标签:字体 文档 格式 个数 splay order 色值 样式 firework
1、CSS属性组成和作用
属性:属性值
1)每个css样式都必须由两部分组成:选择符(Selector)和声明(Decleration) 注:声明又包括属性(Properyt)和属性值(Value)
2)css属性:属性是指定选择符具有的属性,他是css的核心,css2共有150多个属性;
3)css属性值:属性值包括法定属性值和常规的数值加单位。 div{width:400px;}
2、文本字体属性
1)文本大小:{font-size:12px/14px/16px;}
说明:
1)属性值为数值型时,必须给属性值加单位,属性值为0时除外。
2)单位还可以是pt,9pt=12px;
3)为了减小系统间的字体显示差异,IE Netscape Mozilla的浏览器制作商于1999年召开会议,共同确定16px/ppi为标准字体大小默认值,即1em.默认情况下:1em=16px,0.75em=12px;
拓展:
PPI是图像分辨率的单位,图像ppi值越高,画面的细节就越丰富,因为单位面积的像素数量更多。PPI也叫图像的采样率(在图像中,每英寸所包含的像素数目)。
px是像素单位,em是相对单位,pt是绝对单位
它们各自的好处是:px可以在计算机屏幕上,能达到预期的效果,在打印机和其它的高分辨率设备上,它又能取得所希望的效果。em的优点很多,比如在一个页面上,你给定了一个父元素的字体大小,这样就可以通过调整一个元素来成比例的改变所有元素大小。它可以自由缩放,比如用来制作可伸缩的样式表。pt是一种固定长度的度量单位,是能够使用测量设备测得的长度。绝对单位作用有限,因为它们不能够缩放,通常只用在已经知道是用在哪种输出媒体的情况下才使用。但大多数情况下最好使用相对单位。一般都是用px和em这两种种配搭比较好。
a、字体大小
em:表示元素字体高度,em值是根据父元素值来确定; 如:font-size:12px;line-height:2em(行高为字号的两倍); 则行高为24px;
* 使用绝对大小关键字
xx-small =9px
large =19px
x-small =11px
x-large=23px
small=13px
xx-large =27px
medium=16px
b、字体的类型
{font-family:字体1,字体2,;}
说明:
*当字体是中文字体时需加引号;
*当英文字体中有空格时需加引号: 如“Times New Roman”;
Windows中文版本操作系统下,中文默认字体为宋体或者新宋体,英文字体默认为Arial.
c、文本颜色
{color:颜色值;}
1、用十六进制表示颜色值: 16进制颜色代码指定颜色的组成方式:前两位表示红色,中间两位表示绿色,最后两位表示蓝色。把三个数值依次并列起来 ,以#开头 0 1 2 3 4 5 6 7 8 9 A B C D E F 颜色模式:光色模式 FF 00 00(红 绿 蓝); 写法:#faf7fc;
2、RGB 例如:color:#F00;
3、 color:rgba(0,255,255,0.6 ) 透明度
d、字体加粗
{ font-weight:bolder/bold/normal/100-900 ;}
说明:
bolder(更粗的)/bold(加粗)/normal(常规)
