标签:final ++ cal line switch support orm i++ tar
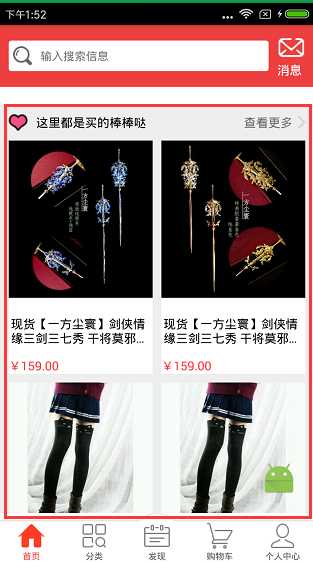
热卖商品布局效果如下图:

这个布局跟我们上节做的推荐是一样的,也是用LinearLayout和GridView去实现的,新建一个hot_item.xml,代码如下所示:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:orientation="vertical" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:background="#eee" 8 android:padding="10dp"> 9 10 <LinearLayout 11 android:layout_width="match_parent" 12 android:layout_height="wrap_content" 13 android:gravity="center_vertical"> 14 15 <ImageView 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:src="@mipmap/home_arrow_left_hot"/> 19 20 <TextView 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:layout_marginLeft="10dp" 24 android:text="这里都是买的棒棒哒" 25 android:textColor="#000"/> 26 27 <TextView 28 android:id="@+id/tv_more_hot" 29 android:layout_width="wrap_content" 30 android:layout_height="wrap_content" 31 android:layout_weight="1" 32 android:drawablePadding="5dp" 33 android:drawableRight="@mipmap/home_arrow_right" 34 android:gravity="end" 35 android:text="查看更多"/> 36 37 </LinearLayout> 38 39 <GridView 40 android:id="@+id/gv_hot" 41 android:layout_width="match_parent" 42 android:layout_height="1020dp" 43 android:layout_marginTop="10dp" 44 android:horizontalSpacing="10dp" 45 android:numColumns="2" 46 android:verticalSpacing="10dp"/> 47 48 </LinearLayout>
接着在HomeFragmentAdapter类中的onCreateViewHolder()方法中去创建HotViewHolder,代码如下所示:
1 package com.nyl.shoppingmall.home.adapter; 2 3 import android.content.Context; 4 import android.os.Handler; 5 import android.os.Message; 6 import android.support.v4.view.PagerAdapter; 7 import android.support.v4.view.ViewPager; 8 import android.support.v7.widget.LinearLayoutManager; 9 import android.support.v7.widget.RecyclerView; 10 import android.view.LayoutInflater; 11 import android.view.View; 12 import android.view.ViewGroup; 13 import android.widget.AdapterView; 14 import android.widget.GridView; 15 import android.widget.ImageView; 16 import android.widget.TextView; 17 import android.widget.Toast; 18 19 import com.bumptech.glide.Glide; 20 import com.nyl.shoppingmall.R; 21 import com.nyl.shoppingmall.home.bean.ResultBeanData; 22 import com.nyl.shoppingmall.utils.Constants; 23 import com.youth.banner.Banner; 24 import com.youth.banner.BannerConfig; 25 import com.youth.banner.Transformer; 26 import com.youth.banner.listener.OnBannerClickListener; 27 import com.youth.banner.listener.OnLoadImageListener; 28 import com.zhy.magicviewpager.transformer.ScaleInTransformer; 29 30 import java.text.SimpleDateFormat; 31 import java.util.ArrayList; 32 import java.util.Date; 33 import java.util.List; 34 35 /** 36 * 首页适配器 37 */ 38 39 public class HomeFragmentAdapter extends RecyclerView.Adapter{ 40 41 /** 42 * 广告幅类型 43 */ 44 public static final int BANNER = 0; 45 46 /** 47 * 频道类型 48 */ 49 public static final int CHANNEL = 1; 50 51 /** 52 * 活动类型 53 */ 54 public static final int ACT = 2; 55 56 /** 57 * 秒杀类型 58 */ 59 public static final int SECKILL = 3; 60 61 /** 62 * 推荐类型 63 */ 64 public static final int RECOMMEND = 4; 65 66 /** 67 * 热卖类型 68 */ 69 public static final int HOT = 5; 70 71 /** 72 * 初始化布局 73 */ 74 private LayoutInflater mLayoutInflater; 75 76 /** 77 * 数据 78 */ 79 private ResultBeanData.ResultBean resultBean; 80 private Context mContext; 81 82 /** 83 * 当前类型 84 */ 85 private int currenType = BANNER; 86 87 public HomeFragmentAdapter(Context mContext, ResultBeanData.ResultBean resultBean) { 88 this.mContext = mContext; 89 this.resultBean = resultBean; 90 mLayoutInflater = LayoutInflater.from(mContext); 91 } 92 93 /** 94 * 相当于getView创建ViewHolder部分代码 95 * @param