Ajax:异步加载页面内容的技术
使用Ajax就可以做到只更新页面的一个小部分。
主要优势就是对页面的请求以异步方式发送到服务器。而服务器不会用整个页面来响应请求,它会在后台处理请求,与此同时用户还能继续浏览页面并与页面交互。
Ajax有自己的适用范围。它依赖Javascript,所以可能会有浏览器不支持它,而搜索引擎的蜘蛛程序也不会抓取到有关内容。
XMLHttpRequest对象
Ajax技术的核心就是XMLHttpRequest对象。
这个对象充当着浏览器中的脚本(客户端)与服务器之间的中间人的角色。以往的请求都由浏览器发出,而Javascript通过这个对象可以自己发送请求,同时也自己处理响应。
在IE中创建新的对象要使用代码:

其他浏览器则基于XMLHttpRequest来创建新对象:

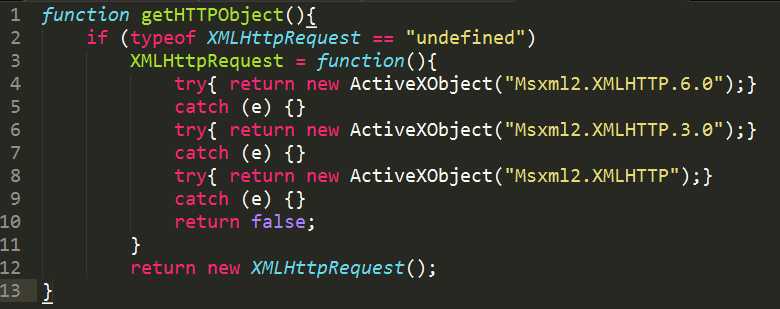
getHTTPObject.js中的getHTTPObject函数这样写:

getHTTPObject通过对象检测技术检测了XMLHttpRequest。如果失败,则继续检测其他方法,最终返回false或一个新的XMLHttpRequest(或者XMLHTTP)对象。
这样,在你的脚本中要使用XMLHTTPRequest对象时,可以将这个新对象直接赋值给一个变量:
var request=getHTTPObject();
XMLHTTPRequest对象有许多方法,其中最有用的open方法,它用来制定服务器上将要访问的文件,指定请求类型:GET、POST和SEND。这个方法的第三个参数是用于指定请求是否以异步方式发送和处理。
服务器在向XMLHttpRequest对象发回响应的时候,该对象有许多属性可以用,浏览器会在不通阶段更新readyState属性的值,它有5个可能的值:
0表示未初始化
1表示正在加载
2表示加载完毕
3表示正在交互
4表示完成
只要readState属性的值变成了4,就可以访问服务器发送回来的数据了
Hijax;渐进增强地使用Ajax。
Ajax应用主要依赖于服务器端处理,而并非客户端处理。
原文地址:http://www.cnblogs.com/yuanxinru321/p/6651969.html