标签:style blog http color java 使用 os io ar
百度地图API简单应用—根据地址查询经纬度
简单几步注册获得一个ak,就能直接调用(PS:好像1.3版本前的无需注册获取ak,就能直接调用api)。
闲话不多,下面就直接给大家介绍下,具体要怎么调用百度地图API。
首先新建一个html页面。然后引用api
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>网站引用百度地图 根据地址查询经纬度</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script> <!--<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=gVNM7VnRHRcZkOLZTeZW6oEf"></script>--> </head> <body style="background:#CBE1FF"> </body> </html>
这里我直接引用了1.3的版本,要引用1.3版本以上的话要加上ak
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
如此几行代码就成功引用了百度地图api,接下来就是调用他的一些方法了。
1.首先在body中添加一个div,用来加载地图,简单写下样式。
<div id="container" style="position:absolute;margin-top:30px;width:730px;height:590px;top:50;border:1px solid gray;overflow:hidden;"></div>
2.然后写javascript代码,调用api中的方法。首先创建一个地图,设置地图显示的中心地图,及显示的放大倍数
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom("深圳", 12);
</script>
3.启用地图的放大缩小功能,以及地图的拖拽功能
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用 map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
4.为了使用地图更加方便,我们还可以添加缩放的平移控件,以及地图的缩略图控件,并设置控件显示的位置
map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件 map.addControl(new BMap.OverviewMapControl()); //添加默认缩略地图控件 map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //右下角,打开
BMAP_ANCHOR_BOTTOM_RIGHT为控件显示的位置,表示控件位于地图的右下角,可以按照自己的喜欢添加参数值。
主要有以下四种显示方式:
BMAP_ANCHOR_TOP_LEFT 表示控件定位于地图的左上角。
BMAP_ANCHOR_TOP_RIGHT 表示控件定位于地图的右上角。
BMAP_ANCHOR_BOTTOM_LEFT 表示控件定位于地图的左下角。
BMAP_ANCHOR_BOTTOM_RIGHT 表示控件定位于地图的右下角。
好了,地图的一些基本设置已经完成,如果需要其他功能,可以查看百度地图API的Demo来获取调用的方法。
http://developer.baidu.com/map/jsdemo.htm
5.接下来就要实现我们的主要功能了,首先,在页面上添加两个文本框和一个查询按钮。第一个文本框是用来输入要查询的地址,第二个文本框是用来显示查询所得的经纬度。html代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>根据地址查询经纬度</title> <!--<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>--> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=gVNM7VnRHRcZkOLZTeZW6oEf"></script> </head> <body style="background:#CBE1FF"> <div style="width:730px;margin:auto;"> 要查询的地址:<input id="text_" type="text" value="深圳罗湖" style="margin-right:100px;"/> 查询结果(经纬度):<input id="result_" type="text" /> <input type="button" value="查询" onclick="searchByStationName();"/> <div id="container" style="position: absolute; margin-top:30px; width: 730px; height: 590px; top: 50; border: 1px solid gray; overflow:hidden;"> </div> </div> </body> </html>
6.接下来要构建一个查询
var localSearch = new BMap.LocalSearch(map); localSearch.enableAutoViewport(); //允许自动调节窗体大小
7.然后我们就开始做最关键的一步了,获取地址的具体经纬度
function searchByStationName() { var keyword = document.getElementById("text_").value; localSearch.setSearchCompleteCallback(function (searchResult) { var poi = searchResult.getPoi(0); document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat; //获取经度和纬度,将结果显示在文本框中 map.centerAndZoom(poi.point, 13); }); localSearch.search(keyword); }
8.为了使效果更加明显,我们还可以添加标注点到查询的地址上。于是,上面的代码可以改成
function searchByStationName() { map.clearOverlays();//清空原来的标注 var keyword = document.getElementById("text_").value; localSearch.setSearchCompleteCallback(function (searchResult) { var poi = searchResult.getPoi(0); document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat; map.centerAndZoom(poi.point, 13); var marker = new BMap.Marker(new BMap.Point(poi.point.lng, poi.point.lat)); // 创建标注,为要查询的地址对应的经纬度 map.addOverlay(marker); }); localSearch.search(keyword); }
