标签:horizon 运行 false 填充 nat 示例 获取 应用 windows
有时候用户需要执行比较复杂的任务,等待任务完成需要很长时间,在等待的过程中一般会使用进度条提示当前任务的执行进度,让用户更好的掌握任务的执行状态,例如在下载资源时会显示下载进度,发送文件时会显示发送进度等。使用ProgressBar控件能够在界面中为用户提供任务进度变化信息。
ProgressBar控件分为确定进度条和不确定进度条两种进度显示样式。确定进度条通过从左到右用色块填充的方式表示一个较长操作的进度信息,而不确定进度条使用重复显示的动画证明任务仍在进行中。
在XAML文件中,ProgressBar控件的用法如下所示:
<ProgressBar .../>
ProgressBar控件有很多的属性,下面介绍其中常用的几个:
接下来通过一个示例来说明ProgressBar控件的使用方法。
新建一个Windows应用商店的空白应用程序项目,并命名为ProgressBarDemo,在MainPage.xaml文件的Grid元素中添加如下代码。
<TextBlock HorizontalAlignment="Center" FontSize="25" Margin="508,109,641,0" Text="确定进度条样式" TextWrapping="Wrap" VerticalAlignment="Top" Height="47" Width="217"/>
<ProgressBar HorizontalAlignment="Left" Height="20" Margin="427,161,0,0" Value="100" Maximum="200" VerticalAlignment="Top" Width="382"/>
<!--不确定进度条样式-->
<TextBlock HorizontalAlignment="Center" FontSize="25" Margin="508,213,607,0" Text="不确定进度条样式" TextWrapping="Wrap" VerticalAlignment="Top" Height="40" Width="251"/>
<ProgressBar HorizontalAlignment="Left" Height="20" IsIndeterminate="True" Margin="427,263,0,0" VerticalAlignment="Top" Width="382"/>
在上面的代码中,添加了两个TextBlock文本块和两个ProgressBar控件,两个文本块分别用来显示"确定进度条样式"和"不确定进度条样式"文本信息。两个ProgressBar控件分别用于显示确定的进度条和不确定的进度条。
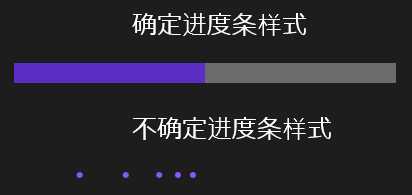
运行程序,可以看到"确定进度条样式"和"不确定进度条样式"文本信息以及相应的进度条,效果如图4-24所示。

图4-24 两种进度条样式的不同效果
标签:horizon 运行 false 填充 nat 示例 获取 应用 windows
原文地址:http://www.cnblogs.com/finehappy/p/6648503.html