标签:.com tle 显示 范围 包括 多个 常用 容器 元素
一、列表
HTML中常见的列表有三种,分别是:
1、无序列表,是一组描述列表语义的组标签,列表中每个项之间没有先后顺序;如图:

1)组标签:组标签就是由多个标签组成的一个整体,它们之间共同存在;例如 :ul标签,ol标签,dl标签;
2)ul : 是英文 unordered list “无序列表”的意思;
3)li : 是英文 list item “列表项”的意思;
4)ul标签 里边只能存放 li标签,li标签也不能单独存在,但li标签是容器级标签,里边可以放任何东西,包括存放ul标签;下图都是错误的:
ul标签 里边只能存放 li标签:

li标签也不能单独存在:

5)、无序列表的网页用途:导航栏;

2、有序列表:有序列表是一个描述列表语义的组标签,列表内列表项之间是有先后顺序的;

1) ol 是英文ordered list “有序列表”的意思;
2)li 是英文 list item “列表项”的意思;
3)ol标签中只能存在li标签,li标签不能单独存在,并且li标签是容器级标签,里边可以存放任何东西;
4)有序列表的网页用途,在实际开发中,人们习惯用无序列表来取代有序列表,所以有序列表并不经常用;
3、定义列表:定义列表也是一个用于描述列表语义的组标签,用于对文本的定义;

1)dl 英文是 definition list “定义列表”的意思;
2)dt 英文是 definition title “定义标题”的意思;
3)dd 英文是 definition description “定义描述”的意思;
4)dl标签里边只能包含dt、dd 标签,而dt、dd标签也只能存在dl标签之内;并且dt、dd标签是容器级标签,里边可以存放任何东西;
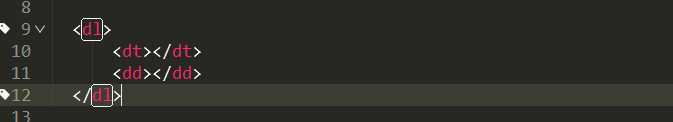
5)定义列表的多种变形,灵活应用:
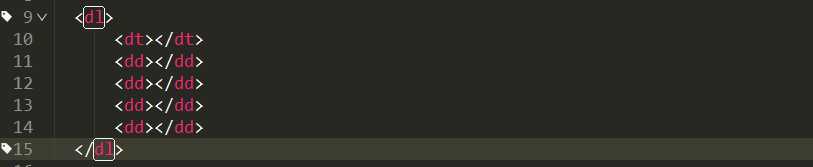
一个dt后边可以跟多个dd,作用是多个dd共同来描述dt:

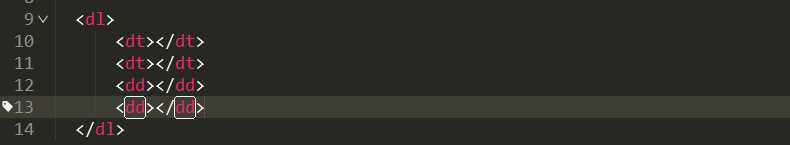
下面这种情况是允许的,只是第一个dt会没有dd来描述:

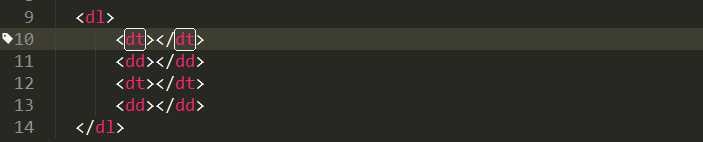
一个dl中存在多个dt、dd组合:

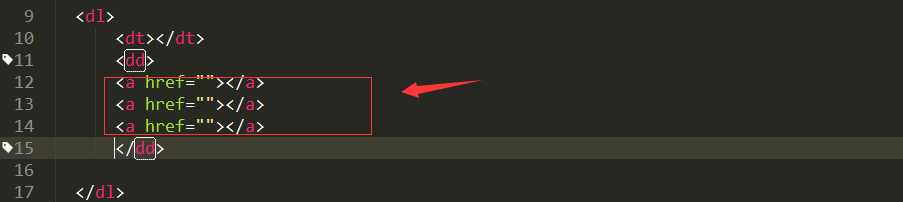
因为dd是容器级标签,这种情况也是可以的:

二、div 和 span
1、div

1)、div 是英文 division “分割”的意思,通常用于布局页面,也就是所谓的“布局标签”;
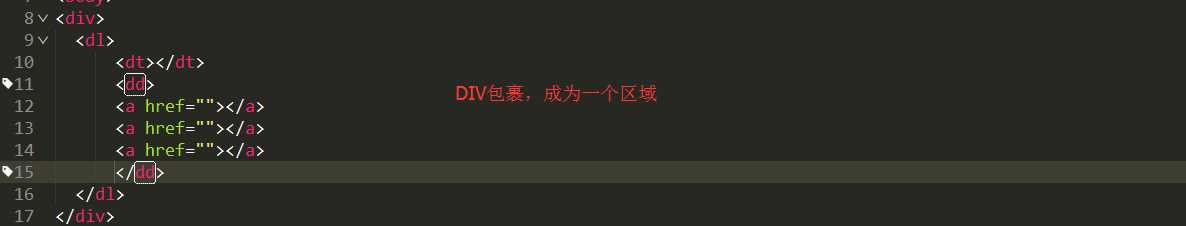
2)、div在浏览器中,默认是没有任何显示效果的,但加了div标签后,语义就改变了,div范围内的标签就成一个区域;
3)、div 是一个容器级的标签,里边可以存放任何东西,包括div;
2、span
1)span标签也描述“小区域,小范围”的语义,但span属于文本级的标签,所以span中,只能存放文本,图片,表单元素;
标签:.com tle 显示 范围 包括 多个 常用 容器 元素
原文地址:http://www.cnblogs.com/zl-huang/p/6639007.html