标签:style blog http 使用 io strong 文件 for 数据
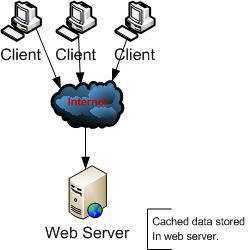
1. Internet的出现后,我们可以从本地(客户端)访问世界各地(服务器)的各种资源,最基本的客户端就是Web浏览器。

2. HTTP协议,则定义了客户端与服务器应该如何通讯,比如规定传输的数据的格式,这样的话我们就不用去担心数据在传输过程中是否会损坏。所以,你可以发现网站的开头,大多数是HTTP开头的,代表了使用该协议进行通讯

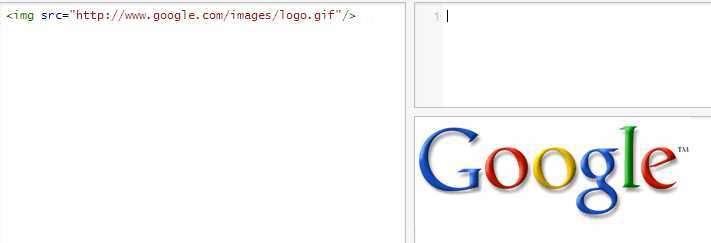
3. 但是,服务器众多,比如单单视频网站就有youku、爱奇艺、乐视、搜狐TV等,为了识别不同的服务端,每台服务就有了自己的独特的名字,叫做URL,例如,获取Google的logo资源,对应的url如下:“http://google.com/images/logo.gif”

该URL包括了以下三个部分:
协议类型 http://
服务器的因特网地址 google.com
指定某个资源 images/logo.gif
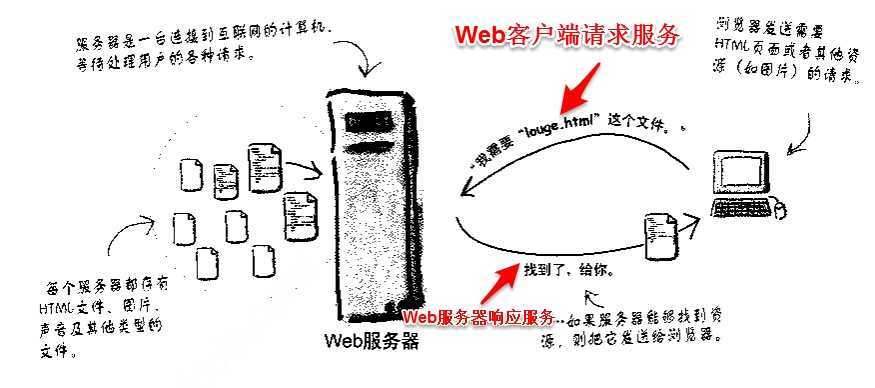
4. 服务器与客户端的每一次交流叫做一次事务,包括了请求与响应两个部分

5. 那么我们的浏览器怎么知道如何显示一个页面呢?这就是HTML的存在意义,HTML告诉浏览器我们所请求的页面的结构和内容

1. HTML描述了网页的结构和内容,简单来说,包括以下几个部分:
- 文本(what you see:你所看到的实际内容)
- 标签(what it look like:这些内容是如何显示的)
- 关联其他文件(references to other documents)
- 关联其他页面(links to other pages)

2. 首先介绍标签,标签由以下部分构成
<开始标签>内容<结束标签>
<Name> contents </Name>
合起来称为元素,例如:
加粗(blod):<b> 内容将会加粗 </b>
强调(emphasis):<em> 内容将会被强调 </em>
3. 属性为元素提供了更多的相关信息
图像(Images) <img src ="url" alt="text">
链接(Anchor)<a href="www.cnblogs.com"> 博客园 </a>

从<img>标签可以发现:有的元素没有结束标签,理由很简单,因为这些元素没有内容
4. HTML不会自动换行

可以通过以下两种标签来实现换行功能:
空行(break):<br>
段落(paragraph):<p> content </p>
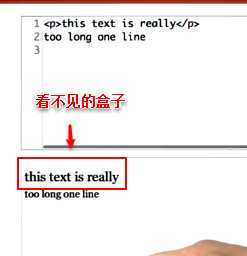
这两者有何区别?<br>标签是内联标签,而<p>则是块标签,块标签就好像是给文本加上了一个盒子状的外壳(invisible box)


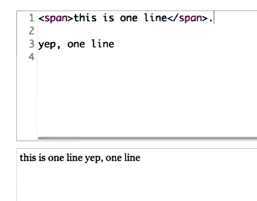
5. 为了进一步区别内联标签和块标签,可以看看<span>和<div>标签,两者都用于组织文档,唯一的区别在于<span>是内联元素,而<div>这是块元素,也就是说,我们可以对整个块的相关信息进行设置
<span class ="foo"> text </span>
<div class ="bar"> text </div>
因为<span>标签是内联标签,所以不会换行

