标签:chrome bsp 输入流 没有 pre put spec 分割线 3.1
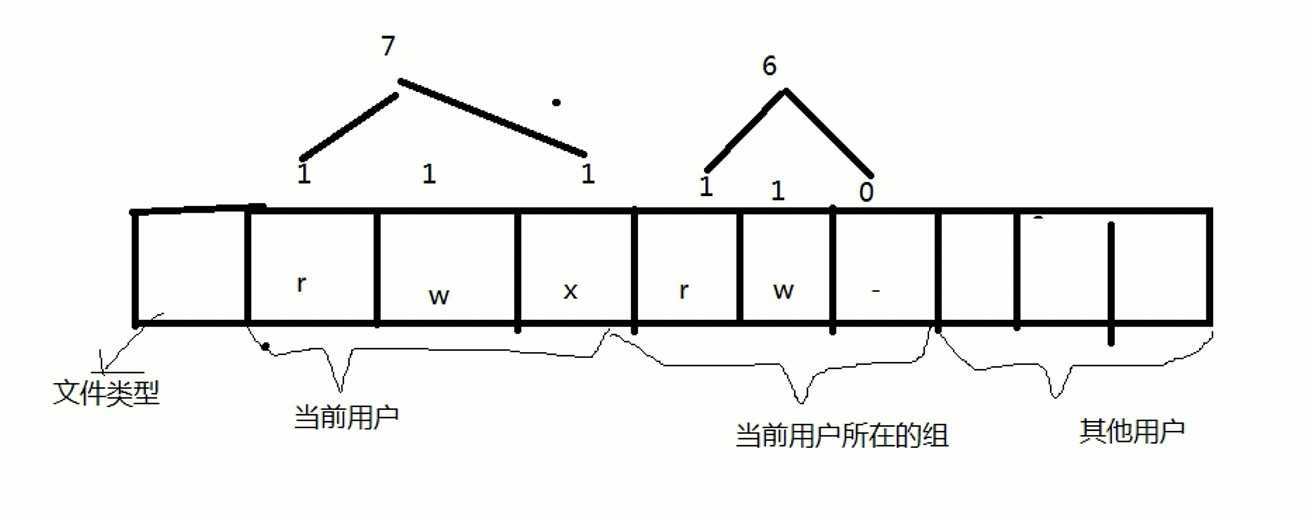
注:1 字符 = 2 字节