1)在css规范中把字体的粗细分为9个等级,分别从100-900,其中100对应最轻的字体变形,而900对应最重的字体变形。 100-500常规字体 600-900加粗字体
复合写法:font:style veriant weight size family;
说明:
按以上顺序;size和family固定不可和其他属性位置互换; *文字字体大小、行高、类型常用的属性写法: 简写:font:12px/2em "宋体";
e、字体倾斜
{ font-style:italic/oblique/normal;}
说明:
取值为:italic/oblique/normal italic和oblique都表示倾斜,不过oblique的幅度要大一点。但一般浏览器对它们的区分不是很明显。
f、检索或设置对象中的文本的大小写
{text-transform:none/capitalize/uppercase/lowercase}
说明:
text-transform这个属性有3个值分别为;
text-transform: uppercase 把文字变成全大写
text-transform: lowercase 把文字变成全小写
text-transform: capitalize 变成首字母大写
g、文本对其方式
水平对齐方式{text-align:left/right/center/justify(两端对齐中文不起作用);}
垂直对齐方式{vertical-align:top/bottom/middle;}
h、文本行高
{line-height:normal/数值;}
说明:
当单行文本的行高等于容器高时,可实现单行文本在容器中垂直方向居中对齐;
当单行文本的行高小于容器高时,可实现单行文本在容器中垂直中齐以上任意位置的定位;
当单行文本的行高大于容器高时,可实现单行文本在容器中垂直中齐以下任意位置的定位。(IE6及以下版本存在浏览器兼容问题)
i 、文本修饰
text-decoration:none/underline/overline/line-through/blink
说明:
none:没有修饰
underline:添加下划线
overline:添加上划线
line-through:添加删除线
blink:闪烁
j、首行缩进
首行缩进:{text-indent:value;}
说明:
说明: text-indent可以取负值; text-indent属性只对第一行起作用
k、字间距
{letter-spacing:value;}
说明:控制英文字母或汉字的字距
l、词间距
word-spacing:value;
说明:控制英文单词词距
m、垂直对齐方式
{vertical-align:top/bottom/middle;}
说明:当单行文本的行高等于容器高时,可实现单行文本在容器中垂直方向居中对齐; line-height=height
图文排列中常用; 此属性无法单独使用,需要支持的条件
扩展:如何让一个图片垂直居中的几个条件
1、必须给容器加一个text-align:center;
2、必须给当前元素转成行内快级元素(display:inline-block)在给当前元素加上vertical-align:middle;
3、在当前元素的后面(没有回车)加上同级元素span 并对span进行vertical-align:middle;width:0;height:100%;display:inline-block;