parent 96 * @param viewType 当前的类型 97 * @return 98 */ 99 @Override 100 public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { 101 //广告福 102 if (viewType == BANNER){ 103 //创建BannerViewHolder,Banner里面传布局文件 104 return new BannerViewHolder(mContext,mLayoutInflater.inflate(R.layout.banner_viewpager,null)); 105 //频道 106 }else if (viewType == CHANNEL){ 107 return new ChannelViewHolder(mContext,mLayoutInflater.inflate(R.layout.channel_item,null)); 108 //活动 109 }else if (viewType == ACT){ 110 return new ActViewHolder(mContext,mLayoutInflater.inflate(R.layout.act_item,null)); 111 //秒杀 112 }else if (viewType == SECKILL){ 113 return new SeckillViewHolder(mContext,mLayoutInflater.inflate(R.layout.seckkill_item,null)); 114 //推荐 115 }else if (viewType == RECOMMEND){ 116 return new RecommendViewHolder(mContext,mLayoutInflater.inflate(R.layout.recommend_item,null)); 117 //热卖 118 }else if (viewType == HOT){ 119 return new HotViewHolder(mContext,mLayoutInflater.inflate(R.layout.hot_item,null)); 120 } 121 return null; 122 } 123 124 /** 125 * 相当于getView中绑定数据模块 126 * @param holder 127 * @param position 128 */ 129 @Override 130 public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { 131 //轮循广告 132 if (getItemViewType(position) == BANNER){ 133 BannerViewHolder bannerViewHolder = (BannerViewHolder) holder; 134 bannerViewHolder.setData(resultBean.getBanner_info()); 135 /** 136 * 频道 137 */ 138 }else if (getItemViewType(position) == CHANNEL){ 139 ChannelViewHolder channelViewHolder = (ChannelViewHolder) holder; 140 channelViewHolder.setData(resultBean.getChannel_info()); 141 /** 142 * 活动 143 */ 144 }else if (getItemViewType(position) == ACT){ 145 ActViewHolder actViewHolder = (ActViewHolder) holder; 146 actViewHolder.setData(resultBean.getAct_info()); 147 /** 148 * 秒杀 149 */ 150 }else if (getItemViewType(position) == SECKILL){ 151 SeckillViewHolder seckillViewHolder = (SeckillViewHolder) holder; 152 seckillViewHolder.setData(resultBean.getSeckill_info()); 153 /** 154 * 推荐 155 */ 156 }else if (getItemViewType(position) == RECOMMEND){ 157 RecommendViewHolder recommendViewHolder = (RecommendViewHolder) holder; 158 recommendViewHolder.setData(resultBean.getRecommend_info()); 159 /** 160 * 热卖 161 */ 162 }else if (getItemViewType(position) == HOT){ 163 HotViewHolder hotViewHolder = (HotViewHolder) holder; 164 hotViewHolder.setData(resultBean.getHot_info()); 165 } 166 } 167 168 /** 169 * 广告幅 170 */ 171 class BannerViewHolder extends RecyclerView.ViewHolder{ 172 173 private Context mContext; 174 private Banner banner; 175 176 public BannerViewHolder(Context mContext, View itemView) { 177 super(itemView); 178 this.mContext = mContext; 179 this.banner = (Banner) itemView.findViewById(R.id.banner); 180 } 181 182 public void setData(List<ResultBeanData.ResultBean.BannerInfoEntity> banner_info) { 183 //得到图片集合地址 184 List<String> imagesUrl = new ArrayList<>(); 185 for (int i = 0;i<banner_info.size();i++){ 186 String imageUrl = banner_info.get(i).getImage(); 187 imagesUrl.add(imageUrl); 188 } 189 //设置循环指示点 190 banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR); 191 //设置手风琴效果 192 banner.setBannerAnimation(Transformer.Accordion); 193 //设置Banner图片数据 194 banner.setImages(imagesUrl, new OnLoadImageListener() { 195 @Override 196 public void OnLoadImage(ImageView view, Object url) { 197 //联网请求图片-Glide 198 Glide.with(mContext).load(Constants.BASE_URL_IMAGE + url).into(view); 199 } 200 }); 201 //设置点击事件 202 banner.setOnBannerClickListener(new OnBannerClickListener() { 203 @Override 204 public void OnBannerClick(int position) { 205 Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show(); 