标签:.com str bsp 另一个 使用外部 显示 html images ima
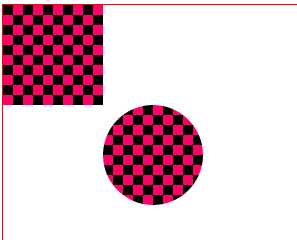
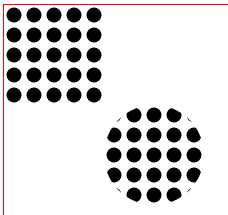
一.SVG.Pattern 图案设置
var draw = SVG(‘svg1‘).size(300, 300); //SVG.Pattern 图案设置 var pattern = draw.pattern(20, 20, function (add) { add.rect(20, 20).fill(‘#f06‘); add.rect(10, 10); add.rect(10, 10).move(10, 10); }); //获取url的标识对象,returns ‘url(#SvgjsPattern1234)‘ var urlObj = pattern.fill(); console.info(urlObj); //url(#SvgjsPattern1008) //为圆设置图案,fill() 方法设置或获取图片对象 var circle = draw.circle(100); circle.move(100, 100) .fill(pattern); //为矩形设置图案 var rect = draw.rect(100, 100); rect.attr({ fill: pattern }); //修改图案,会覆盖以前的图片 pattern.update(function (add) { add.circle(15).center(10, 10); });


二.SVG.Use 元素的引用
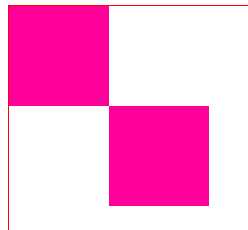
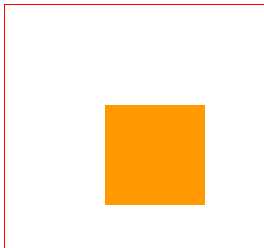
1.
//SVG.Use 元素的引用 //使用元素简单地模拟另一个现有元素。主元素的任何更改将反映在所有使用实例上。 var rect = draw.rect(100, 100).fill(‘#f09‘); var use = draw.use(rect); use.move(100, 100); //当rect修改时,use也会跟着修改 rect.animate(1000).fill(‘#f90‘);

2.SVG.defs() 的声明定义,当use()再显示
var draw = SVG(‘svg1‘).size(300, 300); //SVG.defs() 的声明定义,当use()再显示 var rect = draw.defs().rect(100, 100).fill(‘#f09‘); var use = draw.use(rect); use.move(100, 100); //当rect修改时,use也会跟着修改 rect.animate(1000).fill(‘#f90‘);

3.
var draw = SVG(‘svg1‘).size(300, 300); //SVG.use() 使用外部文件 //这种方法是有用的,当你有复杂的图像已经创建。 //需要注意的是,外部图像(在你的领域)可能需要加载的文件与XHR。 var rect=draw.rect(100,100); console.info(rect); console.info(rect.node.id); var use = draw.use(rect.node.id, ‘svg1.svg‘)
更多:
标签:.com str bsp 另一个 使用外部 显示 html images ima
原文地址:http://www.cnblogs.com/tianma3798/p/6653902.html