标签:element host 代码 ble mon ini文件 技术分享 textarea style
本文不是教程安装XDEBUG,具体的请自行百度(我也是按照百度上的一步步来的)。
以下纠正几点目前我安装时查看播客的不对之处:
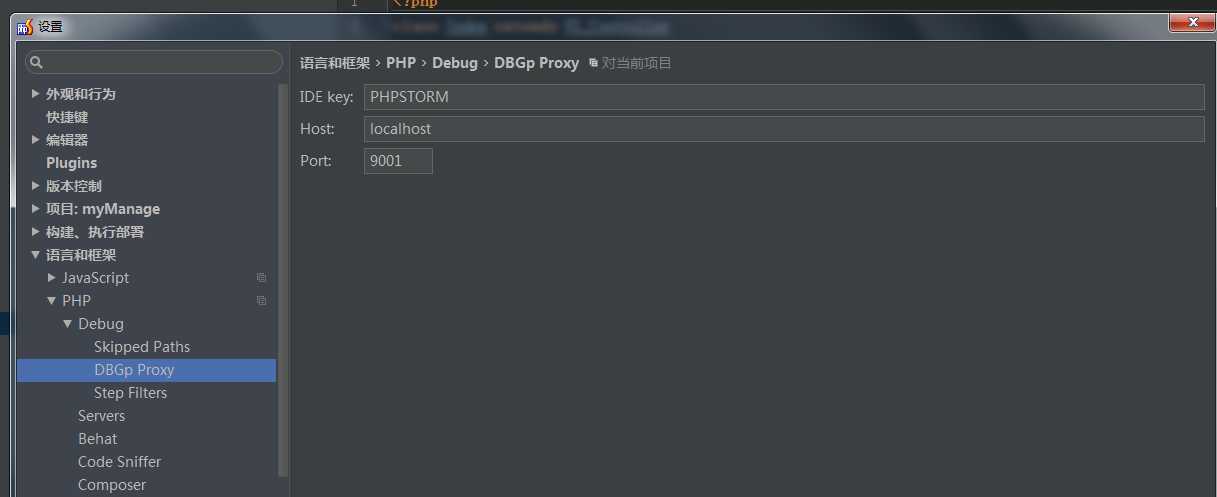
1. Setting > PHP > DEBUG > CBG Proxy
此处的端口应该为你在php.ini文件中填写的端口,xdebug默认的端口为9000。之前我这一直报错,以为是端口被占用改为了9001,下面会详情介绍,也是我卡了一个多小时的主要原因。

