标签:新建 .text 显示 打开 语句 round 9.png height lin
在应用程序的开发过程中开发者经常使用一组CheckBox控件来显示多个复选框,让用户从中选择一个或多个。当用户勾选复选框后,被选中的复选框会被标记为勾选状态,再次点击此复选框可取消勾选。下面介绍CheckBox控件的使用方法。
在XAML文件中,CheckBox控件的用法如下所示:
<CheckBox?.../>
-或-
<CheckBox?...>
<!--添加子元素-->
</CheckBox>
-或-
<CheckBox?...>
<!--添加字符串-->
</CheckBox>
下面介绍一下CheckBox控件的常用属性:
介绍完常用属性后,接着来看一下CheckBox控件的常用事件:
接下来使用CheckBox控件设计一个选择喜爱运动项目的应用示例。
新建一个名为"CheckBoxDemo"的Windows应用商店的空白应用程序项目,在MainPage.xaml文件的Grid元素中添加如下代码。
<CheckBox Content="足球" Name="Football" HorizontalAlignment="Left" Margin="564,413,0,0" VerticalAlignment="Top"/>
<CheckBox Content="篮球" Name="Basketball" HorizontalAlignment="Left" Margin="648,413,0,0" VerticalAlignment="Top"/>
<CheckBox Content="排球" Name="Volleyball" HorizontalAlignment="Left" Margin="736,413,0,0" VerticalAlignment="Top"/>
<TextBlock FontSize="20" HorizontalAlignment="Left" Margin="677,469,0,0" TextWrapping="Wrap" Name="ShowContent" VerticalAlignment="Top" Height="26" Width="150"/>
<Button Content="显示选择" HorizontalAlignment="Left" Margin="564,460,0,0" VerticalAlignment="Top" Click="ShowSelected_Click"/>
<TextBlock HorizontalAlignment="Left" Margin="597,381,0,0" FontSize="20" TextWrapping="Wrap" Text="选择喜爱的运动项目" VerticalAlignment="Top" Height="27" Width="198"/>
在上面的代码中,添加了三个CheckBox控件、一个Button按钮和两个TextBlock文本块。三个CheckBox控件分别表示"足球"、"篮球"和"排球"复选框,设置Button按钮的Content属性值为"显示选择","显示选择"按钮用于显示选中的复选框信息,两个TextBlock文本块分别用于显示"选择喜爱的运动项目"文本信息和选择了哪些运动项目。
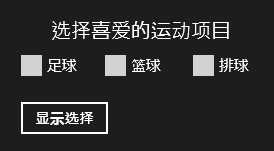
这时可以运行应用查看它的外观,如图4-5所示。

图4-5 选择喜爱的运动项目应用外观
如果此时单击"显示选择"按钮,并不会产生任何的效果,因为还没有为按钮的单击事件处理方法添加代码。
打开MainPage.xaml.cs文件,为"显示选择"按钮的单击事件处理方法ShowSelected_Click编写代码,完成后的代码如下所示:
private void ShowSelected_Click(object sender, RoutedEventArgs e)
{
string selectedContent = null;
//判断选择了哪些运动项目
if (Football.IsChecked == true)
{
selectedContent += "足球";
}
if (Basketball.IsChecked == true)
{
selectedContent += "篮球";
}
if (Volleyball.IsChecked == true)
{
selectedContent += "排球";
}
//如果选择不为空,显示选择了哪些运动项目
if (selectedContent != null)
{
ShowContent.Text = "选择了" + selectedContent;
}
}
在上面的代码中,首先定义一个string类型的变量selectedContent并赋值为空,用于存储被选中的复选框中的内容,通过CheckBox控件的IsChecked属性分别判断"足球"、"篮球"和"排球"复选框的状态,当复选框被选中,其IsChecked属性值为true,满足if语句后将复选框的内容添加到selectedContent变量中,最后把selectedContent变量赋给ShowContent文本块的Text属性,将选中的复选框信息显示在前台界面。
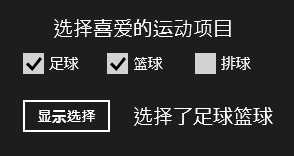
运行程序,勾选"足球"和"篮球"复选框,单击"显示选择"按钮,显示"选择了足球篮球"信息,效果如图4-6所示。

图4-6 勾选复选框并显示选择内容
标签:新建 .text 显示 打开 语句 round 9.png height lin
原文地址:http://www.cnblogs.com/finehappy/p/6648429.html