206 } 207 }); 208 } 209 } 210 211 /** 212 * 频道 213 */ 214 class ChannelViewHolder extends RecyclerView.ViewHolder{ 215 216 private Context mContext; 217 private GridView gv_channel; 218 private ChannelAdapter adapter; 219 220 public ChannelViewHolder(Context mContext, View itemView) { 221 super(itemView); 222 this.mContext = mContext; 223 gv_channel = (GridView) itemView.findViewById(R.id.gv_channel); 224 } 225 226 public void setData(List<ResultBeanData.ResultBean.ChannelInfoBean> channel_info) { 227 //得到数据后,就设置GridView的适配器 228 adapter = new ChannelAdapter(mContext,channel_info); 229 gv_channel.setAdapter(adapter); 230 231 //设置item的点击事件 232 gv_channel.setOnItemClickListener(new AdapterView.OnItemClickListener() { 233 @Override 234 public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) { 235 Toast.makeText(mContext,"position"+position,Toast.LENGTH_SHORT).show(); 236 } 237 }); 238 } 239 } 240 241 /** 242 * 活动 243 */ 244 class ActViewHolder extends RecyclerView.ViewHolder{ 245 246 private Context mContext; 247 private ViewPager act_viewpager; 248 249 public ActViewHolder(Context mContext,View itemView) { 250 super(itemView); 251 this.mContext = mContext; 252 act_viewpager = (ViewPager) itemView.findViewById(R.id.act_viewpager); 253 } 254 255 public void setData(final List<ResultBeanData.ResultBean.ActInfoEntity> act_info) { 256 //设置间距 257 act_viewpager.setPageMargin(20); 258 act_viewpager.setOffscreenPageLimit(3);//>=3 259 //setPageTransformer 决定动画效果 260 act_viewpager.setPageTransformer(true, new ScaleInTransformer()); 261 //有数据后,就设置数据适配器 262 act_viewpager.setAdapter(new PagerAdapter() { 263 @Override 264 public int getCount() { 265 return act_info.size(); 266 } 267 268 /** 269 * 270 * @param view 页面 271 * @param object instantiateItem方法返回的值 272 * @return 273 */ 274 @Override 275 public boolean isViewFromObject(View view, Object object) { 276 return view == object; 277 } 278 279 /** 280 * 281 * @param container ViewPager 282 * @param position 对应页面的位置 283 * @return 284 */ 285 @Override 286 public Object instantiateItem(ViewGroup container, final int position) { 287 //实例化ImageView 288 ImageView imageView = new ImageView(mContext); 289 //设置ImageView的拉伸 290 imageView.setScaleType(ImageView.ScaleType.FIT_XY); 291 //根据Glide设置图片 292 Glide.with(mContext).load(Constants.BASE_URL_IMAGE+act_info.get(position).getIcon_url()).into(imageView); 293 //添加到容器中 294 container.addView(imageView); 295 296 //设置点击事件 297 imageView.setOnClickListener(new View.OnClickListener() { 298 @Override 299 public void onClick(View view) { 300 Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show(); 301 } 302 }); 303 return imageView; 304 } 305 306 @Override 307 public void destroyItem(ViewGroup container, int position, Object object) { 308 container.removeView((View) object); 309 } 310 }); 311 } 312 } 313 314 /** 315 * 秒杀 316 */ 317 class SeckillViewHolder extends RecyclerView.ViewHolder{ 318 319 private Context mContext; 320 private TextView tv_time_seckill; 321 private TextView tv_more_seckill; 322 private RecyclerView rv_seckill; 323 private SeckillRecycleViewAdapter adapter; 324 325 /** 326 * 相差多少时间-毫秒 327 */ 328 private long dt = 0; 329 //不断循环 330 private Handler handler = new Handler(){ 331 @Override 332 public void handleMessage(Message msg) { 333 super.handleMessage(msg); 334 dt = dt - 1000; 335 //设置具体的时间 336 SimpleDateFormat dateFormat = new SimpleDateFormat("hh:mm:ss"); 337 String time = dateFormat.format(new Date(dt)); 338 tv_time_seckill.setText(time); 339 340 handler.removeMessages(0); 341 //发送消息,不断减时间 342 handler.sendEmptyMessageDelayed(0,1000); 