3、css列表属性
a、定义列表符号样式 :
{list-style-type: }
说明:取值: disc(实心圆) circle(空心圆) square(实心方块) none(去掉列表符号);
b、使用图片作为列表符号:
{list-style-image:url(图像路径); }
说明:url(所使用图片的路径及全称)
c、定义列表符号的位置
list-style-position: ;}
说明:取值: outside(外边) inside(里边);
e、简写方法
{list-style: ; }
说明:
可简写直接设置列表属性值; 常用属性: list-style:none;去掉列表样式;
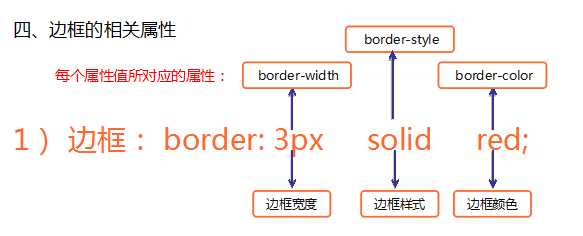
4、css边框属性
语法:{border: ; }
说明:
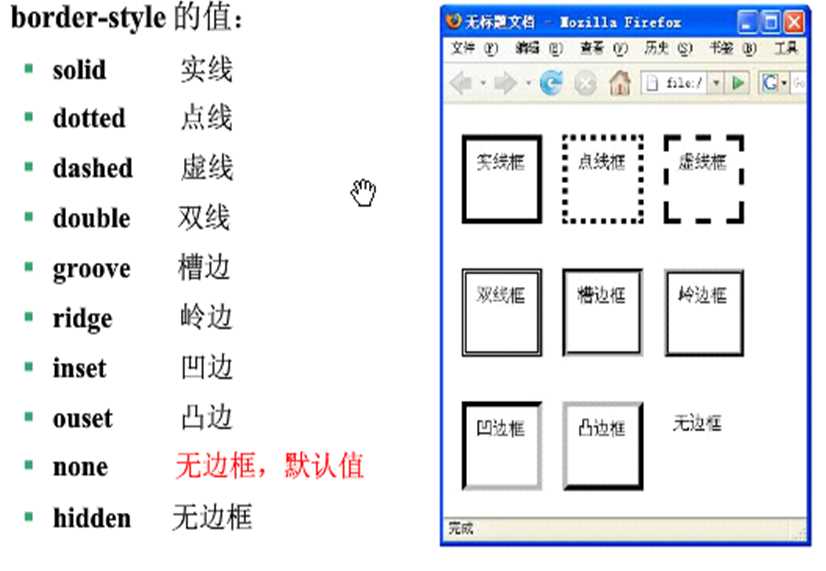
属性1:边框样式 border-style:solid/dashed/dotted/double solid:实线,dashed:虚线,dotted:点状线,double:双线,none/0(去掉边框)
属性2: 边框厚度 border-width:取值;
属性3:边框颜色 border-color:取值;
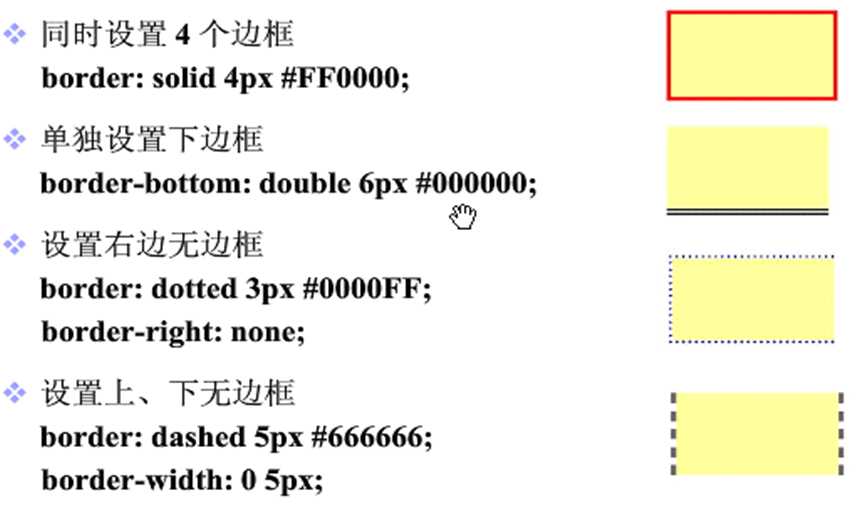
单独设置某个方向的边框属性:
border-top:上边框
border-bottom:下边框
border-left:左边框
border-right:右边框
例如: border-top-style:取值; border-top-width:取值; border-top-color:取值;
扩展:
扩展2
5、css背景图属性
a、背景颜色
语法:选择符{background-color:颜色值;} 简写:background:color值;
b、背景图片的设置
语法:background-image:url(背景图片的路径及全称);
说明:
网页上有两种图片形式:插入图片、背景图; 插入图片:属于网页内容,也就是结构。
背景图:属于网页的表现,背景图上可以显示文字、插入图片、表格等。
背景图片的显示原则
1)容器尺寸等于图片尺寸,背景图片正好显示在容器中;
2)容器尺寸大于图片尺寸,背景图片将默认平铺,直至铺满元素;
3)容器尺寸小于图片尺寸,只显示元素范围以内的背景图。
4)加载背景图必须有容器区域;
c、背景图片平铺属性
语法:选择符 {background-repeat:no-repeat/repeat/ repeat-x/repeat-y }
no-repeat:不平铺
repeat:平铺 (默认)
repeat-x:横向平铺
repeat-y :纵向平铺
d、背景图片的位置
语法:选择符{background-position:水平方向属性值 垂直方向属性性;}
水平方向值:left/center/right或数值
垂直方向值: top/center/bottom或数值
说明:
水平向右 垂直向下移动 是正数值
水平向左 垂直向上移动 是负数值
两个值 :第一个值表示水平位置的值, 第二个值表示垂直的位置。 *例如:当两个值都是center的时候写一个值就可以代表的是水平位置和垂直位置。
