标签:web前端开发 ken put htm 元素 transform 自适应 文档 pad
CSS页面布局是web前端开发的最基本的技能,本文将介绍一些常见的布局方法,涉及到盒子布局,column布局,flex布局等内容。本文中,你可以看到一些水平垂直居中的方法,左侧固定宽度,右侧自适应的一些方法。如果你有更多关于布局方面的技巧,欢迎留言交流。
一、神奇的居中
经常看到有一些面试题问如何实现水平垂直居中,还要求用多种方法。唉唉唉!下面介绍一下我所知道的实现居中的方法。
(1)父元素relative;子元素absolute,top:50%;left:50%;margin-left:-自己宽度的一半;margin-right:-自己高度的一半。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>水平垂直居中2</title> 6 <style type="text/css"> 7 .container{ 8 width: 100%; 9 height: 500px; 10 background: red; 11 position: relative; 12 } 13 14 .child{ 15 width: 300px; 16 height: 300px; 17 background: blue; 18 position: absolute; 19 left: 50%; 20 margin-left: -150px; 21 top: 50%; 22 margin-top: -150px; 23 } 24 </style> 25 </head> 26 <body> 27 <div class="container"> 28 <div class="child"></div> 29 </div> 30 </body> 31 </html>
这种方法需要知道子元素的宽高。
(2)父元素:relative;子元素:absolute;top:50%;left:50%;transform:translate(-50%,-50%);
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>水平垂直居中3</title> 6 <style type="text/css"> 7 .container{ 8 background: red; 9 width: 100%; 10 height: 500px; 11 position: relative; 12 } 13 14 .child{ 15 background: blue; 16 width: 300px; 17 height: 300px; 18 position: absolute; 19 top: 50%; 20 left: 50%; 21 transform: translate(-50%,-50%); 22 } 23 </style> 24 </head> 25 <body> 26 <div class="container"> 27 <div class="child"></div> 28 </div> 29 </body> 30 </html>
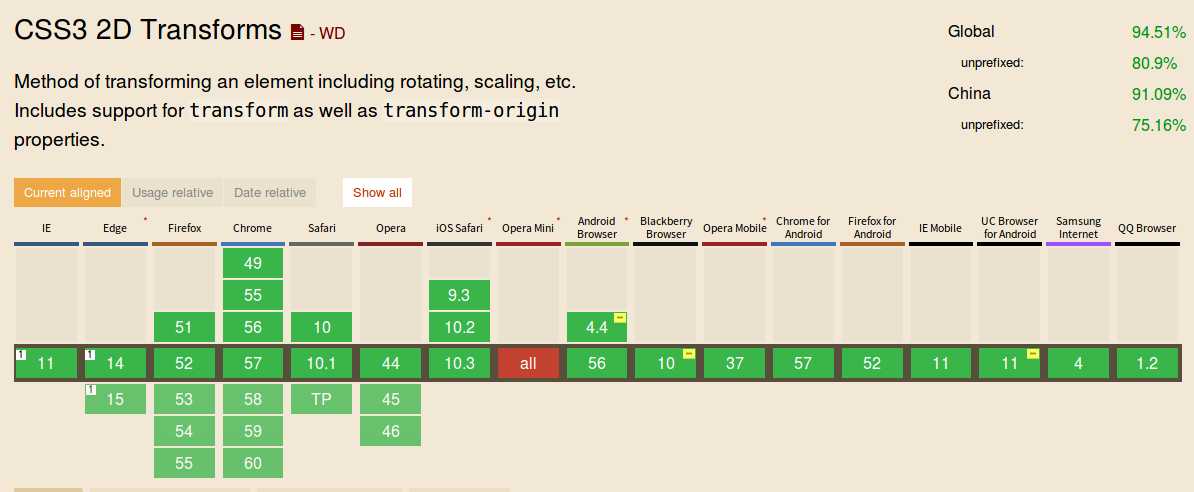
此法跟上面的相似,但是用到了transform,好处是不需要知道子元素的宽高,兼容性方面我查了一下,看着办吧。

(3)父元素:display: flex;justify-content: center;align-items: center;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>水平垂直居中1</title> <style type="text/css"> .container{ width: 100%; height: 400px; background: red; display: flex; justify-content: center; align-items: center; } .child{ width: 300px; height: 300px; background: blue; } </style> </head> <body> <div class="container"> <div class="child"></div> </div> </body> </html>
这种方法看起来有些高大上,根本不用理会子元素。
(4)水平居中的方法,父元素:text-align:center
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>水平垂直居中4</title> 6 <style type="text/css"> 7 .container{ 8 background: red; 9 width: 100%; 10 height: 500px; 11 text-align: center; 12 } 13 14 .child{ 15 background: blue; 16 width: 300px; 17 height: 300px; 18 margin: auto; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="container"> 24 <div class="child"></div> 25 </div> 26 </body> 27 </html>
如果子元素里的文字不要水平居中的话,那么用此法将遇到不少麻烦。
(5)水平居中方法,子元素:margin:0 auto;这个好说,不上代码了
好了,关于居中问题就说这么多,如果你还有更好的方法,请告诉我。
二、左侧固定宽度,右侧自适应
这是一个比较常见的需求,下面介绍几种实现方法。