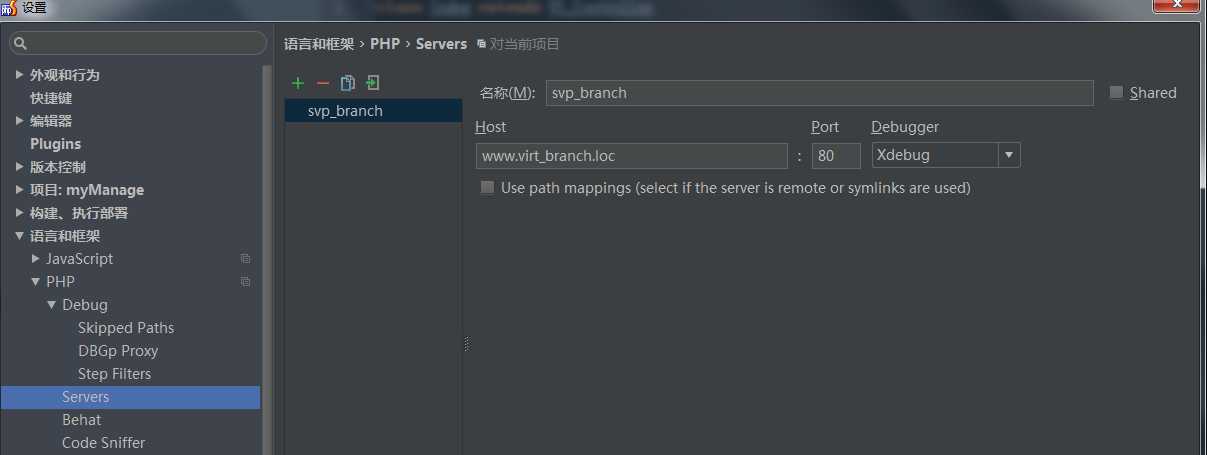
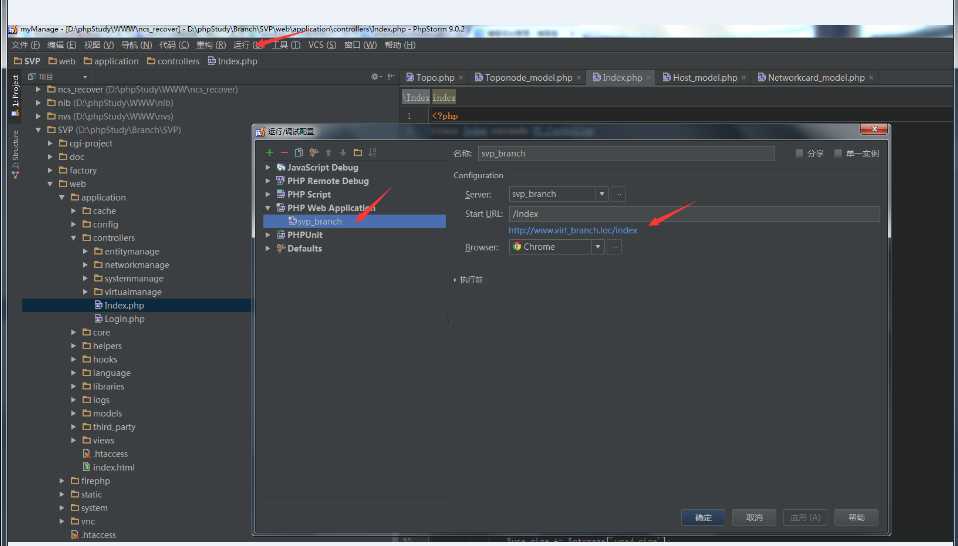
2.Setting PHP > SERVER 下填写的应该是你当前项目的url地址,若你自定义了域名的话(我使用的是phpstudy)。并且此处填写的地址和你在后续RUN > EDIT CONFIG下配的路径是你当前项目的地址路径。
(可能说的不清楚,就是当你点击那个url的时候,浏览器可以打开你的项目,见图二)不要认为一直是localhost,要根据你的实际情况来。况且,使用phpstudy的话,localhost的路径是phpstudy/www目录之下,
我目前的项目代码是不在www目录之下的,所以使用localhost的话,就会找不到相应的文件。

(图一)

(图二)
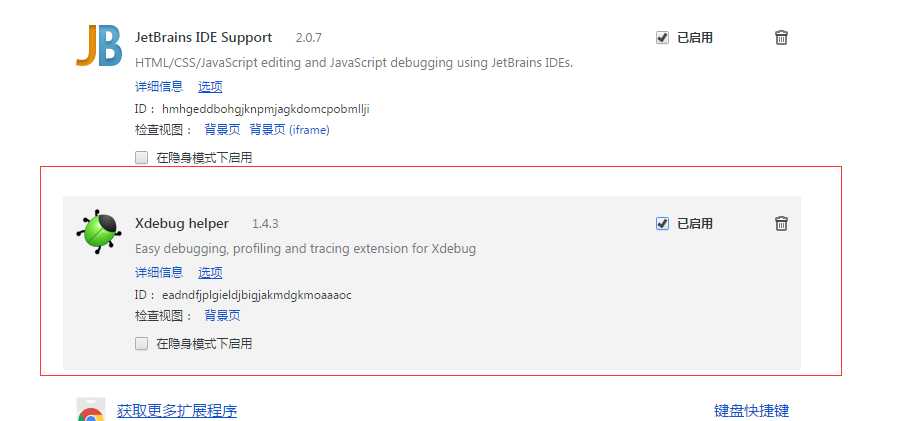
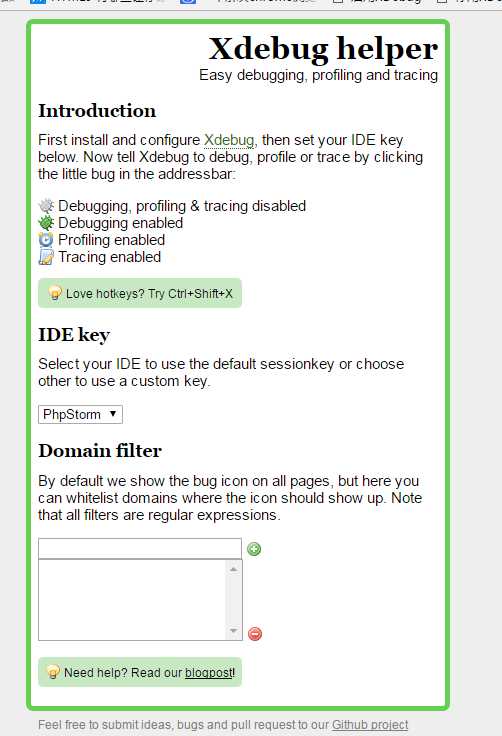
3. 之前看过的所有播客都说配置XDEBUG后都要下载一个xdebug helper的插件!!!
这就是困扰我最久的一点!请各位同仁记住,这个插件是这样的:

