标签:post submit box multipart 类型 margin 隐藏 require action
1.HTML表单是<from>元素,表单包括的HTML元素有:
2.表单的属性:

3.HTML5新增了几种Input类型:

*输入限制:

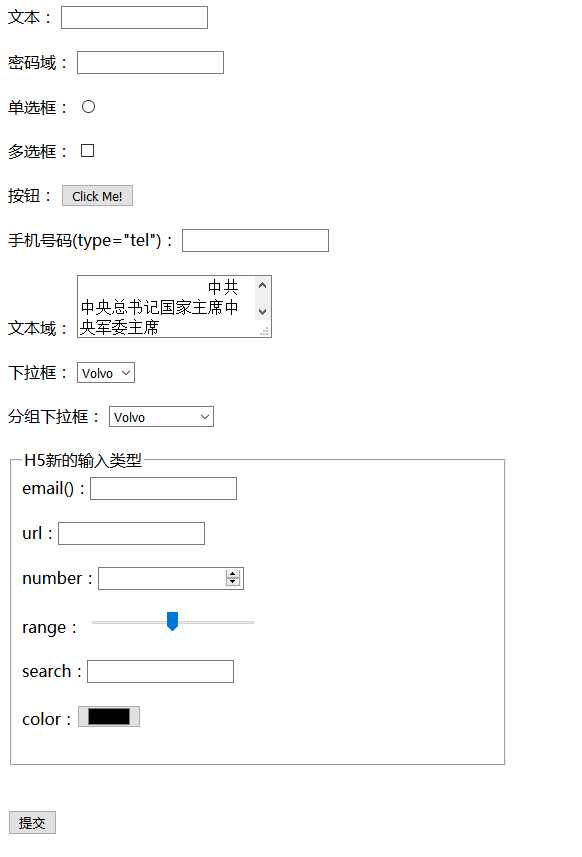
4.表单例子:
<form action="{:U(‘Form/saveBasicForm‘)}" method="post">
<input type="hidden" name="hidden" value="hidden" /><!-- 隐藏域 --> <label>文本:</label> <input type="text" name="text"><br /><br /> <label>密码域:</label> <input type="password" name="password"><br /><br /> <label>单选框:</label> <input type="radio" name="radio"><br /><br /> <label>多选框:</label> <input type="checkbox" name="checkbox"><br /><br /> <label>按钮:</label> <input type="button" onclick="alert(‘Hello World!‘)" value="Click Me!"><br /><br /> <label>手机号码(type="tel"):</label> <input type="tel" name="tel" required><br /><br /> <label>文本域:</label> <textarea name="content" wrap="classical"> 中共中央总书记国家主席中央军委主席 </textarea> <br /><br /> <label>下拉框:</label> <select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> <br /><br /> <label>分组下拉框:</label> <select> <optgroup label="Swedish Cars"> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> </optgroup> <optgroup label="German Cars"> <option value ="mercedes">Mercedes</option> <option value ="audi">Audi</option> </optgroup> </select> <br /><br /> <div style="width:500px;height:500;"> <fieldset> <legend>H5新的输入类型</legend> email():<input type="email" name="email" /><br /><br /> url:<input type="url" name="url" /><br /><br /> number:<input type="number" name="number" /><br /><br /> range:<input type="range" name="range" /><br /><br /> search:<input type="search" name="search"/><br /><br /> color:<input type="color" name="color"/><br /><br /> </fieldset> </div> <br /><br /> <input type="submit" value="提交" /><!-- 提交 --> </form>

注:datepicker在一些浏览器中不能显示,所以在这里不做示例
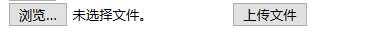
上传文件例子:
<form action="{:U(‘Form/saveFile‘)}" method="post" enctype="multipart/form-data"> <input type="file" name="fileUpload" /> <input type="submit" value="上传文件" /> </form>

标签:post submit box multipart 类型 margin 隐藏 require action
原文地址:http://www.cnblogs.com/zhongJaywang/p/6617890.html