(1)左边定宽,左浮动,右边不指定宽。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>做固定,右边自适应</title> 6 <style type="text/css"> 7 body{ 8 margin: 0; 9 } 10 .aside{ 11 background: red; 12 width:200px; 13 height: 500px; 14 float: left; 15 } 16 .main { 17 background: blue; 18 height: 500px; 19 20 } 21 </style> 22 </head> 23 <body> 24 <div class="aside"> 25 我是左边的 26 </div> 27 <div class="main"> 28 我是主体 29 我是主体 30 我是主体 31 我是主体 32 我是主体 33 </div> 34 </body> 35 </html>
做实验时无意发现了这种方法,意外之喜。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>左侧固定右侧自适应</title> 6 <style type="text/css"> 7 .container { 8 padding-left: 200px; 9 width: 100%; 10 position: relative; 11 } 12 .left{ 13 position: absolute; 14 left: 0; 15 right: 0; 16 background: red; 17 height: 500px; 18 width: 200px; 19 } 20 .right{ 21 background: blue; 22 width: 100%; 23 height: 500px; 24 } 25 </style> 26 </head> 27 <body> 28 <div class="container"> 29 <div class="left">zuobian</div> 30 <div class="right"> 31 新华社俄罗斯喀山3月23日电(记者 魏良磊)中俄执政党对话机制第六次会议和第五届中俄政党论坛23日在俄罗斯喀山举行。和俄罗斯联邦总统普京分别致贺信。 32 </div> 33 </div> 34 </body> 35 </html>
注意了,absolute是脱离文档流的。.right的100%是相对于父容器的内容宽度的,不是整个宽度。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>左边固定,右边自适应</title> 6 <style type="text/css"> 7 .container{ 8 display: flex; 9 } 10 .left{ 11 width: 200px; 12 height: 500px; 13 background: red; 14 } 15 .right{ 16 background: blue; 17 height: 500px; 18 flex: 1; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="container"> 24 <div class="left">zuobian</div> 25 <div class="right"> 26 新华社俄罗斯喀山3月23日电(记者 魏良磊)中俄执政党对话机制第六次会议和第五届中俄政党论坛23日在俄罗斯喀山举行。和俄罗斯联邦总统普京分别致贺信。 27 </div> 28 </div> 29 </body> 30 </html>
弹性盒子很强,有木有。但是有的是要加前缀的,哪些要加自己查去,有一次做实验,电脑样式正确,手机就是不对,搞了好半天。
(4)父:display:table;左右:display:table-cell;左:定宽。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>左边固定,右边自适应</title> 6 <style type="text/css"> 7 .container{ 8 display: table; 9 } 10 .left{ 11 width: 200px; 12 height: 500px; 13 background: red; 14 display: table-cell; 15 } 16 .right{ 17 background: blue; 18 height: 500px; 19 display: table-cell; 20 } 21 </style> 22 </head> 23 <body> 24 <div class="container"> 25 <div class="left">zuobian</div> 26 <div class="right"> 27 新华社俄罗斯喀山3月23日电(记者 魏良磊)中俄执政党对话机制第六次会议和第五届中俄政党论坛23日在俄罗斯喀山举行。罗斯联邦总统普京分别致贺信。 28 </div> 29 </div> 30 </body> 31 </html>
据说这是一种古老的方法,我咋不知道呢?可能我比较年轻吧!
CSS这个东西看起来挺简单的,要掌握好还真实不简单。特别佩服张鑫旭,他对CSS的研究真的非常非常深入,虽然说不太喜欢他的风格。先到这,以后在再补充下相关的内容。
标签:web前端开发 ken put htm 元素 transform 自适应 文档 pad
原文地址:http://www.cnblogs.com/floor/p/6648645.html