标签:hidden str document sof 数据 strong size 使用 最好
下面先以谷歌为例做数据分析,兼容性问题后面再说。
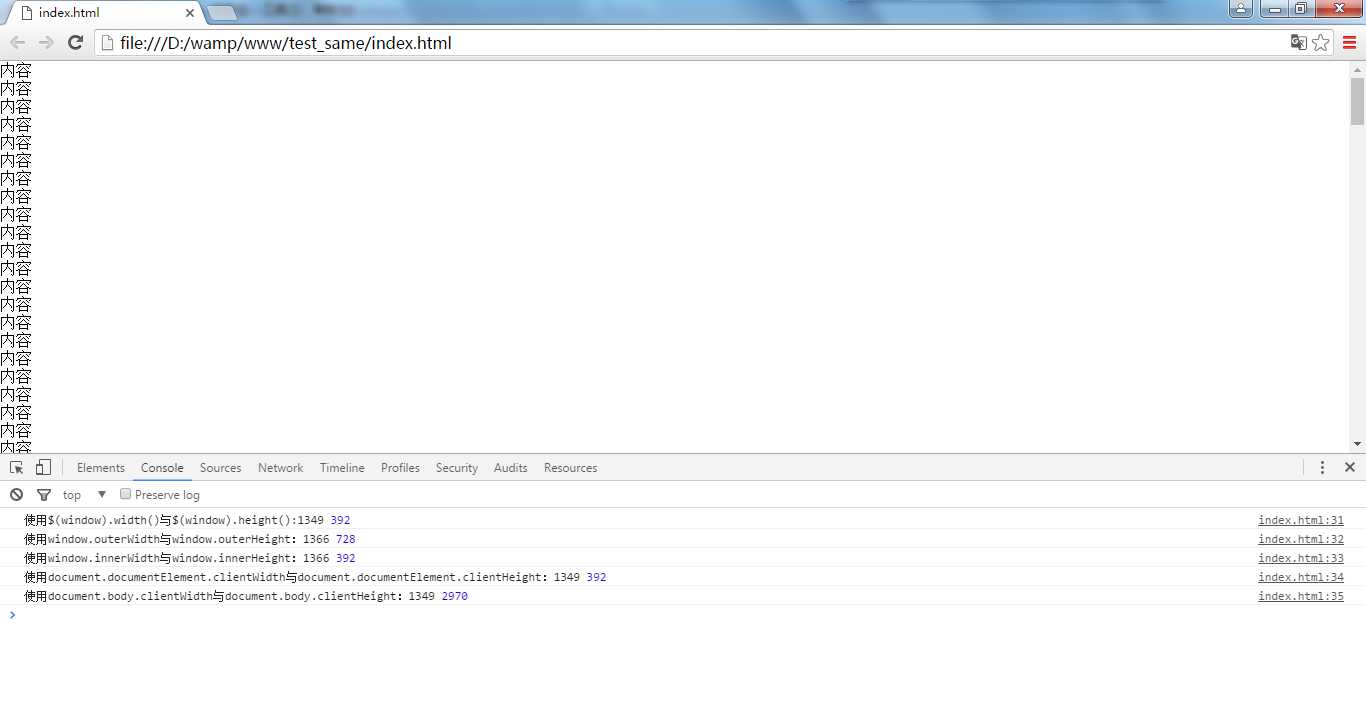
先上一张图(图最好理解):

firebug打印结果:
使用$(window).width()与$(window).height():1349 392
使用window.outerWidth与window.outerHeight:1366 728
使用window.innerWidth与window.innerHeight:1366 392
使用document.documentElement.clientWidth与document.documentElement.clientHeight:1349 392
使用document.body.clientWidth与document.body.clientHeight:1349 2970
body {
height: 100%;
overflow: hidden;
}
body, div, p, ul {
margin: 0;
padding: 0;
}
使用$(window).width()与$(window).height():1349 358
使用window.outerWidth与window.outerHeight:1382 744
使用window.innerWidth与window.innerHeight:1366 358
使用document.documentElement.clientWidth与document.documentElement.clientHeight:1349 358
使用document.body.clientWidth与document.body.clientHeight:1349 3630
标签:hidden str document sof 数据 strong size 使用 最好
原文地址:http://www.cnblogs.com/moqiutao/p/6639792.html