标签:语法 log ges 无效 direct 属性 circle 文字阴影 border
一、边框圆角border
border-radius:10px 0px 0px 0px; //先从左上角开始
border-radius:30px;//也可只写一个

二、阴影
1.盒子的阴影 box-shadow
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
X轴偏移量 Y轴偏移量 是必填项
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
box-shadow: 0px 0px 0px 10px;阴影默认黑色,外阴影(outset);
注:内阴影inset除放在第一和最后位置,其他中间位置是无效的
.box div{background-color:#FFF;border:1px solid #ccc;}
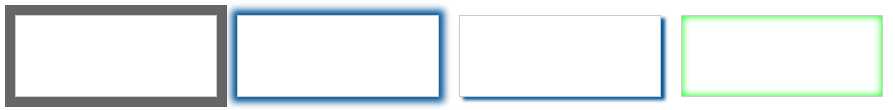
.box1{box-shadow:0px 0px 0px 10px;}
.box2{box-shadow:0px 0px 10px 5px #059;}
.box3{box-shadow:4px 3px 4px 0px #005599 ;}
.box4{box-shadow:0px 0px 10px 0px #0f0 inset;}

2.文字阴影 text-shadow
text-shadow:水平偏移 垂直偏移 模糊距离(不能为负数) 阴影颜色;<br />
text-shadow:3px 3px 2px #333;<br />
可以写多组:text-shadow:0 0 3px #789234,0 0 3px #00ff99,0 0 3px #7ff09e;
.box div{background-color:#fff;border:1px solid #ccc;width:188px;font-size:30px;font-weight:900;}
.box1{color:#fff;text-shadow:0 0 5px #99FFFF,0 0 15px #99FFFF,0 0 25px #99FFFF; }
.box2{text-shadow:0 0 5px #30C;color:transparent; }
.box3{text-shadow:-1px -1px 0 #fff, 1px 1px 0 #000;}
.box4{color:#fff;text-shadow:1px 0px 0 #60F,0px 1px 0 #60F,-1px 0px 0 #60F,0px -1px 0 #60F;}
.box5{color:#fff;text-shadow:0px 1px 0 #000,0px 2px 0 #333,0px 3px 0 #060606,0px 4px 0 #020202,0px 5px 0 #252525,0px 6px 1px rgba(0,0,0,0.5),0px 5px 4px rgba(0,0,0,0.7),0px 2px 6px rgba(0,0,0,0.6);}
.box6{text-shadow:3px 3px 0px #00BBFF;}

三、渐变
线性渐变:linear-gradient(方向,颜色1,颜色2); 语法:background: linear-gradient(direction, color-stop1, color-stop2, ...);
径向渐变:radial-gradient(颜色1 百分比1,颜色2 百分比2,颜色3 百分比3);百分比是开始位置,不加则颜色均匀间隔
linear-gradient(to left,red,orange,yellow,green,blue,indigo,violet);
radial-gradient(red,yellow 10%,green 30%);
线性渐变的方向:除了 to left;to right;to top;to bottom;to top left(从右下角到左上角);to top right;
还可以用具体的角度:90deg (想当于 to right) ,0deg相当于to top; 默认方向是从上到下。
径向渐变:
可加属性:circle(圆形)、颜色开始位置百分比、起始位置如:bottom left、圆心位置百分比
标签:语法 log ges 无效 direct 属性 circle 文字阴影 border
原文地址:http://www.cnblogs.com/luhailin/p/6645566.html