、分、秒的组件,我们取名TimePickerField;然后将这个TimePickerField实例化到DatePicker上,当然我们不能直接在DatePicker源码上去改,所以我们就需要继承DatePicker扩展出另一个组件,取名DateTimePicker;而最终要实现的DateTimeField就要使用到这个DateTimePicker,同理,DateTimeField需要继承Ext.form.field.Date来做扩展。
从上面的思路中我们可以知道要完成这样一个扩展组件,至少需要三个文件:
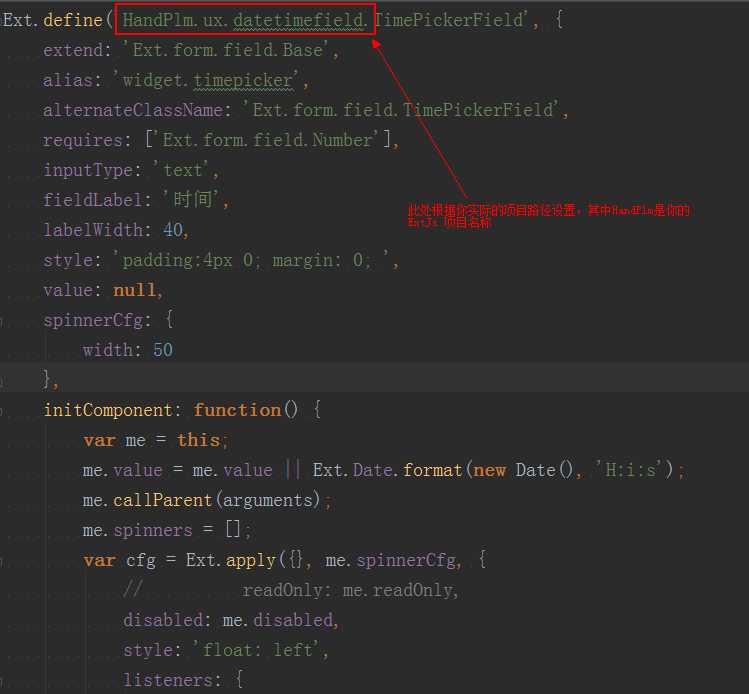
1、TimePickerField.js

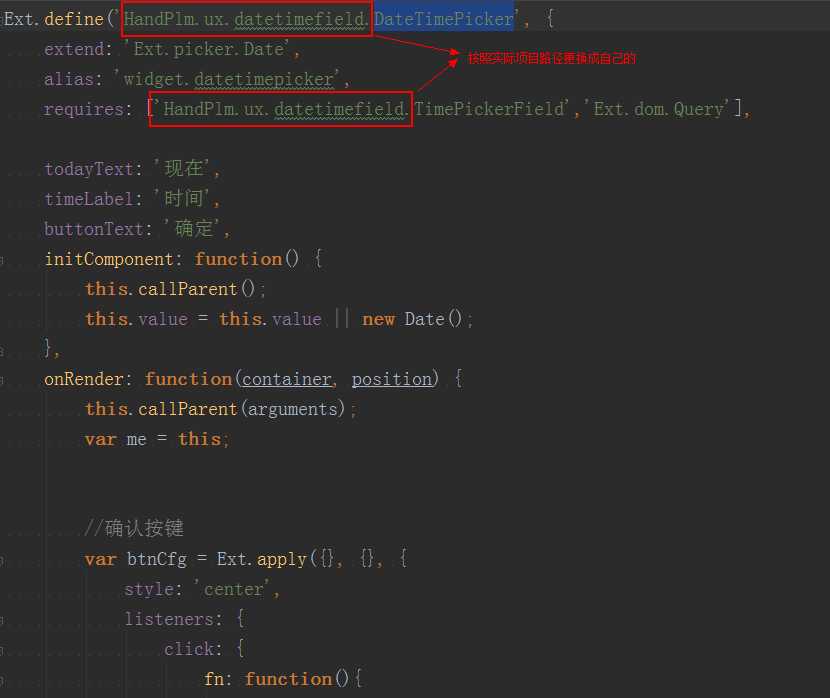
2、DateTimePicker.js

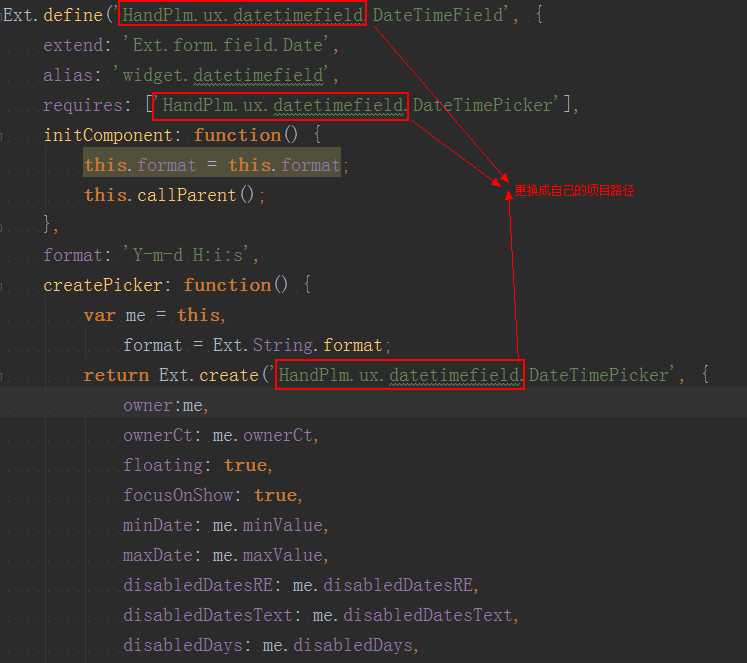
3、DateTimeField.js

以上是大致的扩展思路及扩展组件的继承关系,需要获取完整源码请点击这里。
Extjs 5 可选择日期+时间的组件DateTimeField
标签:href style 代码 form 源码 不能 taobao efi 关系
原文地址:http://www.cnblogs.com/niejunchan/p/6606613.html