343 if (dt <= 0){ 344 //把消息移除 345 handler.removeCallbacksAndMessages(null); 346 } 347 } 348 }; 349 350 public SeckillViewHolder(Context mContext, View itemView) { 351 super(itemView); 352 this.mContext = mContext; 353 //初始化布局控件 354 tv_time_seckill = (TextView) itemView.findViewById(R.id.tv_time_seckill); 355 tv_more_seckill = (TextView) itemView.findViewById(R.id.tv_more_seckill); 356 rv_seckill = (RecyclerView) itemView.findViewById(R.id.rv_seckill); 357 } 358 359 public void setData(ResultBeanData.ResultBean.SeckillInfoEntity seckill_info) { 360 //得到数据后,就是设置数据(TextView和RecyclerView)的数据 361 adapter = new SeckillRecycleViewAdapter(mContext,seckill_info.getList()); 362 rv_seckill.setAdapter(adapter); 363 364 //设置布局管理器 365 rv_seckill.setLayoutManager(new LinearLayoutManager(mContext,LinearLayoutManager.HORIZONTAL,false)); 366 //设置item的点击事件 367 adapter.setOnSeckillRecyclerView(new SeckillRecycleViewAdapter.OnSeckillRecyclerView() { 368 @Override 369 public void onItemClick(int position) { 370 Toast.makeText(mContext,"秒杀"+position,Toast.LENGTH_SHORT).show(); 371 } 372 }); 373 //秒杀倒计时-毫秒 374 dt = Integer.valueOf(seckill_info.getEnd_time()) - Integer.valueOf(seckill_info.getStart_time()); 375 //进入后1秒钟就去发送这个消息 376 handler.sendEmptyMessageDelayed(0,1000); 377 378 } 379 } 380 381 /** 382 * 推荐 383 */ 384 class RecommendViewHolder extends RecyclerView.ViewHolder{ 385 386 private final Context mContext; 387 private TextView tv_more_recommend; 388 private GridView gv_recommend; 389 private RecommendGridViewAdapter adapter; 390 391 public RecommendViewHolder(final Context mContext, View itemView) { 392 super(itemView); 393 this.mContext = mContext; 394 tv_more_recommend = (TextView) itemView.findViewById(R.id.tv_more_recommend); 395 gv_recommend = (GridView) itemView.findViewById(R.id.gv_recommend); 396 397 //设置点击事件 398 gv_recommend.setOnItemClickListener(new AdapterView.OnItemClickListener() { 399 @Override 400 public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) { 401 Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show(); 402 } 403 }); 404 } 405 406 public void setData(List<ResultBeanData.ResultBean.RecommendInfoBean> recommend_info) { 407 //有数据了之后,就设置适配器 408 adapter = new RecommendGridViewAdapter(mContext,recommend_info); 409 gv_recommend.setAdapter(adapter); 410 411 } 412 } 413 414 /** 415 * 热门 416 */ 417 class HotViewHolder extends RecyclerView.ViewHolder{ 418 419 private final Context mContext; 420 private TextView tv_more_hot; 421 private GridView gv_hot; 422 private HotGridViewAdapter adapter; 423 424 public HotViewHolder(final Context mContext, View itemView) { 425 super(itemView); 426 this.mContext = mContext; 427 tv_more_hot = (TextView) itemView.findViewById(R.id.tv_more_hot); 428 gv_hot = (GridView) itemView.findViewById(R.id.gv_hot); 429 //设置item的点击事件 430 gv_hot.setOnItemClickListener(new AdapterView.OnItemClickListener() { 431 @Override 432 public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) { 433 Toast.makeText(mContext,"position"+position,Toast.LENGTH_SHORT).show(); 434 } 435 }); 436 } 437 438 public void setData(List<ResultBeanData.ResultBean.HotInfoBean> hot_info) { 439 //有数据后,就设置GridView的适配器 440 adapter = new HotGridViewAdapter(mContext,hot_info); 441 gv_hot.setAdapter(adapter); 442 } 443 } 444 445 /** 446 * 得到不同的类型 447 * @param position 448 * @return 449 */ 450 @Override 451 public int getItemViewType(int position) { 452 switch (position){ 453 case BANNER: //广告幅 454 currenType = BANNER; 455 break; 456 case CHANNEL: //频道 457 currenType = CHANNEL; 458 break; 459 case ACT: //活动 460 currenType = ACT; 461 break; 462 case SECKILL: //秒杀 463 currenType = SECKILL; 464 break; 465 case RECOMMEND: //推荐 466 currenType = RECOMMEND; 467 break; 468 case HOT: //热卖 469 currenType = HOT; 470 break; 471 } 472 return currenType; 473 } 474 475 /** 476 * 总共有多少个item 477 * @return 478 */ 479 @Override 480 public int getItemCount() { 481 return 6; 482 } 483 }