记住!!!坑爹呢,这是!!!之前看到的播客让人下载的都是上图中第一个插件!第一个插件也可以下,但是第二个才是重点!因为你没有它的话,就会遇到在百度上搜了半天都没人解决的问题。

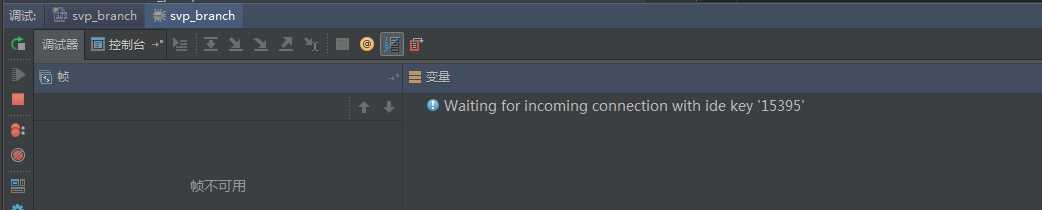
这个问题,我之前还搜到了stackoverflow看了下。。。总之,出现这个问题的原因我大致总结下就是:
1.出现这个就代表,目前你的浏览器和你的phpstorm已经是连接了,phpstrom等待着浏览器的回信
2. 检查你的配置文件的idekey是否一致
3. 想要断点成功,你需要配置你的debug helper插件将idekey 设置为和你php.ini中的文件一样

4. 也可以不使用那玩意,我发现一个更好玩的!
<p>IDE key :<input id="idekey" onfocus="document.getElementById(‘output‘).innerHTML=‘‘" type="text" value="idekey" /> <input onclick="document.getElementById(‘output‘).innerHTML = document.getElementById(‘tpl‘).value.replace(‘idekey‘, document.getElementById(‘idekey‘).value)" type="button" value="生成链接" /></p>
<p><textarea id="tpl" style="display: none;">请用鼠标按住这两个链接并拖拽到收藏夹:<a id="enable-xdebug" href="javascript:(function(){document.cookie=‘XDEBUG_SESSION=‘+‘idekey‘+‘;path=/;‘;})()">启用XDebug</a>、
<a href="javascript:(function(){document.cookie=‘XDEBUG_SESSION=‘+‘‘+‘;expires=Mon, 05 Jul 2000 00:00:00 GMT;path=/;‘;})()">停用XDebug</a>。
</textarea></p>
<p id="output"> </p>
由于我不会在这个富文本编辑器中展示出来,我就把原播客的地址给你们!
http://www.cnblogs.com/wicub/p/5868185.html
在此处博客的最后之处就有这个的生成器!但是根据以上的js代码可以看出,只不过是增加了一个你的idekey的cookie!
经测试,我之前没下载debug helper的时候,使用这个是可以进行断点的(chrome浏览器)!之前没点击这个的时候,
debug一直处于监听返回信息的状态= =!难道,这个插件是靠在你的cookie中增加了一个idekey的标志位来工作的?
具体的,我后续也不打算研究了,如果有大神看到我的这篇废话的话,可以留言给我解释下!谢谢!!!
标签:element host 代码 ble mon ini文件 技术分享 textarea style
原文地址:http://www.cnblogs.com/mikusnail/p/6639671.html