标签:返回 宽度 doc ora under back htm ati 技术分享
$(document).ready()方法和window.onload方法有相似的功能,但是在执行时间方面是有区别的。window.onload是在网页中所有的元素(包括元素的所有的关联文件)完全加载到浏览器之后才执行,,即JS此时才可以访问到网页中的任何元素。而Jquery中的 $(document).ready()方法注册的时间处理程序,在DOM 就绪时候就可以访问的到,因此有可能此时元素的关联文件还未加载完毕,例如和图片有关的HTML下载完毕,但很可能图片还未加载完毕。所以图片的一些属性(例如高度和宽度)可能不一定有效。
这时候,可以使用jQuery中的页面加载方法——load()方法。load()方法会在元素的onload时间中绑定一个处理函数,如果处理函数绑定到window对象,就会在所有的内容(包括窗口,框架,对象和图像等)加载完毕后出发;处理函数绑定到元素上,就会在元素的内容加载完毕后触发。
$(window).load(function(){});等价于window.onload=function(){};
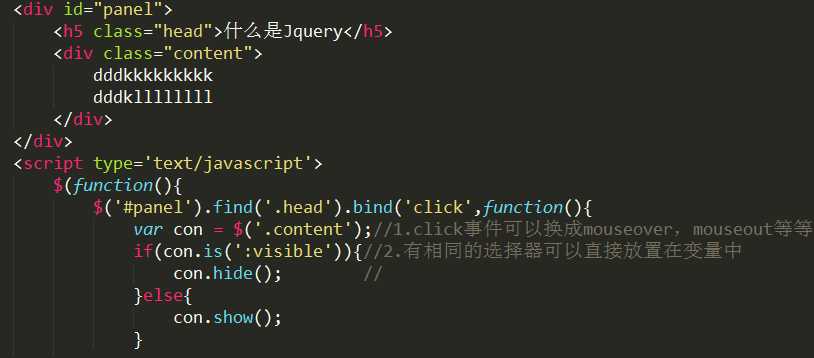
Jquery中的is() 根据选择器、元素或 jQuery 对象来检测匹配元素集合,如果这些元素中至少有一个元素匹配给定的参数,则返回 true。
文档加载完成后,如果打算为元素绑定事件完成某些操作,可以使用bind()方法,来对匹配的元素进行事件的绑定,bind(type,[,data],fn);

JQ的合成事件
JQ有两个合成事件--hover()方法,和toggle()方法。
hover()方法的语法结构:hover(enter,leave);用于模拟关标的悬停事件,移动到元素上,触发第一个函数;移除元素,触发第二个函数;
toggle(fn1,fn2,fn3...)方法用于模拟鼠标连续单击事件,第一次单击,触发第一个函数;第二次单击,触发第二个函数;有更过函数,则意思触发;不过在1.9版本中已经移除了toggle事件,所以目前而言,已经无法使用了。
标签:返回 宽度 doc ora under back htm ati 技术分享
原文地址:http://www.cnblogs.com/xuzhudong/p/6607713.html