标签:turn 10个 使用 ref 领域 编程 source 处理 highlight
JSON是目前互联网数据传输所采用的的主要格式,很多编程语言都有针对JSON的解析器和序列化器,在web前台领域,js对象与JSON字符串的互相转换需求也较为常见。
此文主要讲解js对象和JSON字符串互相转换的方法和一些细节
首先如果需要在开发中使用JSON传输及相应转换需要在html中引入json.js或者json2.js,下载地址:https://github.com/douglascrockford/JSON-js
1、js对象转JSON字符串(序列化)
var jsonText = JSON.stringify(classText);
js对象转换成JSON字符串调用JSON.stringify()函数即可,这是我们在做序列化的时候最基本的功能,但是如果你还希望在序列化过程中进行结果的过滤,进行序列化后格式的编辑,应该怎么做呢?
1.1、序列化过程过滤数据
序列化过程中对数据进行过滤有两种做法:
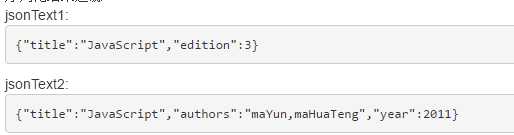
一种是在stringify()函数的第二个参数中传入如下面实例所示的数组,数组包含所需要进行序列化的key值,stringify()函数只会将数组中所包含的key值进行序列化,没有包含的key值不会序列化到JSON字符串中;
一种是在stringify()函数的第二个参数中传入一个函数,函数的作用就是根据不同的key值做不同的处理,这种方式更加自定义,你可以将数组的value值序列化成以‘,‘拼接起来的字符串,你也可以在序列化过程中对任意一个value值进行修改,也可以返回一个undefined不对某一组键值对进行序列化……,但是需要注意的是这个函数的switch语句一定要有default的处理;这个函数一般被成为替换(过滤)函数。
1 var book = { 2 title:"JavaScript", 3 authors:[ 4 "maYun", 5 "maHuaTeng" 6 ], 7 edition:3, 8 year:2011, 9 } 10 var jsonText1 = JSON.stringify(book,["title","edition"]); 11 var jsonText2 = JSON.stringify(book,function(key,value){ 12 switch(key){ 13 case "authors": 14 return value.join(","); 15 case "years": 16 return 5000; 17 case "edition": 18 return undefined; 19 default: 20 return value; 21 } 22 })

1.2、序列化过程编辑格式(这里的编辑格式主要是指生成的JSON字符串的缩进)
序列化过程编辑格式主要是通过stringify()函数的第三个参数来实现,实现方式一般是以下两种:
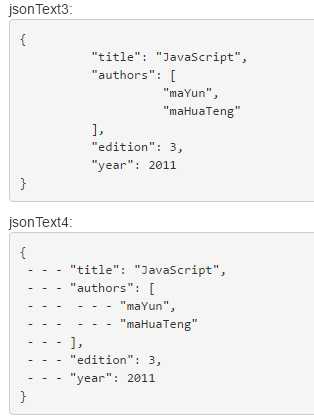
jsonText3 = JSON.stringify(book,null,10); jsonText4 = JSON.stringify(book,null," - - - ");
第一种方式是在第三个参数中传入一个数字n,n表示的是每个级别缩进的空格数,上面的示例是每个级别缩进10个空格;n应该要小于等于10,如果填写大于10的数字stringify()函数会按照10来处理;
第二种方式是在第三个参数中传入一个字符串,这个字符串将会被作为缩进字符,如果字符串长度大于10,则只会出现前10个字符

2、JSON字符串转js对象(解析)
JSON字符串转换成js对象调用JSON.parse()函数即可,转换过程中我们唯一可能额外的需求就是进行转换过程中的过滤。
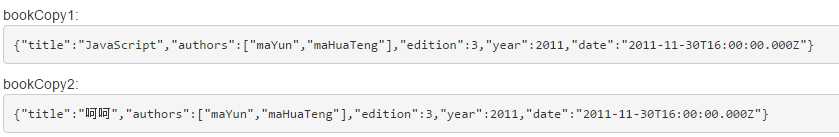
1 var jsonSource = ‘{"title":"JavaScript","authors":["maYun","maHuaTeng"],"edition":3,"year":2011,"date":"2011-11-30T16:00:00.000Z"}‘; 2 var bookCopy1 = JSON.parse(jsonSource); 3 var bookCopy2 = JSON.parse(jsonSource,function(key,value){ 4 switch(key){ 5 case "date": 6 return new Date(value); 7 case "title": 8 return "呵呵"; 9 default: 10 return value; 11 } 12 })
上面两个示例第一个是普通的JSON字符串转js对象,第二个是加入了解析过程中自定义的解析处理(用来处理的这个函数也叫作还原函数)

标签:turn 10个 使用 ref 领域 编程 source 处理 highlight
原文地址:http://www.cnblogs.com/smilecoder/p/6611485.html