而<div>标签是块元素,就好像被一个看不见的盒子包围,所以会独立成行

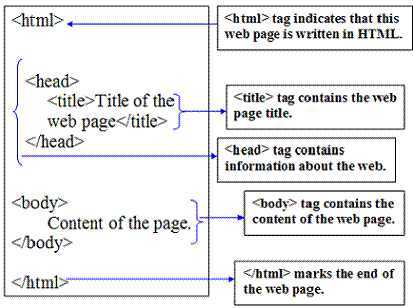
6. 最后,来看看HTML的基本结构

URL:Uniform Resource Locator
1. 之前已经介绍过,URL包括协议、地址以及具体资源路径三个部分

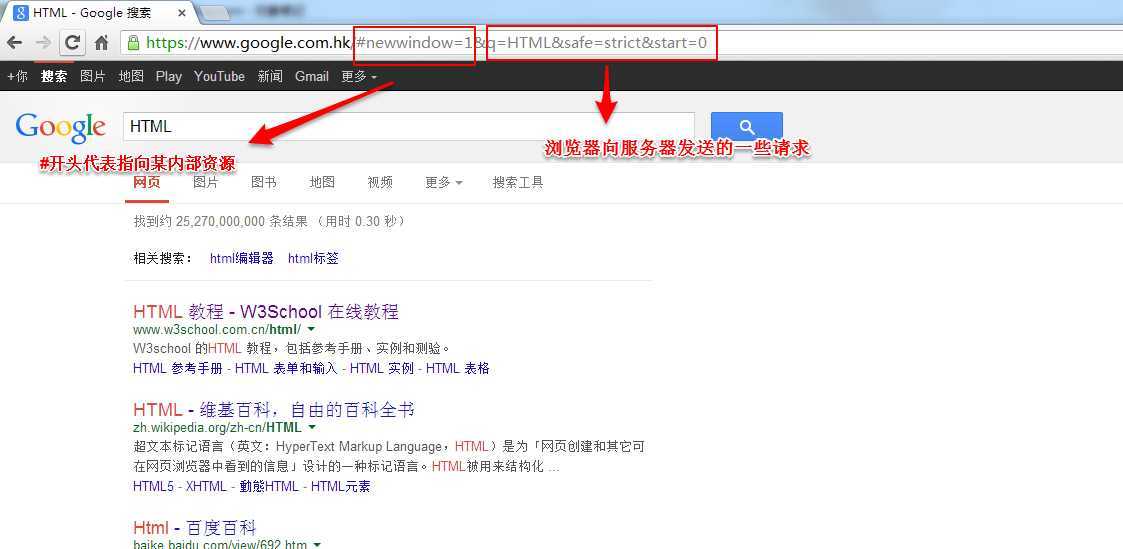
2. 实际上,URL包括的内容更加复杂,比如:
查询参数(Query Parameters):?p=1
指向内部信息:#fragment
端口(port):默认端口为80,一般被省略

HTTP:Hypertext Transfer Protocol
1. 之前已经介绍过服务器和客户端的交流,服务器与客户端的每一次交流叫做一次事务,包括了请求与响应两个部分
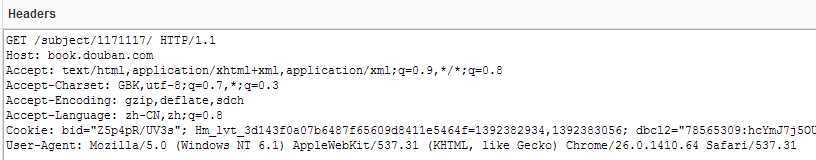
2. 那么,具体的请求和响应是怎样的呢?例如,在豆瓣上查看《HTML和XHTML权威指南》这本书

我向服务器发送了如下请求
请求的格式:
- 方法 路径 版本
- GET /subject/1171117 Http/1.1
当然,内容远不止一条,有兴趣的话可以安装Live HTTP Headers插件来查看

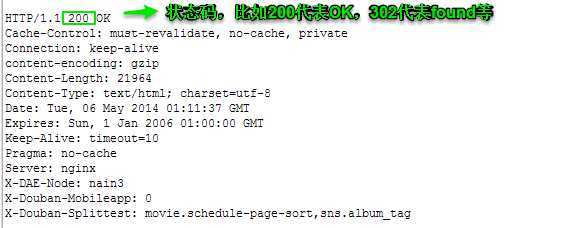
同理,豆瓣也会作出响应:
响应的格式:
姓名:值:描述
HTTP/1.1 200 OK
全部内容包括如下

3. 最后,说一下,返回的内容包括了静态和动态两种。例如,请求google的logo信息时,返回的是静态的内容,但是搜索的时候,返回的是动态的内容,以后会介绍。
How to build a blog 01:Web基础知识
标签:style blog http 使用 io strong 文件 for 数据
原文地址:http://www.cnblogs.com/ihuangmx/p/3914061.html