标签:总结 标签 span 固定 images img 部分 导航条 a标签
前两天,我照着社设计图单纯用html和css实现了一个有些小复杂的页面,发现自己构建的html结构没有达到理想的要求,css代码写的也很乱,所以今天下午我就对这个页面进行了修改,并且对细节的地方进行了总结。
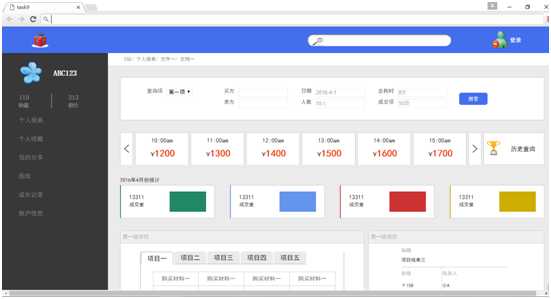
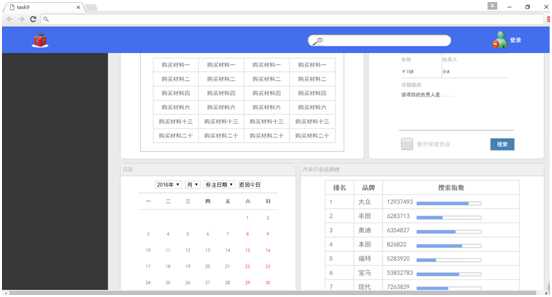
我实现的页面大概就是下图的样子:


先从网页的整体来分析,网页主要分为三个大部分,分别为顶部的导航条,左侧的侧边栏,和主体部分。这三个部分,我分别使用了标签nav,aside,main。
接着分别分析这三个部分。首先是顶部的导航条,它主要有两个部分的内容,一个是左边的logo图,一个是右边的搜索和登录框,我分别用了figure和div标签来作为容器,使用浮动让它们分别向左和向右移动,在通过margin值来调节它们的具体位置。然后是这个导航条,我希望它能够固定在顶部,所有就使用了position:fixed来实现了这个需求。
对于侧边栏,主要分为两个个部分,一个是最上面的账户信息,一个是下面的导航。对于账户信息,我使用了img、span以及p标签。这部分重点是导航条,我使用了ul标签来作为导航条,在其中放入li、a标签来作为导航项。对于二级和三级导航,也是使用ul、li和a标签。
网页的主体部分由四块组成,我用了四个section,分别作为它们的容器,然后使用table、form、ul等标签来实现了页面。
我觉得这个页面非常需要css和html的基础功力,通过这次实践,我发现我欠缺的地方还有很多》《!!
具体细节部分总结:
1 用css和html实现tab切换的功能,可以通过input单选框和label标签配合实现。需要注意的是,作为tab项的input的name属性必须值相同,这样才可以保证每次选中不同的tab项,出现相应的内容。再者就是,input的id值与相应label的for值必须一致,这样就可以保证点击label标签内的文字,相应的单选框被选中,出现需要的信息。
2 这次实现网页,我使用了很多table标签,对于单元格的边框,可以使用border-collapse属性让相邻的边框线合并,这样看上去表格会比较好看。值得注意的是,这个属性应该在table中使用,我老是在td里面用。
3 盒模型需要深刻理解,对于块元素等元素,它们的真正宽度其实等于内容的宽度加上左右内部以及左右边框的宽度,对于高度也是同理。我每次设置了宽度之后,在加上内边距和边框等,很容易就把布局给破坏了。
标签:总结 标签 span 固定 images img 部分 导航条 a标签
原文地址:http://www.cnblogs.com/rainbow-cailing/p/6617680.html