e、背景图的固定
语法:选择符{background-attachment:scroll(滚动)/fixed(固定);}
说明: fixed 固定,不随内容一块滚动; scroll:随内容一块滚动
f、各属性的缩写
语法:选择符{background:属性值1 属性值2 属性值3;}
背景缩写: {background:#00ff00 url(背景图片的路径及全称) no-repeat center top;}
g、网页上常用的图片格式(压缩图片)
1)jpg:有损压缩格式,靠损失图片本身的质量来减小图片的体积,适用于颜色丰富的图像;(像素点组成的,像素点越多会越清晰 )
2)gif:有损压缩格式,靠损失图片的色彩数量来减小图片的体积,支持透明,支持动画,适用于颜色数量较少的图像;
3)png:有损压缩格式,损失图片的色彩数量来减小图片的体积,支持透明,不支持动画,是fireworks的 源文件格式,适用于颜色数量较少的图像;
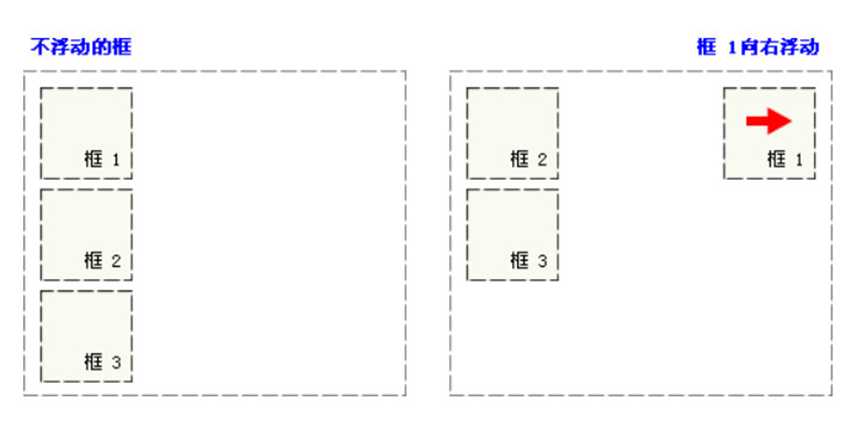
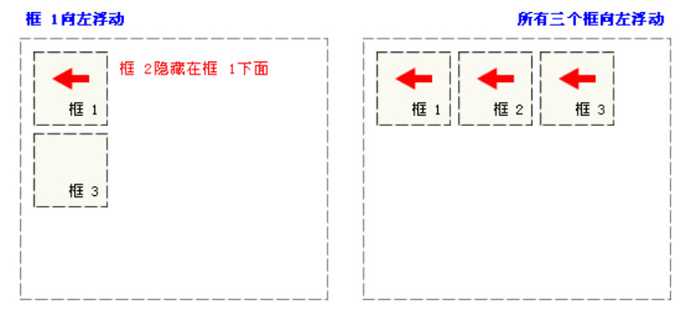
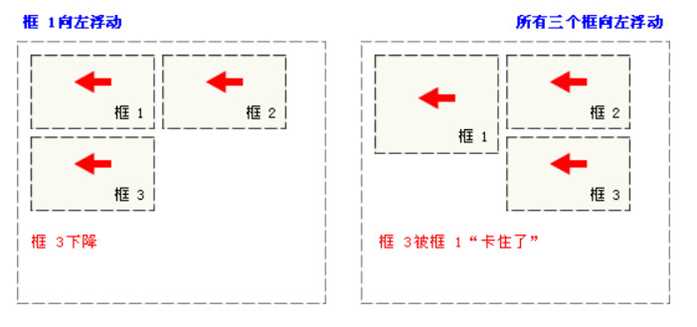
6、css浮动属性
float:定义网页中其它文本如何环绕该元素显示
有三个取值:
left:元素活动浮动在文本左面
right:元素浮动在右面
none:默认值,不浮动。
浮动产生负作用
1、背景不能显示
由于浮动产生,如果对父级设置了(CSS background背景)CSS背景颜色或CSS背景图片,而父级不能被撑开,所以导致CSS背景不能显示。
2、边框不能撑开
如上图中,如果父级设置了CSS边框属性(css border),由于子级里使用了float属性,产生浮动,父级不能被撑开,导致边框不能随内容而被撑开。
3、margin padding设置值不能正确显示
由于浮动导致父级子级之间设置了css padding、css margin属性的值不能正确表达。特别是上下边的padding和margin不能正确显示。
clear:清除浮动
none:允许两边都可以有浮动对象
both:清除两边浮动 l
eft:清除左边浮动
right:清除右边浮动
注:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 浮动框是脱离了普通的文档流
清除浮动的几种方法
1、clear:both清除浮动
2、父级添加overflow:hidden;缺点:父级这个盒子不能放其他元素
3、万能清楚浮动
.clearfix:after{
conten:"";
display:block;
height:0;
clear:both;
}
.clearfix{
zoom:1;
}
zoom:1;属性是IE浏览器的专有属性,Firefox等其它浏览器不支持。它可以设置或检索对象的缩放比例。除此之外,它还有其他一些小作用,比如触发ie的hasLayout属性,清除浮动、清除margin的重叠等。
CSS的核心属性和浮动
标签:字体 文档 格式 个数 splay order 色值 样式 firework
原文地址:http://www.cnblogs.com/Boombrother/p/6610753.html