//查询数据 public void query(View view) { SQLiteDatabase db = helper.getWritableDatabase(); Cursor cursor = db.query("FruitInfo", null, null, null, null, null, null); //数据库中为空,则弹出对话框 if (!cursor.moveToFirst()) { AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this); builder.setTitle("Sorry"); builder.setIcon(android.R.drawable.ic_btn_speak_now); builder.setMessage("数据库中没有内容.."); builder.setPositiveButton("确定", null); builder.show(); //显示对话框 }else { //数据库不为空,跳转到另一个界面 Intent intent = new Intent(); intent.setClass(MainActivity.this, Main2Activity.class); startActivity(intent); } }
- - - - - - - - - - - - - 我是彩蛋分割线 - - - - - - - - - - - - - -
用 Google 浏览器查看 SQLite 数据库 [ 准备:Google 浏览器(windows),Android Studio(2.0) ]
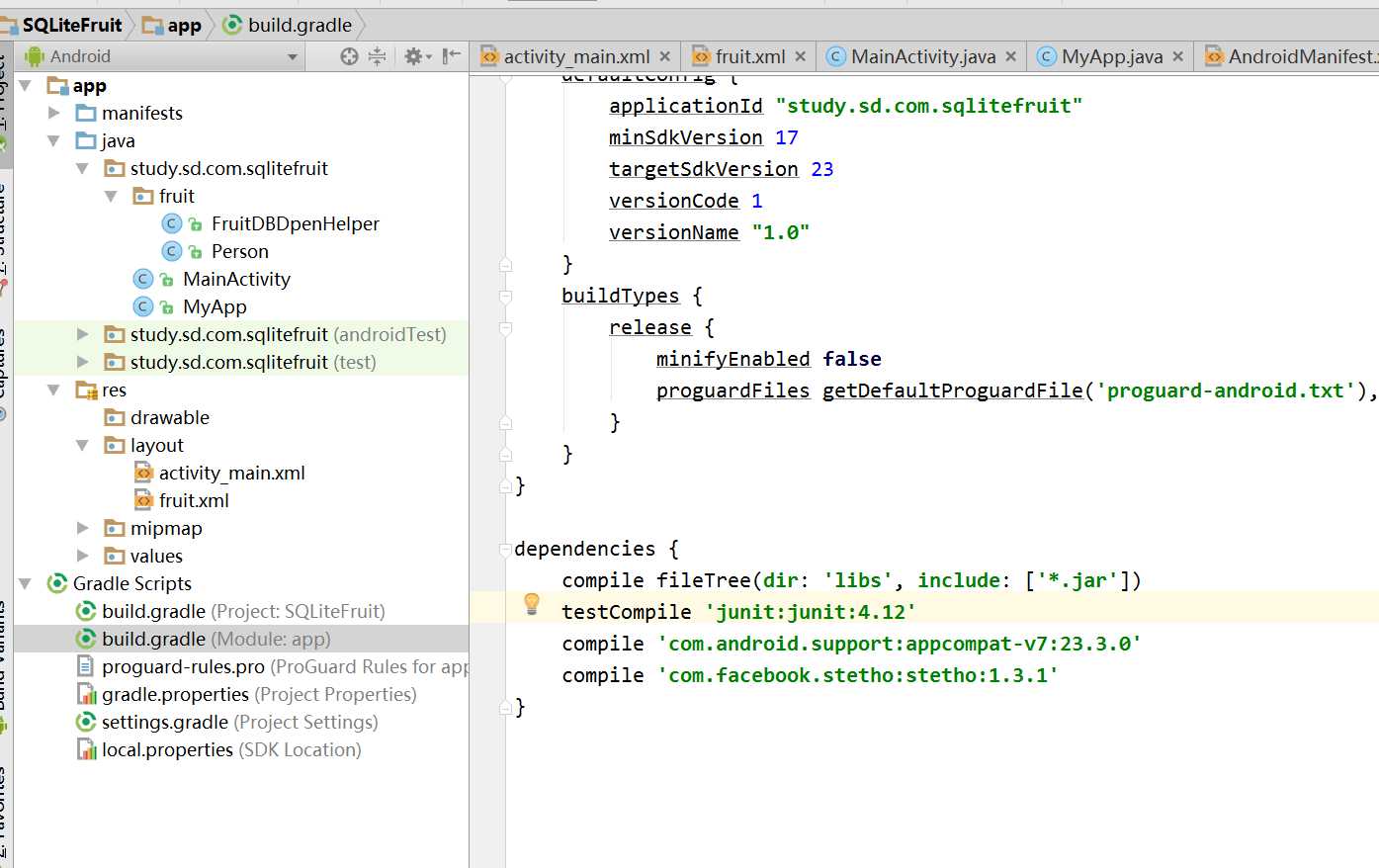
1. 展开 Gradle Scripts → 双击 build.gradle(Module:app),在 dependencies 中末尾添加 compile ‘com.facebook.stetho:stetho:1.3.1‘

