标签:main white roo 解决方案 未定义 图标 元素 dem 大小
XML文件按照元素标记来存储数据,通过遍历这些元素标记可以得到XML文件中所保存的数据。在C++/CX的类库中并未定义用于解析XML文件的类,但C++提供了能解析XML文件的框架和类库,如msxml4、libxml、IXMLDOM和TinyXML等,在使用C++/CX编写应用程序时可以通过C++提供的框架和类库来解析XML文件。TinyXML是一个轻量级解析XML的框架,本节将介绍如何使用此框架来解析一个XML文件。
TinyXML框架包含了以下的类和函数,通过使用这些类和函数可以方便地读取一个XML文件中的数据。
简单介绍了TinyXML框架之后,接下来通过一个具体的示例来介绍如何使用TinyXML框架解析XML文件。在Visual Staudio 2012中新建一个Visual C++的Windows应用商店的空白应用程序项目,并命名为CookBookDemo。
由于在C++的标准库中并未包含TinyXML框架,因此在使用TinyXML框架来解析XML文件之前,需要将此框架中的几个主要文件添加到项目里,这些文件分别是tinystr.cpp、tinystr.h、tinyxml.cpp、tinyxml.h、tinyxmlerror.cpp和tinyxmlparser.cpp。TinyXML框架的压缩包可以从"http://sourceforge.net/projects/tinyxml/"网站下载,然后按如下的步骤添加上述的主要文件。
右键点击解决方案资源管理器窗口中的项目图标,在弹出的菜单栏中选中"添加",并在"添加"的子菜单栏中选择"现有项",接着在出现的"添加现有项"窗口中选择上述压缩包中的文件,单击"添加"按钮将这些文件添加到项目中。在项目中添加"现有项"如图20-3所示。

图20-3 添加"现有项"
添加了上述TinyXML框架中的主要文件以后,需要在项目中引用相应的头文件,以便能使用TinyXML框架中的类和函数来解析XML文件。打开MainPage.xaml.cpp源文件,使用include关键字引用tinyxml.h头文件,代码如下所示:
#include "tinyxml.h"
引用了tinyxml.h头文件以后,接着为了能在项目中编译tinystr.cpp、tinyxml.cpp 、tinyxmlerror.cpp和tinyxmlparser.cpp源文件,需要分别打开这些源文件,并在文件的开头引用项目中默认的pch.h头文件。代码如下所示:
#include "pch.h"
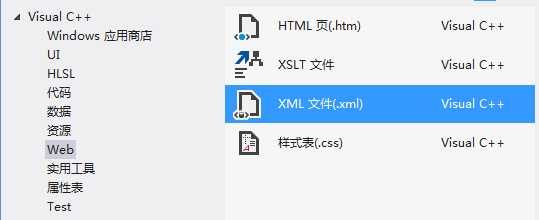
接下来在项目中添加一个名为"CookBookXMLFile.xml"的XML文件,后面将解析这个XML文件。在解决方案资源管理器窗口中右键点击项目图标,在弹出的菜单栏中选中"添加", 并在"添加"的子菜单栏中选择"新建项",接着在出现的"添加新项"窗口中选择Visual C++菜单栏的"Web"选项,选中"XML文件",添加名为"CookBookXMLFile.xml"的XML文件。在"添加新项"窗口中添加XML文件的步骤如图20-4所示。

图20-4 在"添加新项"窗口中添加XML文件
添加了CookBookXMLFile.xml文件以后,接下来在这个文件中添加数据,后面将说明如何解析此文件来获取这些数据。CookBookXMLFile.xml文件中的代码如下所示:
<?xml version="1.0" encoding="gb2312"?>
<CookBook>
<CookStyle Name="粤菜" Image="冬瓜盅.jpg">
</CookStyle>
<CookStyle Name="川菜" Image="四川麻辣火锅.jpg">
</CookStyle>
<CookStyle Name="闽菜" Image="全丝烩鱼翅.jpg">
</CookStyle>
<CookStyle Name="东北菜" Image="东北汆白肉.jpg">
</CookStyle>
</CookBook>
在CookBookXMLFile.xml文件中,声明编码格式为"gb2312",并定义一个名为"CookBook"的节点,将这个节点作为根节点。在根节点中定义四个名为"CookStyle"的子节点,并在每一个CookStyle节点中定义两个属性Name和Image,分别用于保存菜名和项目中图片的路径。为了能通过Image属性中所保存的图片路径来在前台界面显示图片,需要按照上述添加"现有项"的步骤来添加对应的图片。
在CookBookXMLFile.xml文件中添加了数据以后,接下来定义一个FeedItem类,用来保存CookBookXMLFile.xml文件被解析后得到的数据。打开MainPage.xaml.h头文件,并在此头文件中定义FeedItem类,代码如下所示:
//定义FeedItem类
[Windows::UI::Xaml::Data::Bindable]
public ref class FeedItem sealed
{
public:
????//FeedItem构造函数
????FeedItem(void){}
public:
????//保存XML中Image属性的值
????property Platform::String^ Image;
????//保存XML中Name属性的值
????property Platform::String^ Name;
};
上面的代码在FeedItem类中定义构造函数FeedItem,接着声明两个属性Name和Image,其中Name属性用来保存CookBookXMLFile.xml文件中CookStyle节点的Name属性值,Image属性用来保存CookStyle节点的Image属性值。
