标签:计算机 有序 圆点 pen round code log ble 数字
| 标签 | 描述 |
| <ol> | 定义有序列表 |
| <ul> | 定义无序列表 |
| <dl> | 定义 自定义列表 |
| <li> | 定义列表项目 |
| <dt> | 定义 自定义项目 |
| <dd> | 定义 自定义项目的描述 |
1、 无序列表是一个项目的列表,默认使用粗体圆点进行标记。无序列表始于<ul>标签,每个列表项目始于<li>。

1 <html> 2 <body> 3 <h4>一个无序列表:</h4> 4 <ul> 5 <li>咖啡</li> 6 <li>茶</li> 7 <li>牛奶</li> 8 </ul> 9 </body> 10 </html>

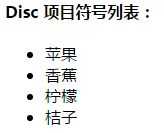
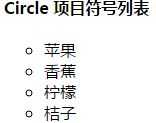
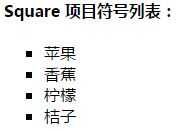
2、不同项目符号的无序列表——<ul type="">

1 <html> 2 <body> 3 <h4>Disc项目符号列表:</h4> 4 <ul type="Disc"> 5 <li>苹果</li> 6 <li>香蕉</li> 7 <li>柠檬</li> 8 <li>桔子</li> 9 </ul> 10 <h4>Circle项目符号列表:</h4> 11 <ul type="Circle"> 12 <li>苹果</li> 13 <li>香蕉</li> 14 <li>柠檬</li> 15 <li>桔子</li> 16 </ul> 17 <h4>项目符号列表:</h4> 18 <ul type="Square"> 19 <li>苹果</li> 20 <li>香蕉</li> 21 <li>柠檬</li> 22 <li>桔子</li> 23 </ul> 24 </body> 25 </html>



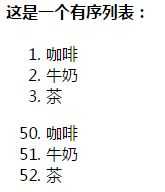
1、有序列表是一列项目,列表项目默认使用数字进行标记。有序列表始于<ol>,每个列表项目始于<li>。

1 <html> 2 <body> 3 <h4>这是一个无序列表:</h4> 4 <ol> 5 <li>咖啡</li> 6 <li>牛奶</li> 7 <li>茶</li> 8 </ol> 9 <ol start="50"> 10 <li>咖啡</li> 11 <li>牛奶</li> 12 <li>茶</li> 13 </ol> 14 </body> 15 </html>

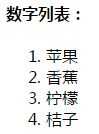
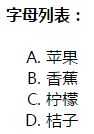
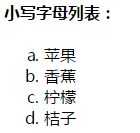
2、不同项目符号的有序列表——<ol type="">

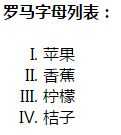
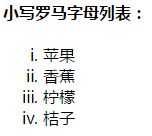
1 <html> 2 <body> 3 4 <h4>数字列表:</h4> 5 <ol> 6 <li>苹果</li> 7 <li>香蕉</li> 8 <li>柠檬</li> 9 <li>桔子</li> 10 </ol> 11 12 <h4>字母列表:</h4> 13 <ol type="A"> 14 <li>苹果</li> 15 <li>香蕉</li> 16 <li>柠檬</li> 17 <li>桔子</li> 18 </ol> 19 20 <h4>小写字母列表:</h4> 21 <ol type="a"> 22 <li>苹果</li> 23 <li>香蕉</li> 24 <li>柠檬</li> 25 <li>桔子</li> 26 </ol> 27 28 <h4>罗马字母列表:</h4> 29 <ol type="I"> 30 <li>苹果</li> 31 <li>香蕉</li> 32 <li>柠檬</li> 33 <li>桔子</li> 34 </ol> 35 36 <h4>小写罗马字母列表:</h4> 37 <ol type="i"> 38 <li>苹果</li> 39 <li>香蕉</li> 40 <li>柠檬</li> 41 <li>桔子</li> 42 </ol> 43 </body> 44 </html>





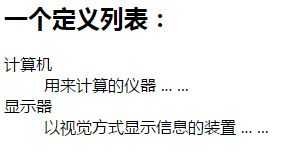
定义列表不仅仅是一列项目,而是项目及其注释的集合。自定义列表以<dl>开始,每个自定义列表项以<dt>开始,每个自定义列表项的定义以<dd>开始。

1 <html> 2 <body> 3 <h2>一个定义列表:</h2> 4 <dl> 5 <dt>计算机</dt> 6 <dd>用来计算的机器……</dd> 7 <dt>显示器</dt> 8 <dd>以视觉方式显示信息的装置……</dd> 9 </dl> 10 </body> 11 </html>

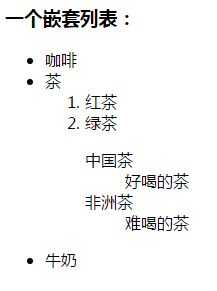
五、嵌套列表

1 <html> 2 <body> 3 <h3>一个嵌套列表:</h3> 4 <ul> 5 <li>咖啡</li> 6 <li>茶 7 <ol> 8 <li>红茶</li> 9 <li>绿茶 10 <dl> 11 <dt>中国茶</dt> 12 <dd>好喝的茶</dd> 13 <dt>非洲茶</dt> 14 <dd>难喝的茶</dd> 15 </dl> 16 </li> 17 </ol> 18 </li> 19 <li>牛奶</li> 20 </ul> 21 </body> 22 </html>

标签:计算机 有序 圆点 pen round code log ble 数字
原文地址:http://www.cnblogs.com/haidaojiege/p/6639365.html