标签:scale 技术分享 ret switch his etc 动手 orm http
在上一篇博客当中,我们讲了频道布局的实现,接下来我们讲解一下活动广告布局的实现,效果如下图:

这个是用viewpager去实现的,新建一个act_item.xml,代码如下所示:
1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:clipChildren="false"> 7 8 <android.support.v4.view.ViewPager 9 android:id="@+id/act_viewpager" 10 android:layout_width="match_parent" 11 android:layout_height="120dp" 12 android:layout_gravity="center" 13 android:layout_marginRight="20dp" 14 android:layout_marginLeft="20dp" 15 android:clipChildren="false"/> 16 17 </FrameLayout>
在HomeFragmentAdapter类中继续完善活动的适配器,在onCreateViewHolder方法中创建ActViewHolder,接着在onBindViewHolder方法中绑定ActViewHolder数据,代码如下所示:
1 package com.nyl.shoppingmall.home.adapter; 2 3 import android.content.Context; 4 import android.support.v4.view.PagerAdapter; 5 import android.support.v4.view.ViewPager; 6 import android.support.v7.widget.RecyclerView; 7 import android.view.LayoutInflater; 8 import android.view.View; 9 import android.view.ViewGroup; 10 import android.widget.AdapterView; 11 import android.widget.GridView; 12 import android.widget.ImageView; 13 import android.widget.Toast; 14 15 import com.bumptech.glide.Glide; 16 import com.nyl.shoppingmall.R; 17 import com.nyl.shoppingmall.home.bean.ResultBeanData; 18 import com.nyl.shoppingmall.utils.Constants; 19 import com.youth.banner.Banner; 20 import com.youth.banner.BannerConfig; 21 import com.youth.banner.Transformer; 22 import com.youth.banner.listener.OnBannerClickListener; 23 import com.youth.banner.listener.OnLoadImageListener; 24 25 import java.util.ArrayList; 26 import java.util.List; 27 28 /** 29 * 首页适配器 30 */ 31 32 public class HomeFragmentAdapter extends RecyclerView.Adapter{ 33 34 /** 35 * 广告幅类型 36 */ 37 public static final int BANNER = 0; 38 39 /** 40 * 频道类型 41 */ 42 public static final int CHANNEL = 1; 43 44 /** 45 * 活动类型 46 */ 47 public static final int ACT = 2; 48 49 /** 50 * 秒杀类型 51 */ 52 public static final int SECKILL = 3; 53 54 /** 55 * 推荐类型 56 */ 57 public static final int RECOMMEND = 4; 58 59 /** 60 * 热卖类型 61 */ 62 public static final int HOT = 5; 63 64 /** 65 * 初始化布局 66 */ 67 private LayoutInflater mLayoutInflater; 68 69 /** 70 * 数据 71 */ 72 private ResultBeanData.ResultBean resultBean; 73 private Context mContext; 74 75 /** 76 * 当前类型 77 */ 78 private int currenType = BANNER; 79 80 public HomeFragmentAdapter(Context mContext, ResultBeanData.ResultBean resultBean) { 81 this.mContext = mContext; 82 this.resultBean = resultBean; 83 mLayoutInflater = LayoutInflater.from(mContext); 84 } 85 86 /** 87 * 相当于getView创建ViewHolder部分代码 88 * @param parent 89 * @param viewType 当前的类型 90 * @return 91 */ 92 @Override 93 public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { 94 //广告福 95 if (viewType == BANNER){ 96 //创建BannerViewHolder,Banner里面传布局文件 97 return new BannerViewHolder(mContext,mLayoutInflater.inflate(R.layout.banner_viewpager,null)); 98 //频道 99 }else if (viewType == CHANNEL){ 100 return new