标签:塌陷 name tle after block 方法 doc 标准 渲染
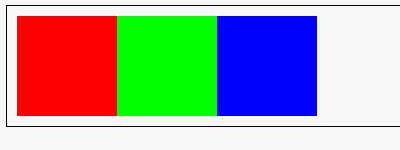
实际开发中:我们想要看到的效果是:

然而结果是:

这个时候,我们就要清除浮动带来的影响——父元素高度塌陷了。
清除浮动的办法有:
方法一:添加新的div,clear:both;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> <style> .father{border:1px solid black; padding:10px 10px;} .div1{width:100px; height:100px;background-color:#F00; float:left} .div2{width:100px; height:100px;background-color:#0F0; float:left} .div3{width:100px; height:100px;background-color:#00F; float:left} .clear{ clear:both; } </style> </head> <body> <div class="father over-flow"> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="clear"></div> </div> </body> </html>
方法二:父级div定义 overflow: auto(注意:是父级div也就是这里的 div.outer)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> <style> .father{border:1px solid black; padding:10px 10px;} .div1{width:100px; height:100px;background-color:#F00; float:left} .div2{width:100px; height:100px;background-color:#0F0; float:left} .div3{width:100px; height:100px;background-color:#00F; float:left} .over-flow{ overflow:auto;//高度自适应
zoom:1;//处理兼容性问题(IE6),不符合W3C标准 } </style> </head> <body> <div class="father over-flow"> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> </div> </body> </html>
方法三:方法 :after
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> <style> .father{border:1px solid black; padding:10px 10px;} .div1{width:100px; height:100px;background-color:#F00; float:left} .div2{width:100px; height:100px;background-color:#0F0; float:left} .div3{width:100px; height:100px;background-color:#00F; float:left} .clearfix:after { content:‘‘;display:block;//对于FF/chrome/opera/IE8不能缺少 clear:both; visibility:hidden;//允许浏览器渲染它,但是不显示出来,这样才能实现清楚浮动。 zoom:1; } </style> </head> <body> <div class="father clearfix"> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="clear"></div> </div> </body> </html>
原理:它就是利用:after和:before来在元素内部插入两个元素块,从而达到清除浮动的效果。
标签:塌陷 name tle after block 方法 doc 标准 渲染
原文地址:http://www.cnblogs.com/whiskey/p/6636168.html