标签:head 对齐 logs span lang style alt bsp play
移动端利用-webkit-box水平垂直居中
-webkit-box的属性:
-webkit-box-orient(父):horizontal在水平行中从左向右排列子元素;vertical从上向下垂直排列子元素。
-webkit-box-pack(父):start水平居左对齐;end水平居右对齐;center水平居中;justify两端对齐。
-webkit-box-align(父):start居顶对齐;end居底对齐;center垂直居中;stretch拉伸到与父容器等高。
-webkit-box-flex(子):用来让子容器针对父容器的宽度按一定规则进行划分。
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webkit-box</title> <style> .father{ display: -webkit-box; -webkit-box-orient:horizontal; -webkit-box-pack: center; -webkit-box-align: center; background-color: #f4f4f4; height: 400px; } .child1{ background-color: red; color: #f4f4f4; font-size: 100px; } .child2{ background-color: yellow; color: green; font-size: 200px; } .child3{ background-color: blue; color: #f4f4f4; font-size: 100px; } </style> </head> <body> <div class="father"> <div class="child1">1</div> <div class="child2">2</div> <div class="child3">3</div> </div> </body> </html>
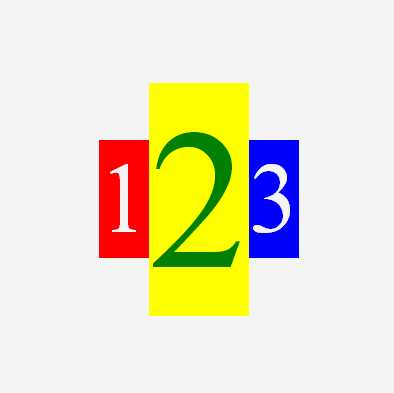
效果:

原文地址:
http://www.cnblogs.com/mywaystrech/p/4849260.html
标签:head 对齐 logs span lang style alt bsp play
原文地址:http://www.cnblogs.com/ooo0/p/6617028.html