9.还可以在标注上添加详情信息,使点击后能看到具体信息。于是,再一次修改代码
function searchByStationName() { map.clearOverlays();//清空原来的标注 var keyword = document.getElementById("text_").value; localSearch.setSearchCompleteCallback(function (searchResult) { var poi = searchResult.getPoi(0); document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat; map.centerAndZoom(poi.point, 13); var marker = new BMap.Marker(new BMap.Point(poi.point.lng, poi.point.lat)); // 创建标注,为要查询的地方对应的经纬度 map.addOverlay(marker); var content = document.getElementById("text_").value + "<br/><br/>经度:" + poi.point.lng + "<br/>纬度:" + poi.point.lat; var infoWindow = new BMap.InfoWindow("<p style=‘font-size:14px;‘>" + content + "</p>"); marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); }); //marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 }); localSearch.search(keyword); }
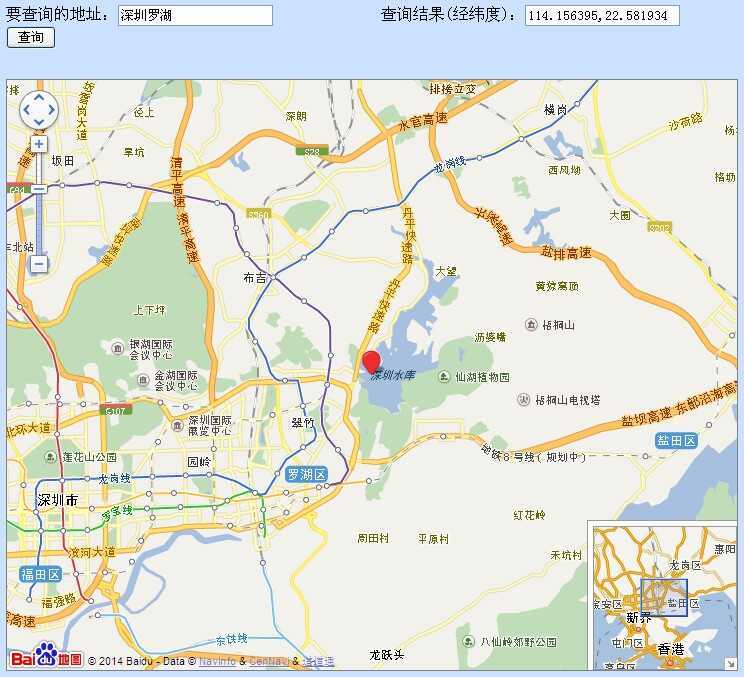
10.好了,基本功能都实现了,下面是完整的代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>根据地址查询经纬度</title> <!--<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>--> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=gVNM7VnRHRcZkOLZTeZW6oEf"></script> </head> <body style="background:#CBE1FF"> <div style="width:730px;margin:auto;"> 要查询的地址:<input id="text_" type="text" value="深圳罗湖" style="margin-right:100px;"/> 查询结果(经纬度):<input id="result_" type="text" /> <input type="button" value="查询" onclick="searchByStationName();"/> <div id="container" style="position: absolute; margin-top:30px; width: 730px; height: 590px; top: 50; border: 1px solid gray; overflow:hidden;"> </div> </div> <script type="text/javascript"> var map = new BMap.Map("container"); map.centerAndZoom("深圳", 12); map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用 map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用 map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件 map.addControl(new BMap.OverviewMapControl()); //添加默认缩略地图控件 map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //右下角,打开 var localSearch = new BMap.LocalSearch(map); localSearch.enableAutoViewport(); //允许自动调节窗体大小 function searchByStationName() { map.clearOverlays();//清空原来的标注 var keyword = document.getElementById("text_").value; localSearch.setSearchCompleteCallback(function (searchResult) { var poi = searchResult.getPoi(0); document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat; map.centerAndZoom(poi.point, 13); var marker = new BMap.Marker(new BMap.Point(poi.point.lng, poi.point.lat)); // 创建标注,为要查询的地方对应的经纬度 map.addOverlay(marker); var content = document.getElementById("text_").value + "<br/><br/>经度:" + poi.point.lng + "<br/>纬度:" + poi.point.lat; var infoWindow = new BMap.InfoWindow("<p style=‘font-size:14px;‘>" + content + "</p>"); marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); }); //marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 }); localSearch.search(keyword); } searchByStationName(); </script> </body> </html>

标签:style blog http color java 使用 os io ar
原文地址:http://www.cnblogs.com/afish/p/3929546.html