标签:全局 oct 页面 main art dex viewport html class
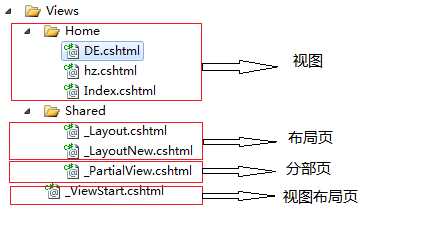
一,结构如下图

二,布局页和视图布局页
1》使用方法一
_ViewStart.cshtml
@{ Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>视图布局页_ViewStart.cshtml</h2>
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
<h2>布局页_Layout.cshtml</h2>
@RenderBody()
</div>
</body>
</html>
综上:
1》当使用这种写法时:若视图布局页_ViewStart.cshtml不存在或者Layout = "~/Views/Shared/_Layout.cshtml";指向的页面错误,都会造成视图的布局页(_Layout.cshtml)使用失败
2》但是视图布局页_ViewStart.cshtml本身的样式等一样应用全局,并没有失效
2》使用方法二(不使用视图布局页_ViewStart.cshtml)
_LayoutNew.cshtml
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@RenderSection("Head", false)
</head>
<body>
<div>
<h2>
布局页_LayoutNew.cshtml</h2>
@RenderSection("Main", false)
</div>
</body>
</html>
hz.cshtml使用模板
@{ Layout = "~/Views/Shared/_LayoutNew.cshtml"; } @section Head{} @section Main{ <h2> hz页面使用_LayoutNew.cshtml模板</h2> }
即:这样应用模板一样可以成功,在这里需要注意的是@section Head{}@section Main{}名字需要和布局页定义的一样
三,分部页的使用(不需要创建action,使用简单 )
Index.cshtml
<h2>Index页面</h2> @Html.Partial("_PartialView")
不需要使用控制器(Controllers)和方法(action),直接可以使用这个页面的元素
标签:全局 oct 页面 main art dex viewport html class
原文地址:http://www.cnblogs.com/May-day/p/6610825.html