ChannelViewHolder(mContext,mLayoutInflater.inflate(R.layout.channel_item,null)); 101 //活动 102 }else if (viewType == ACT){ 103 return new ActViewHolder(mContext,mLayoutInflater.inflate(R.layout.act_item,null)); 104 } 105 return null; 106 } 107 108 /** 109 * 相当于getView中绑定数据模块 110 * @param holder 111 * @param position 112 */ 113 @Override 114 public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { 115 //轮循广告 116 if (getItemViewType(position) == BANNER){ 117 BannerViewHolder bannerViewHolder = (BannerViewHolder) holder; 118 bannerViewHolder.setData(resultBean.getBanner_info()); 119 /** 120 * 频道 121 */ 122 }else if (getItemViewType(position) == CHANNEL){ 123 ChannelViewHolder channelViewHolder = (ChannelViewHolder) holder; 124 channelViewHolder.setData(resultBean.getChannel_info()); 125 /** 126 * 活动 127 */ 128 }else if (getItemViewType(position) == ACT){ 129 ActViewHolder actViewHolder = (ActViewHolder) holder; 130 actViewHolder.setData(resultBean.getAct_info()); 131 } 132 } 133 134 /** 135 * 广告幅 136 */ 137 class BannerViewHolder extends RecyclerView.ViewHolder{ 138 139 private Context mContext; 140 private Banner banner; 141 142 public BannerViewHolder(Context mContext, View itemView) { 143 super(itemView); 144 this.mContext = mContext; 145 this.banner = (Banner) itemView.findViewById(R.id.banner); 146 } 147 148 public void setData(List<ResultBeanData.ResultBean.BannerInfoEntity> banner_info) { 149 //得到图片集合地址 150 List<String> imagesUrl = new ArrayList<>(); 151 for (int i = 0;i<banner_info.size();i++){ 152 String imageUrl = banner_info.get(i).getImage(); 153 imagesUrl.add(imageUrl); 154 } 155 //设置循环指示点 156 banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR); 157 //设置手风琴效果 158 banner.setBannerAnimation(Transformer.Accordion); 159 //设置Banner图片数据 160 banner.setImages(imagesUrl, new OnLoadImageListener() { 161 @Override 162 public void OnLoadImage(ImageView view, Object url) { 163 //联网请求图片-Glide 164 Glide.with(mContext).load(Constants.BASE_URL_IMAGE + url).into(view); 165 } 166 }); 167 //设置点击事件 168 banner.setOnBannerClickListener(new OnBannerClickListener() { 169 @Override 170 public void OnBannerClick(int position) { 171 Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show(); 172 } 173 }); 174 } 175 } 176 177 /** 178 * 频道 179 */ 180 class ChannelViewHolder extends RecyclerView.ViewHolder{ 181 182 private Context mContext; 183 private GridView gv_channel; 184 private ChannelAdapter adapter; 185 186 public ChannelViewHolder(Context mContext, View itemView) { 187 super(itemView); 188 this.mContext = mContext; 189 gv_channel = (GridView) itemView.findViewById(R.id.gv_channel); 190 } 191 192 public void setData(List<ResultBeanData.ResultBean.ChannelInfoBean> channel_info) { 193 //得到数据后,就设置GridView的适配器 194 adapter = new ChannelAdapter(mContext,channel_info); 195 gv_channel.setAdapter(adapter); 196 197 //设置item的点击事件 198 gv_channel.setOnItemClickListener(new AdapterView.OnItemClickListener() { 199 @Override 