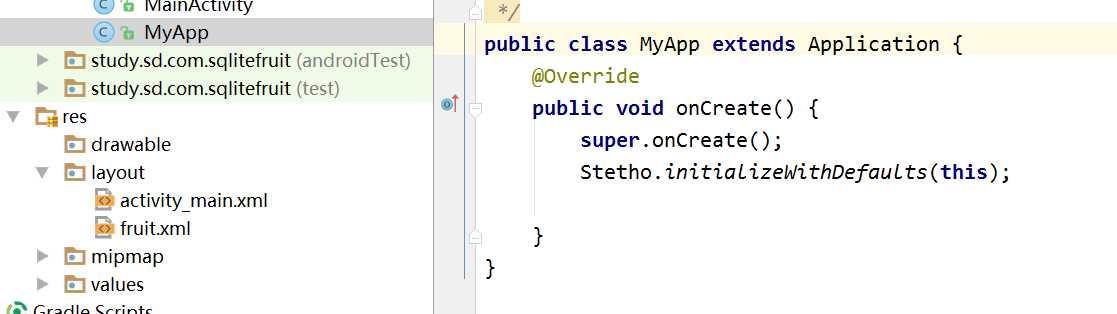
2. 新建一个类并继承 Application,在此类中添加一句 Stetho.initializeWithDefaults(this);

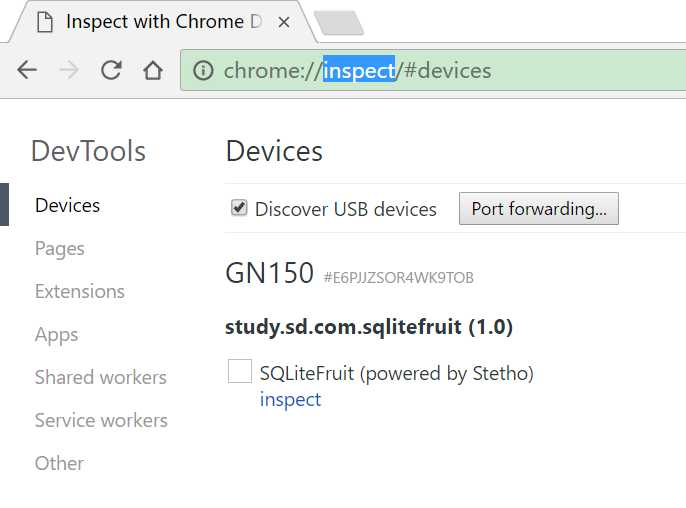
3. 打开 Google 浏览器,在地址栏中输入 chrome://inspect

4. 点击上图中的蓝色 inspect

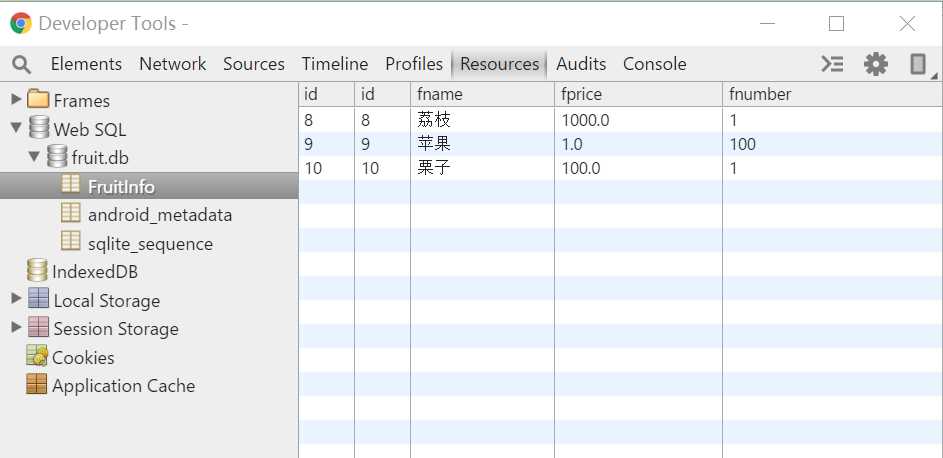
5. 出现上图,表示完成。
标签:chrome bsp 输入流 没有 pre put spec 分割线 3.1
原文地址:http://www.cnblogs.com/wq-code/p/6628580.html