标签:strong back http style .com 加载 ring 事件 span
Draggable(拖动)组件
学习要点:
1.加载方式
2.属性列表
3.事件列表
4.方法列表
本节课重点了解 EasyUI 中 Draggable(拖动)组件的使用方法,这个组件不依赖于其 他组件。
一.加载方式
//class 加载方式 <div id="box" class="easyui-draggable" style="width:400px;height:200px;background:red;"> 内容部分 </div>
//JS 加载调用
$(‘#box‘).draggable();
draggable()将一个元素实行拖拽方法,接收一个对象,对象里是属性
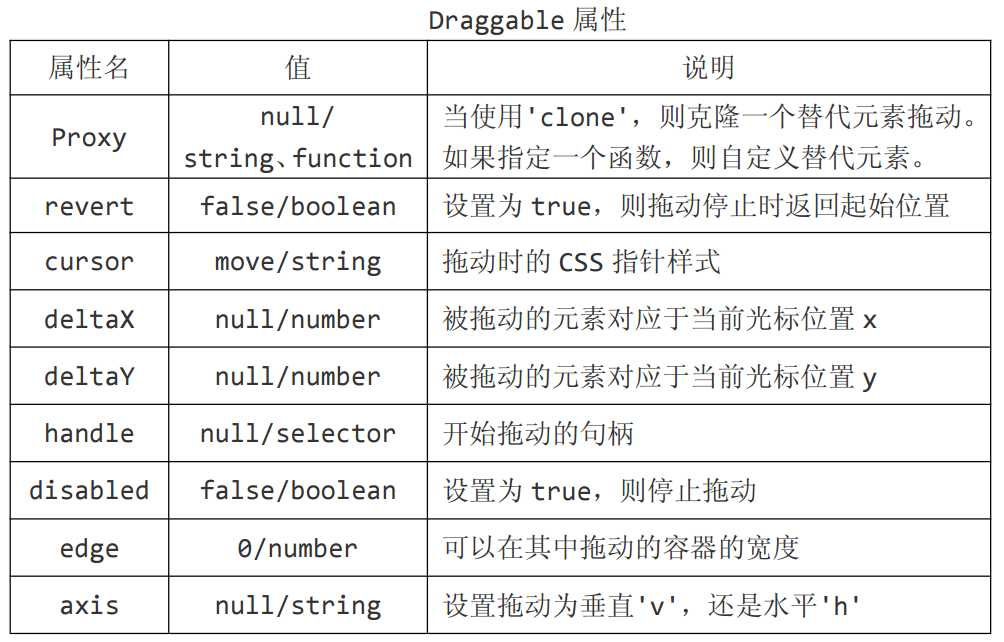
二.属性列表

Proxy null/string、function当使用‘clone‘,则克隆一个替代元素拖动。如果指定一个函数,则自定义替代元素。
revert false/boolean 设置为 true,则拖动停止时返回起始位置
cursor move/string 拖动时的 CSS 指针样式
deltaX null/number 被拖动的元素对应于当前光标位置 x
deltaY null/number 被拖动的元素对应于当前光标位置 y
handle null/selector 开始拖动的句柄
disabled false/boolean 设置为 true,则停止拖动
edge 0/number 可以在其中拖动的容器的宽度
axis null/string 设置拖动为垂直‘v‘,还是水平‘h‘
第一百九十三节,jQuery EasyUI,Draggable(拖动)组件
标签:strong back http style .com 加载 ring 事件 span
原文地址:http://www.cnblogs.com/adc8868/p/6627846.html