标签:选中 lin 技术分享 添加 文本 png 空白 用法 vertica
ComboBox控件包含一个不可编辑的文本框和一个下拉列表,这个下拉列表是由多个ComboBoxItem子元素组成的。使用ComboBox控件可以节省界面空间,因为ComboBox控件仅显示当前选中的选项,可以通过单击文本框展开下拉列表查看其他选项。如果希望所有选项始终可见,可以使用ListBox控件(ListBox控件下文会有介绍)。
在XAML文件中,ComboBox控件的用法如下所示:
<ComboBox .../>
-或-
<ComboBox ...>
<!--添加子元素-->
</ComboBox>
介绍完常用属性后,接着来看一下ComboBox控件的常用事件:
接下来使用ComboBox控件设计一个在下拉列表中选择项目并显示选中项目内容的应用示例。
新建一个Windows应用商店的空白应用程序项目,并命名为ComboBoxDemo。在MainPage.xaml文件的Grid元素中添加如下代码。
<TextBlock HorizontalAlignment="Left" FontSize="20" Height="24" Margin="478,443,0,0" TextWrapping="Wrap" Text="请选择一项" VerticalAlignment="Top" Width="100"/>
<TextBlock HorizontalAlignment="Left" Margin="478,538,0,0" TextWrapping="Wrap" Text="显示选择:" FontSize="20" VerticalAlignment="Top" Width="100" Height="21"/>
<TextBlock HorizontalAlignment="Left" Name="ShowSelected" FontSize="20" Height="30" Margin="607,538,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="155"/>
<ComboBox Name="ProjectComboBox" SelectedValuePath="Content" SelectionChanged="ProjectComboBox_SelectionChanged" Height="25" Width="100" Margin="633,443,633,301">
<ComboBoxItem Content="项目1"/>
<ComboBoxItem Content="项目2"/>
<ComboBoxItem Content="项目3"/>
</ComboBox>
上面的代码添加了三个TextBlock文本块,前两个文本块用于显示"请选择一项"和"显示选择"文本信息,第三个文本块用于显示选择的项目内容。然后添加了一个ComboBox控件,设置三个ComboBoxItem列表项,内容分别为"项目1"、"项目2"和"项目3"。
打开MainPage.xaml.cs文件,为ComboBox控件的SelectionChanged事件添加事件处理方法ProjectComboBox_SelectionChanged,当下拉列表中的选项发生改变时会触发SelectionChanged事件,并在ShowSelected文本块中显示选中项目的文本内容,代码如下所示:
private void ProjectComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
//显示选择的项目
ShowSelected.Text = "你选择了" + ProjectComboBox.SelectedValue.ToString();
}
在上面的代码中,使用ComboBox控件的SelectedValue属性获取选中列表项的内容并通过ToString方法转换成字符串类型,赋值给文本块ShowSelected的Text属性,以便在前台显示选择项目的文本信息。
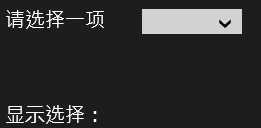
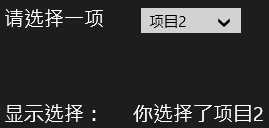
运行程序,在界面中显示了一个下拉列表框和两个文本信息,这两个文本信息分别为"请选择一项"和"显示选择:",效果如图4-7所示。单击文本框展开下拉列表,在下拉列表中选择"项目2"选项后会在界面中显示所选内容,效果如图4-8所示。


图4-7 ComboBox控件的使用 图4-8 在列表项中选择选项后效果图
标签:选中 lin 技术分享 添加 文本 png 空白 用法 vertica
原文地址:http://www.cnblogs.com/finehappy/p/6648438.html