定义了FeedItem类之后,接下来布局前台界面。打开MainPage.xaml文件,并指定Grid元素中的Background属性为"White",接着在此元素中添加如下的代码:
<!-- 菜系列表 -->
<ListView x:Name="CookBookListView" ScrollViewer.HorizontalScrollBarVisibility="Disabled" ScrollViewer.VerticalScrollBarVisibility="Auto" ItemsSource="{Binding}" Margin="50,50,0,0">
<ListView.ItemTemplate>
<DataTemplate>
<Grid Margin="10,10,0,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Image x:Name="CookImage" Source="{Binding Path=Image}" Grid.Column="0" Width="50" Height="50"></Image>
<TextBlock x:Name="CookName" Text="{Binding Path=Name}" Grid.Column="1" Foreground="Black"></TextBlock>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
在上述代码中,添加一个名为"CookBookListView"的ListView控件,使用这个控件以列表的形式显示FeedItem类的对象所保存的数据。接着为ListView控件添加一个DataTemplate模版,并在DataTemplate模版中添加一个Image控件和一个TextBlock控件,其中FeedItem类的Image属性绑定到了Image控件的Source属性上,FeedItem类的Name属性绑定到了TextBlock控件的Text属性上。
布局好前台界面以后,接下来解析CookBookXMLFile.xml文件,并将CookBookXMLFile.xml文件中的数据显示到前台界面中。
由于使用TinyXML框架解析XML文件得到的数据为const char类型,为了将const char类型的数据保存到FeedItem类的对象中,需要对这些数据的类型进行转换。这里使用ChangeToWchar函数来转换数据的类型,在MainPage.xaml.h头文件中声明ChangeToWchar函数,代码如下所示:
private:
????//声明ChangeToWchar函数
????wchar_t* ChangeToWchar(const char* valueChar);
声明了ChangeToWchar函数以后,接着打开MainPage.xaml.cpp源文件,并添加ChangeToWchar函数的实现代码,具体代码如下所示:
wchar_t* CookBookDemo::MainPage::ChangeToWchar(const char* valueChar)
{
????//使用MultiByteToWideChar来转换
????size_t wlen = MultiByteToWideChar(CP_ACP,0, valueChar,strlen(valueChar),NULL,0);
????//定义wchar_t类型指针wStr
????wchar_t *wStr = new wchar_t[wlen+1];
????//使用MultiByteToWideChar函数来转换
????wlen = MultiByteToWideChar(CP_ACP,0, valueChar,strlen(valueChar),wStr,wlen);
????wStr[wlen] = L‘\0‘;
????//返回wStr
????return wStr;
}
在上面的代码中,首先调用MultiByteToWideChar函数得到将参数valueChar转换成wchar_t类型时所需要的内存空间大小,并赋值给一个size_t类型的变量wlen。然后创建一个大小为wlen+1的wchar_t类型的数组,使用一个wchar_t类型的指针wStr指向此数组。接着以wStr指针和wlen变量作为参数调用MultiByteToWideChar函数来将参数valueChar中的值转换成wchar_t类型,并保存到wStr指针所指向的数组中。最后给wStr指针所指向的数组添加结束标志"\0",并返回wStr指针。
添加了ChangeToWchar函数的实现代码以后,接下来在MainPage.xaml.h头文件中添加如下的代码,用于声明解析CookBookXMLFile.xml文件的LoadCookStyle函数。
public:
????//解析XML文件
????void LoadCookStyle();
声明了LoadCookStyle函数以后,接下来在MainPage.xaml.cpp源文件的MainPage构造函数中调用LoadCookStyle函数,以便于在项目启动时解析CookBookXMLFile.xml文件。MainPage构造函数的实现代码如下所示:
MainPage::MainPage()
{
????InitializeComponent();
????//解析XML文件
????LoadCookStyle();
}
接下来在MainPage.xaml.cpp源文件中添加LoadCookStyle函数的实现代码,具体代码如下所示:
//解析XML文件
void CookBookDemo::MainPage::LoadCookStyle()
{
