标签:字段 工具 页面 显示 列表 表格 easyui build 对不起
什么是jQuery EasyUI ?
引用官网的一句话:jQuery EasyUI framework helps you build your web pages easily。其特点就就快速,灵活,简单。
本文借助自己的第一个B/S系统,简述一下jQuery EasyUI的相关功能。【本文采用纯前端处理,不涉及后台数据库,列表中数据是从Json文件中读取】
涉及知识点【每一个知识点都是一个组件】:
具体如下图所示:
【登录框】

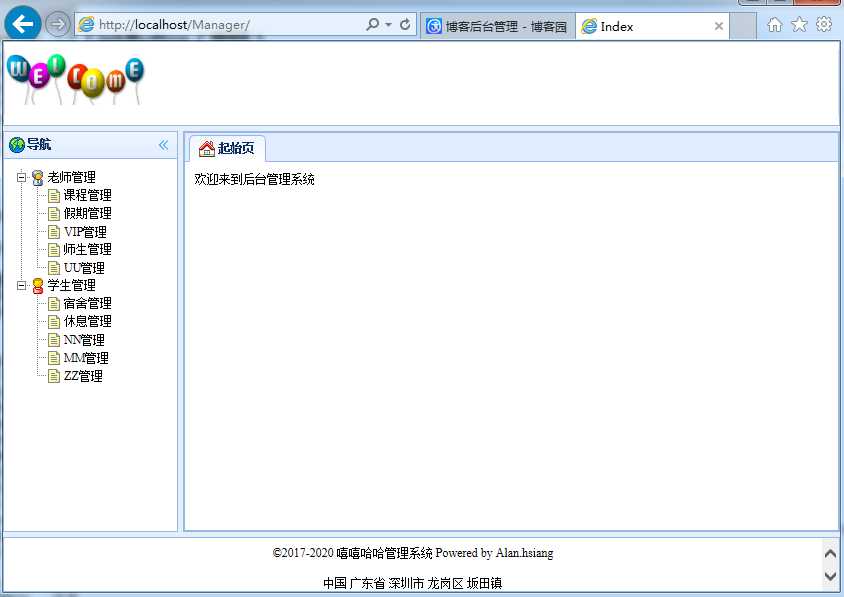
【后台管理页面】

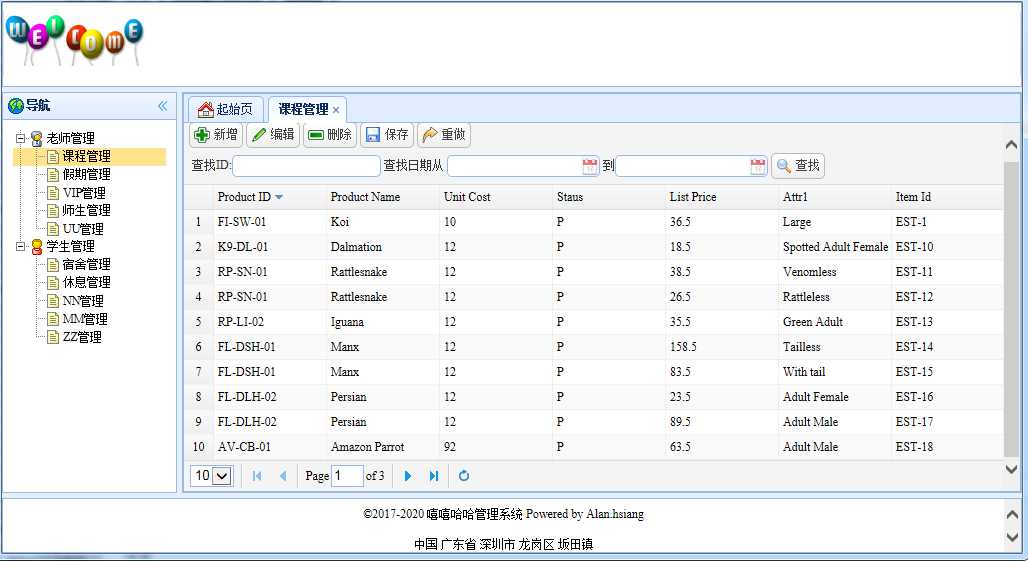
【列表框】

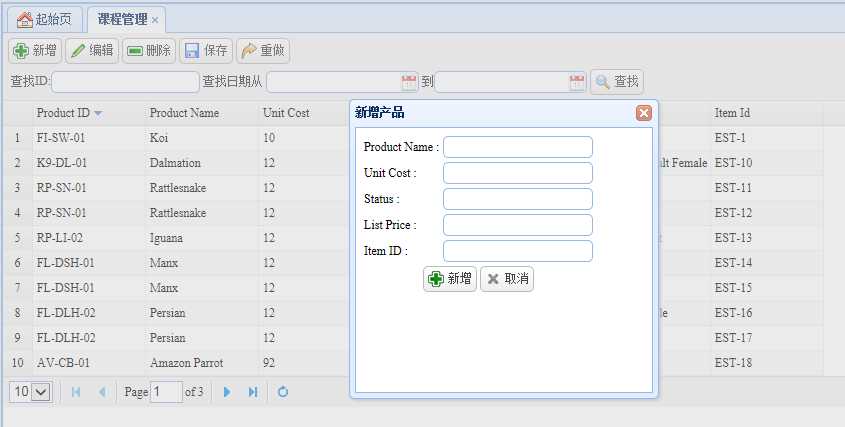
【新增窗口】Modal窗口

-----------------------------------------------------------------------------
备注:jQuery EaysUI的功能还有很多,可以进行常见的功能开发,是一款很不错的轻量级组件。
本文的原因:因为本人三年前做B/S的,近三年做C/S工具,面试时收到不少的质疑,如"你的B/S开发是不是快忘完了","对不起,我们招B/S开发的,你不合适"等等。完全不注重能力,只注重会不会做。所以才有了本文。
标签:字段 工具 页面 显示 列表 表格 easyui build 对不起
原文地址:http://www.cnblogs.com/hsiang/p/6617138.html