标签:cursor sof city logs span style filter load pad
实现原理:
第一步:分别建一个input[type=text]、一个input[type=button]标签,优化样式;
第二步:把input[type=file]标签,设置透明,位置对齐以上的两个标签并位于其底部;
第三步:用jquery实现把input[type=file]的文字显示在input[type=text]框内。
html:
<div class="uploader">
<input class="fileName" type="text" readonly="readonly">
<input class="upload_btn" type="button" value="Browse">
<input type="file">
<div class="clearfix"></div>
</div>
css:
<style type="text/css">
.clearfix{clear: both;}
input{margin:0;}
.uploader{
position: relative;
width:400px;
overflow:hidden;
}
.fileName{
border:1px solid #a6a6a6;
height:26px;
padding:2px 10px;
float:left;
width:80%;
box-sizing:border-box;
text-overflow:ellipsis;
border-right:0;
}
.upload_btn{
border:1px solid #71b5e0;
height:26px;
padding:2px 10px;
float:left;
width:20%;
box-sizing:border-box;
color:#333;
/*渐变背景色*/
background: -webkit-linear-gradient(#fff,#c9e4f5);
background: -moz-linear-gradient(#fff,#c9e4f5);
background: -o-linear-gradient(#fff,#c9e4f5);
background: linear-gradient(#fff,#c9e4f5);
background: -webkit-gradient(linear,left top,left bottom,color-stop(#fff),color-stop(#c9e4f5));/*chrome 4.0-9.0*/
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#FFF‘, endColorstr=‘#c9e4f5‘);/*ie9.0以下*/
}
.uploader:hover .upload_btn{
box-shadow:0 0 2px #bedef2 inset;
/*渐变背景色*/
background: -webkit-linear-gradient(#c9e4f5,#fff);
background: -moz-linear-gradient(#c9e4f5,#fff);
background: -o-linear-gradient(#c9e4f5,#fff);
background: linear-gradient(#c9e4f5,#fff);
background: -webkit-gradient(linear,left top,left bottom,color-stop(#c9e4f5),color-stop(#fff));/*chrome 4.0-9.0*/
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#c9e4f5‘, endColorstr=‘#fff‘);/*ie9.0以下*/
}
input[type=file]{
position:absolute;
left: 0;
top: 0;
bottom: 0;
right:0;
width:100%;
height:22px;
padding:4px 10px;
cursor: pointer;
filter:alpha(opacity:0);/*IE8以下*/
opacity:0;
}
</style>
Jquery:
<script>
$("input[type=file]").change(function(){
var x=$(this).val();
$(this).parent(".uploader").find(".fileName").val(x);
})
$("input[type=file]").each(function(){
$(this).parent(".uploader").find(".fileName").val("No file selected...");
})
</script>
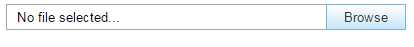
运行结果:

美化前的默认样式:

标签:cursor sof city logs span style filter load pad
原文地址:http://www.cnblogs.com/janney/p/6646941.html