标签:可见性 family ack 演示 page 空白 alt 滑块 效果
ScrollViewer控件包含一个水平和一个竖直滚动条以及一个可滚动的内容显示区域,在显示区域内可以放置其他可见控件。ScrollViewer控件的水平和垂直滚动条两端各有一个箭头,中间有一个可以上下或左右滑动的滑块。当放置在ScrollViewer控件中的内容超出它的边界时,会显示水平或竖直滚动条,通过移动滚动条上的滑块或单击滑动条两端的箭头,可以看到被隐藏部分的内容。
在XAML文件中,ScrollViewer控件的用法如下所示:
<ScrollViewer?.../>
-或-
<ScrollViewer?...>
<!--添加可见控件-->
</ScrollViewer>
下面介绍一下ScrollViewer控件的几个常用属性:
接下来通过一个示例来说明ScrollViewer控件的使用方法。
新建一个名为"ScrollViewerDemo"的Windows应用商店的空白应用程序项目,在MainPage.xaml文件的Grid元素中添加如下代码。
<ScrollViewer Height="200" Width="200" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<TextBlock Width="300" Height="300" TextWrapping="Wrap" FontSize="20" Text=" ScrollViewer控件包含一个水平和一个竖直滚动条以及一个可滚动的区域,在区域内可以放置其他可见控件。ScrollViewer控件的水平和垂直滚动条两端各有一个箭头,中间还有一个小滑块。当放置在ScrollViewer控件中的其他可见控件超出它的边界时,会显示水平或竖直滚动条,通过移动滑块或单击滑动条的箭头,可以看到可见控件的全部内容。" />
</ScrollViewer>
在上面的代码中添加了一个ScrollViewer控件,并设置其Height属性和Width属性的值为200, HorizontalScrollBarVisibility属性和VerticalScrollBarVisibility属性的值为Auto。
在ScrollViewer控件的内部放置一个TextBlock文本块,并在其中添加一些内容文字用于演示,设置此文本块的Height属性和Width属性的值为300,这将使文本块的大小超出ScrollViewer控件所设置的宽度与高度,因此ScrollViewer控件的滚动条将自动被显示,从而使文本块中的文本内容可以在ScrollViewer控件中滚动查看。
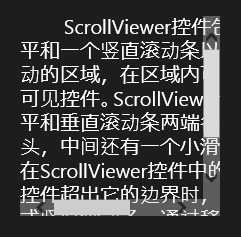
运行程序,TextBlock控件中的文本会显示在ScrollViewer控件的可滚动区域内,但显示的文本并不完整,用户可上下或左右移动滑块查看未显示部分的文本内容,效果如图4-31所示。

图4-31 ScrollViewer控件的使用
标签:可见性 family ack 演示 page 空白 alt 滑块 效果
原文地址:http://www.cnblogs.com/finehappy/p/6648524.html