标签:注册 本地 picker css 检查 new net roc 文件夹
在应用程序的日常使用中,经常会使用多媒体播放器来播放多媒体文件,包括视频、音频等,因此对于开发者来说,学习多媒体播放技术对开发应用是很有帮助的。本小节主要介绍如何使用HTML5和JavaScrip实现播放本地视频。
想要在应用程序中实现多媒体播放功能,需要使用video控件,下面简单介绍下video控件的几个常用属性:
接下来通过一个具体的应用程序讲解与视频播放相关的知识点。首先在Visual Studio 2012中新建一个JavaScript的Windows应用商店的空白应用程序项目,将其命名为MediaApplication。然后打开default.html文件,在body元素中添加两个div元素,并在第一个div中添加一个用于播放视频的video控件,将其class属性设置为"videoStyle",id属性设置为"videoId";在第二个div中添加一个用于选取多媒体文件的"打开"按钮和一个用于显示提示信息的p元素,并将这两个元素的id属性分别设置为"pickFileButton"和"output",相关代码如下所示:
<body>
<div>
????<h2 id="title">多媒体示例</h2>
<video class="videoStyle" id="videoId" controls="true" loop="true" src=""></video>
</div>
????<div>
<button id="pickFileButton">打开</button>
????<p id="output"> </p>
</div>
</body>
为了控制界面元素的显示外观,在css文件夹里新建一个CSS样式文件,将其命名为StyleFile,并在其中添加如下代码,用于设置各元素的位置或样式。
/*设置<h2>元素的显示位置*/
#title
{
margin:0px 20px 20px 530px;
}
/*设置video控件的样式*/
.videoStyle
{
height:170px;
width:230px;
margin:0px 20px 20px 480px;
background:blue;
}
/*设置按钮的显示位置和大小*/
#pickFileButton
{
margin-left:550px;
font-size:15px;
}
/*设置p元素的显示位置*/
#output {
margin-left:500px;
}
接着在default.html文件的head元素内引用样式文件StyleFile.css,以便实现控制界面元素的显示外观,代码如下所示:
<link href="/css/StyleFile.css" rel="stylesheet" />
布局好前台界面后,下面来应用的后台逻辑功能。打开default.js文件,在文件中的"args.setPromise(WinJS.UI.processAll());"语句后添加如下代码,为"打开"按钮注册click事件处理函数,相关代码如下所示:
document.getElementById("pickFileButton").addEventListener("click", pickFile);
代码调用getElementById函数获取id为"pickFileButton"的button按钮,并使用addEventListener函数为该按钮的click事件注册事件处理函数PickFile。
接下来在"app.onactivated = function (args) {......};"语句后面定义事件处理函数PickFile,实现文件的选取和视频播放功能,相关代码如下所示:
//定义click事件处理函数
function pickFile() {
//创建FileOpenPicker类型的对象
var openPicker = new Windows.Storage.Pickers.FileOpenPicker();
//设置文件选取器的初始位置为视频库
openPicker.suggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.videosLibrary;
//文件类型筛选
openPicker.fileTypeFilter.replaceAll([".mp4", ".wmv"]);
//选取多媒体文件
openPicker.pickSingleFileAsync().then(function (file) {
if (file) {
var localVideo = document.getElementById("videoId");
//为多媒体文件创建URL,并赋值给video控件的src属性
localVideo.src = URL.createObjectURL(file, { oneTimeOnly: true });
//播放这个多媒体文件
localVideo.play();
//成功打开多媒体文件时,给出提示消息
output.innerText = "成功打开了一个多媒体文件!";
}
else{
output.innerText = "请选取一个多媒体文件!";
}
},
//如果出现异常,进行相应的异常处理
function (error) {
output.innerText = "错误:" + error.message;
});
}
上面代码中,首先新建一个FileOpenPicker类型的对象openPicker作为文件选取器,并设置openPicker对象的suggestedStartLocation属性值为videosLibrary,将文件选取器起始位置定位为本地的视频库。然后通过openPicker对象的fileTypeFilter.replaceAll函数,设置文件选取器能够选取的文件类型为".mp4"和".wmv"。接下来调用openPicker对象的pickSingleFileAsync函数来选取多媒体文件,在pickSingleFileAsync函数中,通过if语句对file进行检查,如果file不为空,说明已经选取了文件,那么调用document.getElementById函数获取id属性值为"videoId"的元素,将其赋值给localVideo变量,并调用URL.createObjectURL函数为所选取的多媒体文件创建一个URL,赋值给localVideo对象的src属性。URL.createObjectURL函数有两个参数,一个是file,一个是oneTimeOnly。其中file为所选取的多媒体文件,oneTimeOnly指为多媒体文件创建的URL是否只使用一次。最后调用localVideo对象的play函数来实现视频播放功能,并在p元素中显示提示信息"成功打开了一个多媒体文件!";如果没有选取文件,则会在p元素中显示提示信息"请选取一个多媒体文件!"。
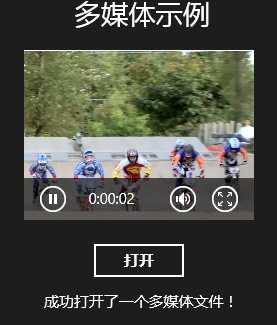
启动调试,界面的初始状态如图19-32所示。单击"打开"按钮,会进入文件选取器界面,默认起始位置是视频库,如果想打开其他位置中的多媒体文件,可以单击"文件"旁边的下拉符号进行选择。这里选择视频库中的"自行车比赛.mp4"视频文件,该文件会加载到video控件中并播放,同时界面中会显示提示信息"成功打开了一个多媒体文件!",运行效果如图19-33所示。

图19-32 界面初始状态

图19-33 多媒体播放的效果
标签:注册 本地 picker css 检查 new net roc 文件夹
原文地址:http://www.cnblogs.com/finehappy/p/6645439.html