200 public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) { 201 Toast.makeText(mContext,"position"+position,Toast.LENGTH_SHORT).show(); 202 } 203 }); 204 } 205 } 206 207 /** 208 * 活动 209 */ 210 class ActViewHolder extends RecyclerView.ViewHolder{ 211 212 private Context mContext; 213 private ViewPager act_viewpager; 214 215 public ActViewHolder(Context mContext,View itemView) { 216 super(itemView); 217 this.mContext = mContext; 218 act_viewpager = (ViewPager) itemView.findViewById(R.id.act_viewpager); 219 } 220 221 public void setData(final List<ResultBeanData.ResultBean.ActInfoEntity> act_info) { 222 //设置间距 223 act_viewpager.setPageMargin(20); 224 //有数据后,就设置数据适配器 225 act_viewpager.setAdapter(new PagerAdapter() { 226 @Override 227 public int getCount() { 228 return act_info.size(); 229 } 230 231 /** 232 * 233 * @param view 页面 234 * @param object instantiateItem方法返回的值 235 * @return 236 */ 237 @Override 238 public boolean isViewFromObject(View view, Object object) { 239 return view == object; 240 } 241 242 /** 243 * 244 * @param container ViewPager 245 * @param position 对应页面的位置 246 * @return 247 */ 248 @Override 249 public Object instantiateItem(ViewGroup container, final int position) { 250 //实例化ImageView 251 ImageView imageView = new ImageView(mContext); 252 //设置ImageView的拉伸 253 imageView.setScaleType(ImageView.ScaleType.FIT_XY); 254 //根据Glide设置图片 255 Glide.with(mContext).load(Constants.BASE_URL_IMAGE+act_info.get(position).getIcon_url()).into(imageView); 256 //添加到容器中 257 container.addView(imageView); 258 259 //设置点击事件 260 imageView.setOnClickListener(new View.OnClickListener() { 261 @Override 262 public void onClick(View view) { 263 Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show(); 264 } 265 }); 266 return imageView; 267 } 268 269 @Override 270 public void destroyItem(ViewGroup container, int position, Object object) { 271 container.removeView((View) object); 272 } 273 }); 274 } 275 } 276 277 /** 278 * 得到不同的类型 279 * @param position 280 * @return 281 */ 282 @Override 283 public int getItemViewType(int position) { 284 switch (position){ 285 case BANNER: //广告幅 286 currenType = BANNER; 287 break; 288 case CHANNEL: //频道 289 currenType = CHANNEL; 290 break; 291 case ACT: //活动 292 currenType = ACT; 293 break; 294 case SECKILL: //秒杀 295 currenType = SECKILL; 296 break; 297 case RECOMMEND: //推荐 298 currenType = RECOMMEND; 299 break; 300 case HOT: //热卖 301 currenType = HOT; 302 break; 303 } 304 return currenType; 305 } 306 307 /** 308 * 总共有多少个item 309 * @return 310 */ 311 @Override 312 public int getItemCount() { 313 return 3; 314 } 315 316 317 }
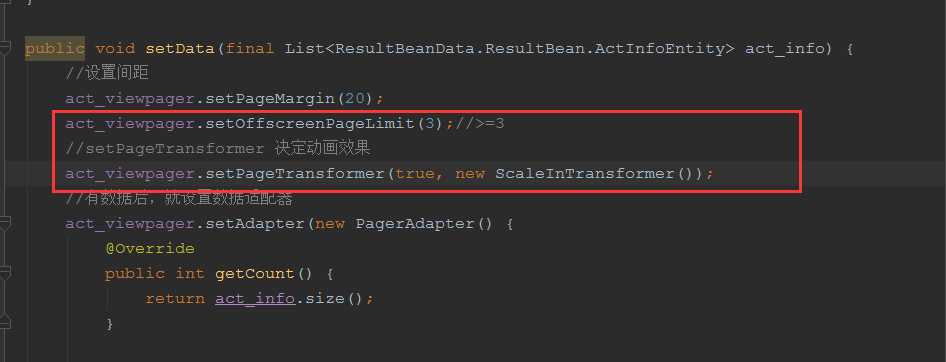
我们还可以让ViewPager切换效果更加炫酷,这里介绍一个第三方库,下载地址:https://github.com/hongyangAndroid/MagicViewPager,接着去引入compile ‘com.zhy:magic-viewpager:1.0.1‘,将切换动画进行美化,代码如下图:

效果图就无法截图展现出来了,有兴趣的朋友,可以动手去操作。好了,关于活动广告布局的内容就介绍这么多。
标签:scale 技术分享 ret switch his etc 动手 orm http
原文地址:http://www.cnblogs.com/nylcy/p/6602402.html