标签:学习 const 出错 log 函数名 logs cto 构造 方式
一.重点来了,this指向问题:
1.this指向之普通函数。
2.this指向之对象
3.this指向之构造函数
4.this指向之(call,apply)动态更改this指向。
二.具体分析如下
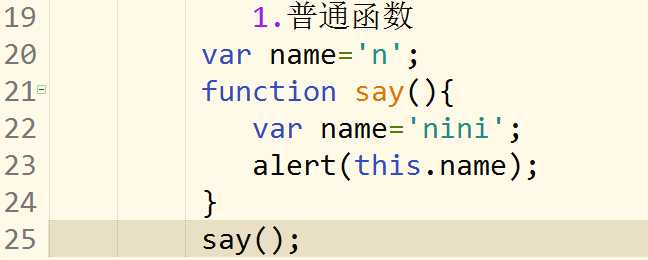
1.普通函数

// 第23行的调用者为null,this指向也为null,
// 所以这时js把this指向了window对象,所以弹出的结果是
// n,这样不好的是会污染全局函数内带this的操作,不能直接调用;
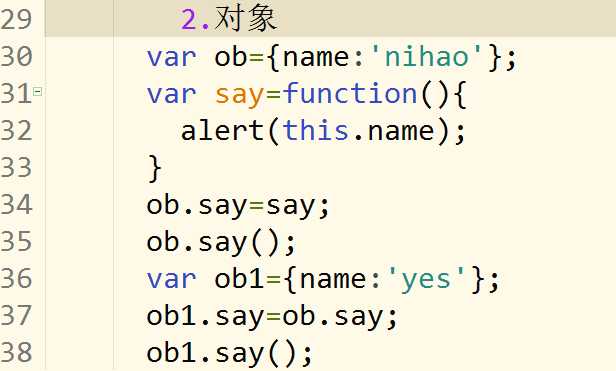
2.对象

// 第34行是对象的say方法指针指向了一个存在的函数say();
// 所以在35行函数执行,弹出nihao,其实就是调用了ob对象的say()方法,所以
// 这时的this指向的就是ob这个对象.
// 在37行时ob对象的say()指向的指针又赋给ob1对象的say()了,
// 所以ob1对象的say方法也指向了那个存在的函数say();
// 38行执行的结果是弹出yes,this指向的是ob1这个对象;
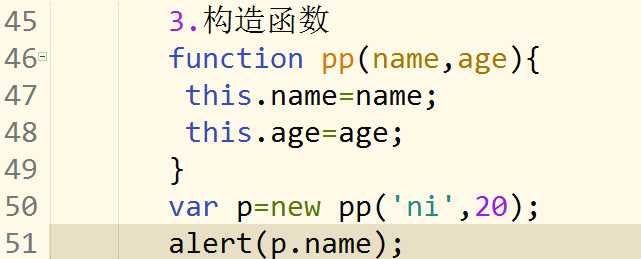
3.构造函数

// 50行得到了一个新对象,this指向该新对象
// 当new的一瞬间
// 1.会创建一个空对象,方法的this指向该空对象;
// 2.会运行方法
// 37行:{}.name=name;
// 38行:{}.age=age;
// 3.返回该对象
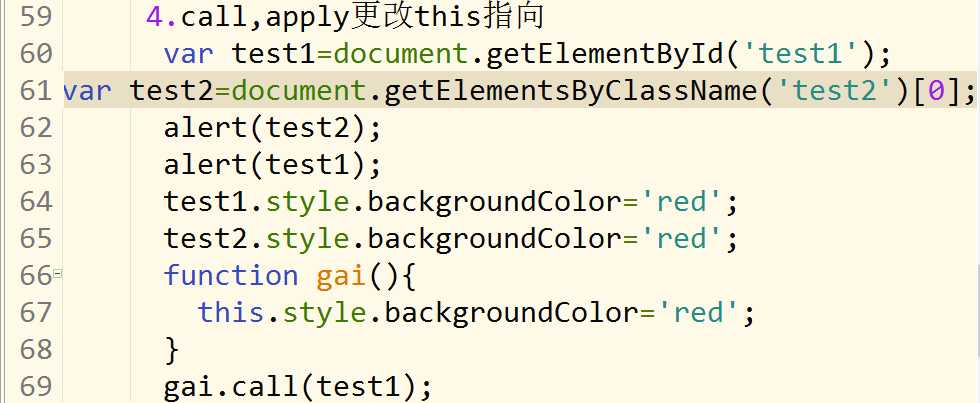
4.call,apply

// 61行出现了一个低级错误认为通过类名就能得到那个dom对象,
// 其实不是得到的是一个集合,需要通过数组的方式来得到dom对象.constructor
// 69行this指向了test1这个dom对象;
// 知识点:call和apply区别
// 1.函数名.call(对象,参数1,参数2,...);函数名.apply(对象,[参数1,参数2,...]);
// 2 把函数的this,指向对象
// 3.运行函数,传参为参数1,参数2,....;
三 欢迎指出错误,一起学习
标签:学习 const 出错 log 函数名 logs cto 构造 方式
原文地址:http://www.cnblogs.com/zhuzhu88/p/6648626.html