标签:并保存 中文 jpg 配置 node.js 技术 地址 运行 命令行
文章来源:http://www.zretc.com/technologyDetail/429.html
在一些推广活动项目的页面中,设计师可能会需要用到许多好看的字体,例如:方正综艺.ttf、方正兰亭、 方正喵呜.ttf等(此处省略N个字体)。
当设计师使用这些特殊字体的时候,前端攻城狮同学们往往因为这些字体“太有个性”而烦恼。今天小卓为大家分享一些经验,实用又经典,希望能对童鞋们的工作有所帮助!

方法一:切图法
方法二:Font-spider介绍及使用
Font-spider自动化构建工具gulp介绍及使用
步入正题:

应对设计师的"字体”难题,有两种解决方式可供同学们挑选,方式一是我们熟知常用的切图法,方法二是今日文章重点介绍的Font-spider。
方法一:切图法
大多数的活动页面采用的方式是将字体储存为单个的小图片,这种方式简单粗暴。
有关切图方式的优缺点,想必大家都与小卓有相同的感受。切图方式简单易用,效果与设计图完全一致。然而,它也有很多缺点,例如:如果只有几张图片的话,切图方式简单而且效率较高,但如果有几十张几百张的图片拿来运用的话...不论是切图或者后期的修改都是噩梦。
方法二:Font-spider
什么是Font-spider:
字蛛通过分析本地 CSS 与 HTML 文件获取 WebFont 中没有使用的字符,并将这些字符数据从字体中删除以实现压缩,同时生成跨浏览器使用的格式。
中文字体动辄10M+的大小,使我们无法直接引用字体文件。通俗地讲,font-spider,就是将HTML里使用到的文字,单独打包成一个新的字体文件。那么,究竟该如何具体操作呢?且看以下讲解。
如何使用Font-spider
第一步:安装font-spider
使用Node.js安装font-spider:
npm install font-spider -g
(注:Node.js下载地址:https://nodejs.org/en/)
第二步:在项目中使用webfond
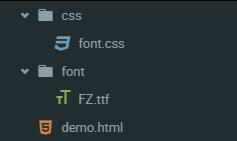
项目目录:

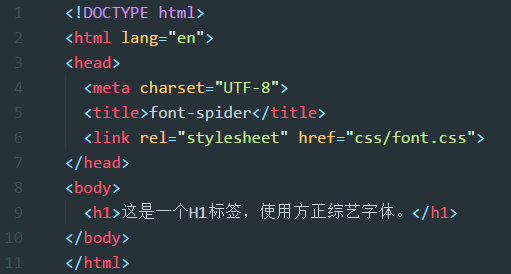
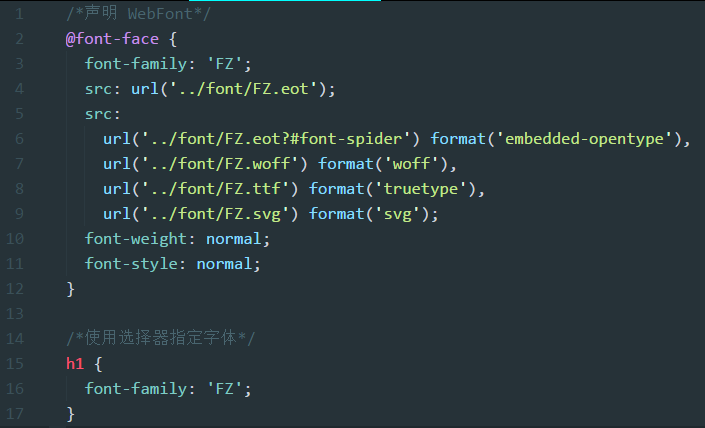
在HTML里引入font.css

声明一个新的字体,我们把它命名为”FZ”。

第三部:运行运行 font-spider 命令:
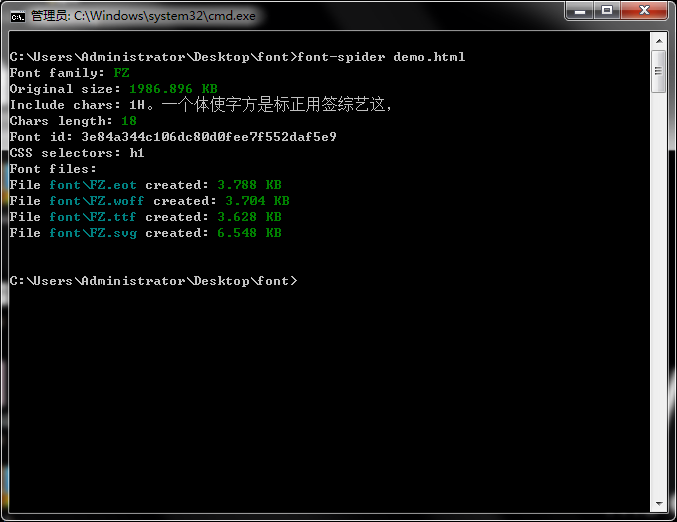
font-spider demo.html

我们可以发现页面依赖的字体将会自动压缩好,将1986KB的字体文件压缩成几KB的新字体,而且会根据不同浏览器的兼容性打包成不同类型的文件。
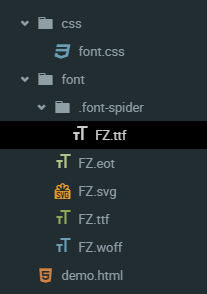
原字体会也会备份,我们看一下生成后的目录结构:

压缩后出现4个字体文件,我们在CSS中已经引入。而我们的原文件会备份到.font-spider这个目录下。
执行后的效果:

如何使用自动化构建工具gulp实时自动编译?
在真实的开发中,我们肯定不想每次保存代码后都去命令行输入font-spider命令去编译,这个时候就需要依靠自动化构建工具去做实时编译。
这里我们推荐使用gulp(因为上手很简单)。
第一步:安装gulp
没有安装过gulp的同学,使用NPM在全局下安装Gulp。
npm install --global gulp
在项目根目录下,将gulp、gulp-font-spider、gulp-watch作为项目开发依赖(devDependencies)安装:
npm install gulp gulp-font-spider --save-dev
(注①:gulp-font-spider是font-spider基于gulp的插件)
(注②:gulp-watch可以监听文件的保存)
第二步:配置gulp
在项目根目录下创建gulpfile.js文件。

1.引入gulp、gulp-font-spider、gulp-watch这三个项目开发依赖。
2.配置gulp-font-spider、和gulp-watch监听demo.html从而自动执行font-spider。
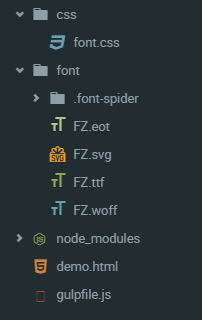
此时的项目目录结构:

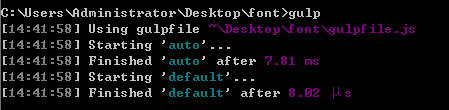
第三步:执行gulp命令

此时我们将H1标签的内容改为“我在正在使用Gulp!”并保存。
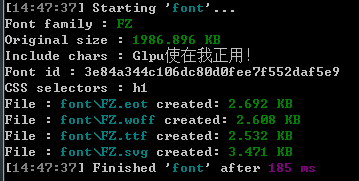
返回命令行工具,我们会发现gulp已经帮我们自动执行了font-spider。

看一下效果:

更多精彩内容请进入技术知识库!
标签:并保存 中文 jpg 配置 node.js 技术 地址 运行 命令行
原文地址:http://www.cnblogs.com/etc2017/p/6634630.html