标签:query 浏览器 没有 alt images type strong fse str
一、JS相关的宽高
1)可视区域计算
2)滚动到顶部,底部的实现
3)滚动条的计算
二.jQuery相关的宽高
1.基本概念
2.实例实现
—————————————————————————————————————————————-
在此之前要明白window,document对象的区别,以便以后的调用。
window对象就是窗口,也就浏览器打开的窗口;
window对象下的方法可省略window对象,例如alert(),实际是window.alert();
document对象,document对象是window对象的一个子集,是浏览器去除菜单栏的那一部分;
所以document.body也可以写成window.document.body;
浏览器的HTML文档成为document对象。
一、JS相关的宽高
1.window相关的宽高
window.innerWidth 与window.innerHeight //浏览器窗口展示所能展示内容的高度
window.outerWidth与window.outerHeight //浏览器窗口的高度,包括菜单栏以及打开的调试代码部分
window的innerWidth和outerWidth兼容IE9及以上和其它主流浏览器。
screen相关的宽高
screen.width与screen.height //指屏幕的宽高,只和设备有关
screen.availWidth与screen.availHeight //指屏幕可利用的宽高,去除屏幕的显示栏
screen.screenLeft与screen.screenTop //指窗口距离屏幕上边和左边的距离
2.document相关的宽高
1)client
document.body.clientWidth与document.body.clientHeight
这一对属性指元素可视部分宽度和高度padding+content,只与设置的宽高有关系,和内容是否超出设置的宽高没有关系;如果有滚动条则会减去滚动条的宽度;
假如无padding无滚动条
clientWidth = style.width;
假如有padding无滚动条
clientWidth = style.width +style. padding*2;
假如有padding有滚动条显示
clientWidth = style.width +style. padding*2 - 滚动条的宽度;
document.body.clientTop与document.body.clientLeft
这一对属性指元素边的的大小
2)offset
document.body.offsetWidth与document.body.offsetHeight
这一对属性指元素可视部分宽度和高度padding+content+border,只与设置的宽高有关系,和内容是否超出设置的宽高没有关系,只和设定的border、width和padding有关;
假如无padding无滚动条无border
offsetWidth =clientWidth= style.width;
假如有padding无滚动条有border
offsetWidth = style.width +style. padding*2+border宽高*2;
offsetWidth = clientWidth + border宽度*2;
假如有padding有滚动条且显示有border
offsetWidth = style.width +style. padding*2 +border宽高*2;
offsetWidth = clientWidth + border宽度*2 +滚动条宽度;
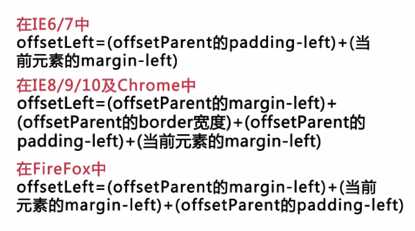
document.body.offsetLeft与document.body.offsetTop
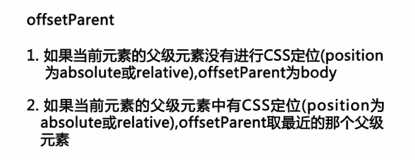
这两个属性主要是相对于offsetParent而言的

这一对属性在不同的浏览器中存在兼容问题

3)scroll
document.body的scrollWidth和scrollHeight
document.body.scrollWidth与document.body.scrollHeight
(1)给定的宽高小于浏览器窗口时
scrollWidth通常指浏览器窗口的宽度;
scrollHeight通常指浏览器窗口的高度。
(2)给定的宽高大与浏览器窗口的宽高,且内容小于给定的宽高
scrollWidth = 给定的宽度+ 其所有的padding、margin和border;
scrollHeight = 给定的高度 + 其所有的padding、margin和border。
注意这里的padding、margin和border没有*2
(3)给定的宽高大与浏览器窗口的宽高,且内容大于给定的宽高
scrollWidth = 内容宽度 + 其所有的padding、margin和border;
scrollHeight = 内容高度 + 其所有的padding、margin和border。
注意这里的padding、margin和border没有*2
div元素的scrollWidth和scrollHeight
(1)无滚动轴时
scrollWidth = clientWidth = style.width + padding*2;
scrollHeight = clientHeight = style.height + padding*2;
(2)有滚动轴时
scrollWidth = 实际内容宽度 + padding*2;
scrollHeight = 实际内容高度 + padding*2;
document.body.scrollTop与document.body.scrollLeft
这对属性是可读写的,滚动条出现时被卷起的宽高。
-------------------------------------
JS基本宽高基本概念告一段落,下一篇便是相关的实例~~~????
标签:query 浏览器 没有 alt images type strong fse str
原文地址:http://www.cnblogs.com/wjh0916/p/6622977.html