有数据了,接着就是将数据通过适配器展示出来,首先设计gridview的item布局,新建item_hot_grid_view.xml,代码如下所示:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:layout_margin="10dp" 6 android:background="#fff" 7 android:gravity="center" 8 android:orientation="vertical"> 9 10 <ImageView 11 android:id="@+id/iv_hot" 12 android:layout_width="180dp" 13 android:layout_height="180dp" 14 android:layout_gravity="center" 15 android:background="@mipmap/new_img_loading_2" /> 16 17 <TextView 18 android:id="@+id/tv_name" 19 android:layout_width="180dp" 20 android:layout_height="wrap_content" 21 android:layout_marginTop="10dp" 22 android:ellipsize="end" 23 android:lines="2" 24 android:padding="10dp" 25 android:text="【智趣屋】DIY小屋盒子剧场 手工拼装房子 模型玩具创意礼品 送工具" 26 android:textColor="#000" /> 27 28 <TextView 29 android:id="@+id/tv_price" 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:layout_gravity="left" 33 android:layout_marginTop="3dp" 34 android:text="¥88.00" 35 android:textColor="#ff4242" /> 36 </LinearLayout>
接着新建一个HotGridViewAdapter类,代码如下所示:
1 package com.nyl.shoppingmall.home.adapter; 2 3 import android.content.Context; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.BaseAdapter; 7 import android.widget.ImageView; 8 import android.widget.TextView; 9 10 import com.bumptech.glide.Glide; 11 import com.nyl.shoppingmall.R; 12 import com.nyl.shoppingmall.home.bean.ResultBeanData; 13 import com.nyl.shoppingmall.utils.Constants; 14 15 import java.util.List; 16 17 /** 18 * 热卖GridView的适配器 19 */ 20 21 public class HotGridViewAdapter extends BaseAdapter{ 22 private final Context mContext; 23 private final List<ResultBeanData.ResultBean.HotInfoBean> datas; 24 25 public HotGridViewAdapter(Context mContext, List<ResultBeanData.ResultBean.HotInfoBean> hot_info) { 26 this.mContext = mContext; 27 this.datas = hot_info; 28 } 29 30 @Override 31 public int getCount() { 32 return datas.size(); 33 } 34 35 @Override 36 public Object getItem(int i) { 37 return null; 38 } 39 40 @Override 41 public long getItemId(int i) { 42 return 0; 43 } 44 45 @Override 46 public View getView(int position, View convertView, ViewGroup viewGroup) { 47 ViewHolder viewHolder; 48 if (convertView == null){ 49 convertView = View.inflate(mContext, R.layout.item_hot_grid_view,null); 50 viewHolder = new ViewHolder(); 51 viewHolder.iv_hot = (ImageView) convertView.findViewById(R.id.iv_hot); 52 viewHolder.tv_name = (TextView) convertView.findViewById(R.id.tv_name); 53 viewHolder.tv_price = (TextView) convertView.findViewById(R.id.tv_price); 54 convertView.setTag(viewHolder); 55 }else { 56 viewHolder = (ViewHolder) convertView.getTag(); 57 } 58 //根据位置得到相对应的数据 59 ResultBeanData.ResultBean.HotInfoBean hotInfoBean = datas.get(position); 60 //设置图片 61 Glide.with(mContext).load(Constants.BASE_URL_IMAGE + hotInfoBean.getFigure()).into(viewHolder.iv_hot); 62 //设置名称 63 viewHolder.tv_name.setText(hotInfoBean.getName()); 64 //设置价格 65 viewHolder.tv_price.setText("¥"+hotInfoBean.getCover_price()); 66 return convertView; 67 } 68 static class ViewHolder{ 69 ImageView iv_hot; 70 TextView tv_name; 71 TextView tv_price; 72 } 73 }
首页热卖商品布局实现的内容就这么多,到此,关于首页布局实现的所有内容就全部介绍完了。
Android商城开发系列(十三)—— 首页热卖商品布局实现
标签:final ++ cal line switch support orm i++ tar
原文地址:http://www.cnblogs.com/nylcy/p/6611403.html