标签:span 16px 难点 table back 宽度 属性 blog 效果图
先介绍文章用到的二个知识点
语法
background-size: length|percentage|cover|contain;
| length |
设置背景图像的高度和宽度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。 |
| percentage |
以父元素的百分比来设置背景图像的宽度和高度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。 |
| cover |
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 背景图像的某些部分也许无法显示在背景定位区域中。 |
| contain | 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。 |
<side-or-corner> = [left | right] || [top | bottom]
用角度值指定渐变的方向(或角度)。
<color-stop> = <color> [ <length> | <percentage> ]
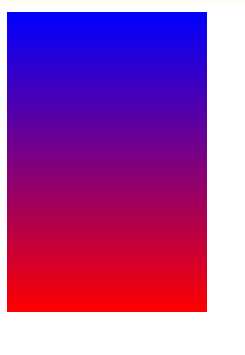
background: linear-gradient(to top,red ,blue );

我们再改下代码:
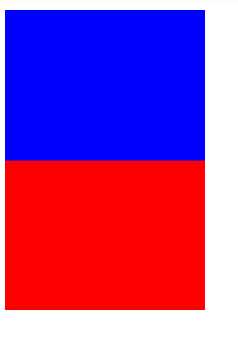
background: linear-gradient(to top,red 50% ,blue 50%);
background-:
效果图变为:

再改写:
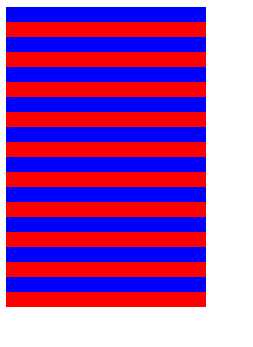
background: linear-gradient(to top,red 50% ,blue 50%);
background-size:100% 30px ;

将颜色后面的百分比即色标所在的位置重合,形成了水平条纹效果。
假如写超过二种颜色也是可以的:
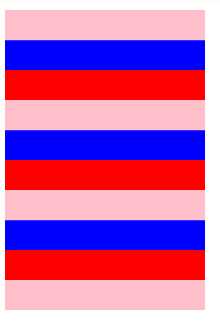
background: linear-gradient(to top,red 33.3% ,blue 0%,blue 66.7%,pink 0);
background-size:100% 90px ;

原来同水平条纹,只需改下background-size和linear=gradient渐变方向
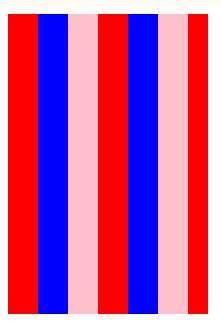
background: linear-gradient(to right,red 33.3% ,blue 0%,blue 66.7%,pink 0);
background-size:90px 100% ;

难点:斜向条纹
标签:span 16px 难点 table back 宽度 属性 blog 效果图
原文地址:http://www.cnblogs.com/rain-null/p/6623025.html