标签:ext tab namespace 学习 功能 function apply() 文章 logs
序言
很早就想用起来websocket,可惜需要后台服务的支持,技术的翻新总会给我带来巨大的冲击,最近后端人员学习了websocket相关后台技术。于是我们开始动起来了。
学习
这位大兄弟的文章 http://www.cnblogs.com/smark/archive/2012/11/26/2789812.html
背景
因为需要做一个进度条功能,表格刷新基本angualr的双向绑定,说到底就是 $watchCollection,脏值检测来驱动渲染。所以之前加载方法就是定时改变数据源来实现。
结果表格性能比较差,尤其数据多的时候。长连接针对这种数据整盘推送的模式也很无力,于是websocket登场了。

项目实践
if(("WebSocket" in window)){ ws = new WebSocket(‘ws://‘+$location.host()+‘:‘+$location.port()+‘/websocket‘); ws.onopen = function(){ var param = { "type":"app", "namespace":params.namespace, "name":params.name }; ws.send(angular.toJson(param)); }; ws.onmessage = function(result){ var apps = angular.fromJson(result.data).apps; if(!$scope.servicesTable.dataset||$scope.servicesTable.dataset.length != apps.length){ //更新整个表格数据 $scope.servicesTable.dataset = apps; //重新绘制topo图 drawNodes(apps); } else{ for(var i=0;i<$scope.servicesTable.dataset.length;i++){ $scope.servicesTable.dataset[i].metadata.availablereplicas = apps[i].metadata.availablereplicas; $scope.servicesTable.dataset[i].metadata.desiredreplicas = apps[i].metadata.desiredreplicas; } } $scope.services=services; console.log(services) //脏值检测 $scope.$apply(); }; ws.onclose = function(evt){ $mdToast.show($mdToast.simple().textContent(‘webSocket已经被关闭 !‘).position(‘top right‘).theme(‘md-accent‘)); }; } else{ $mdToast.show($mdToast.simple().textContent(‘当前浏览器不支持webSocket !‘).position(‘top right‘).theme(‘md-accent‘)); }
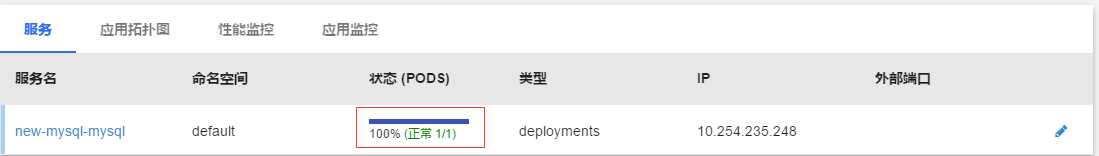
效果
实现的效果自我感觉比较完美,实现了点对点监控,虽然数据还是全盘推送。但是只更新影响进度条的数据,没有出现整个表格刷新的局面,表格能够完成实时渲染。
注意点
①交互为字符串形式交互,需要javascript对象和json对象切换
②心跳未加,有需要再优化
标签:ext tab namespace 学习 功能 function apply() 文章 logs
原文地址:http://www.cnblogs.com/yangmingxiang/p/6652676.html