????//创建一个Vector<FeedItem^>类型的集合items
????Platform::Collections::Vector<FeedItem^>^ items=ref new Platform::Collections::Vector<FeedItem^>();
????//加载存放菜谱数据的XML文件
????TiXmlDocument* xmlDocument= new TiXmlDocument("CookBookXMLFile.xml");
????xmlDocument->LoadFile();
????//获得根节点CookBook
????TiXmlElement* cookBookElement = xmlDocument->RootElement();
????//获得CookBook下的第一个子节点
????TiXmlElement* cookStyleNode = cookBookElement->FirstChildElement();
????//将CookBook中的CookStyle节点解析出来
????while(cookStyleNode != nullptr)
????{????????
????????//创建数据源CookBookFeedItem,用于绑定到前台页面
????????CookBookDemo::FeedItem^ cookBookFeedItem=ref new CookBookDemo::FeedItem();
????????//将得到的CookStyle的Name属性值转换为wchar_t
????????const char* firstAttributeValue=cookStyleNode->FirstAttribute()->Value();
????????wchar_t* nameWstr=ChangeToWchar(firstAttributeValue);
????????//将得到的CookStyle的Image属性值转换为wchar_t
????????const char* nextAttributeValue=cookStyleNode->FirstAttribute()->Next()->Value();
????????wchar_t* imageWstr=ChangeToWchar(nextAttributeValue);
????????//将转换后的值赋给cookBookFeedItem->Name
????????cookBookFeedItem->Name=ref new Platform::String(nameWstr);
????????//将转换后的值赋给cookBookFeedItem->Image
????????cookBookFeedItem->Image=ref new Platform::String(imageWstr);
????????//将cookBookFeedItem添加到items
????????items->Append(cookBookFeedItem);
????????//遍历下一个CookStyle节点
????????cookStyleNode=cookStyleNode->NextSiblingElement();
????}
????//设置CookBookListView上下文
????CookBookListView->DataContext=items;
}
在LoadCookStyle函数中,首先创建一个Vector<FeedItem^>类型的集合items,接着以CookBookXMLFile.xml文件的路径作为参数调用TiXmlDocument类的构造函数得到一个TiXmlDocument类型的对象,并使用xmlDocument指针指向此对象。然后调用xmlDocument对象的LoadFile函数来加载CookBookXMLFile.xml文件。
接下来调用xmlDocument对象的RootElement函数得到CookBookXMLFile.xml文件的根节点,并使用一个TiXmlElement类型的指针cookBookElement指向这个根节点。接着调用cookBookElement对象的FirstChildElement函数得到根节点中的第一个CookStyle子节点,使用TiXmlElement类型的指针cookStyleNode指向此节点。
当cookStyleNode指针不为空指针时,执行while循环中的代码,创建一个FeedItem类的对象cookBookFeedItem,用来保存数据。接着调用cookStyleNode对象的FirstAttribute函数得到CookStyle节点中的Name属性,通过Value函数得到Name属性的值。同样调用Next函数得到CookStyle节点中的Image属性,通过Value函数得到Image属性的值。然后调用ChangeToWchar函数将Name属性和Image属性的值转换成wchar_t类型,并通过创建String类的对象将这两个属性的值进一步转换成String类型。接着将Name属性和Image属性的值赋值给cookBookFeedItem对象的Name属性和Image属性,并将cookBookFeedItem对象添加到items集合中。最后将items集合赋值给ListView控件的DataContext属性,以便能将cookBookFeedItem对象所保存的数据显示到前台界面中。
运行项目,将显示如图20-5所示的界面。

图20-5 解析XML得到的数据
标签:main white roo 解决方案 未定义 图标 元素 dem 大小
原文地址:http://www.cnblogs.com/finehappy/p/6645518.html