标签:快速 style display code 演示 img pre att nbsp
pytharm中快速写4个div : div.div1*4 Tab
演示代码:
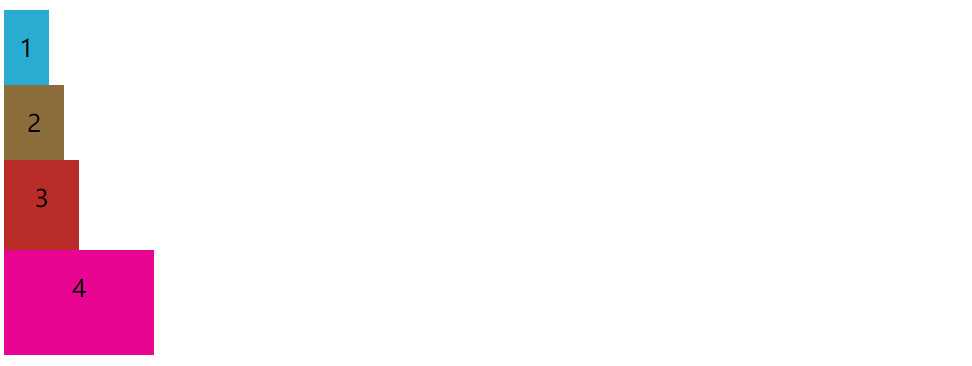
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>FloatTest</title> <style> .div1{ text-align: center; line-height: 50px; width: 30px; height: 50px; background-color: #2aabd2; float: left; } .div2{ text-align: center; line-height: 50px; width: 40px; height:50px; background-color: #8a6d3b; float: left; } .div3{ text-align: center; line-height: 50px; width: 50px; height:60px; background-color: #b92c28; } .div4{ text-align: center; line-height: 50px; width: 100px; height:70px; background-color: #e90592; } </style> </head> <body> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> <div class="div4">4</div> </body> </html>

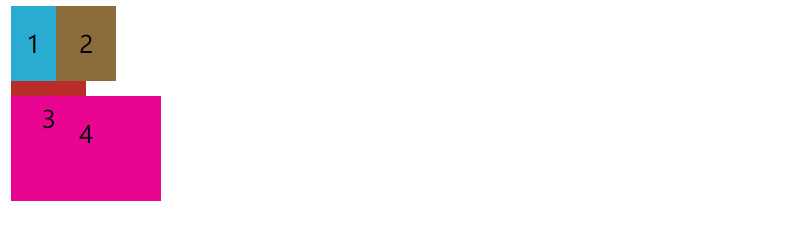
给div1跟div2添加float:left

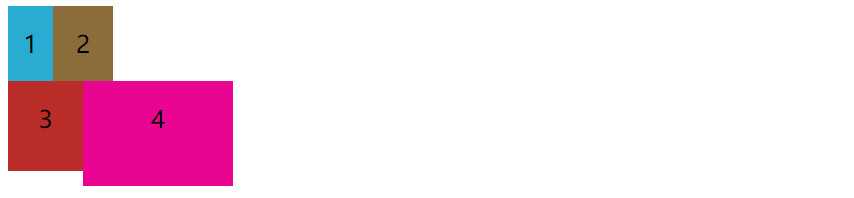
给div3,div4添加float: left;并且让3 4在第二行,需要给3清楚浮动 clear: both;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>FloatTest</title> <style> .div1{ text-align: center; line-height: 50px; width: 30px; height: 50px; background-color: #2aabd2; float: left; } .div2{ text-align: center; line-height: 50px; width: 40px; height:50px; background-color: #8a6d3b; float: left; } .div3{ text-align: center; line-height: 50px; width: 50px; height:60px; background-color: #b92c28; float: left; clear: both; } .div4{ text-align: center; line-height: 50px; width: 100px; height:70px; background-color: #e90592; float: left; } </style> </head> <body> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> <div class="div4">4</div> </body> </html>

标签:快速 style display code 演示 img pre att nbsp
原文地址:http://www.cnblogs.com/lcgsmile/p/6626810.html