标签:nts 换行 innertext clear textarea 用法 点击 tom charset
一、操作属性
1、什么是属性:
<div class="div" id="div1" style="" ></div>
其中class id style 都是这个div的属性
<input type="button" value="这是一个按钮" disabled="disabled" aa="haha" />
disabled="disabled" 按钮不可用
disabled="none" 按钮可用
aa="haha" 自己设置的一个属性,对div本身不起任何作用,仅用于js中调用使用。
2、操作属性的方式:
1、设置/添加/更改属性
对象.setAttribute("属性名","属性值");
2、获取属性的值
对象.getAttribute("属性名");
3、移除一个属性
对象.removeAttribute("属性名");
注意:
this的用法:this代表离他最近的触发事件的那个对象
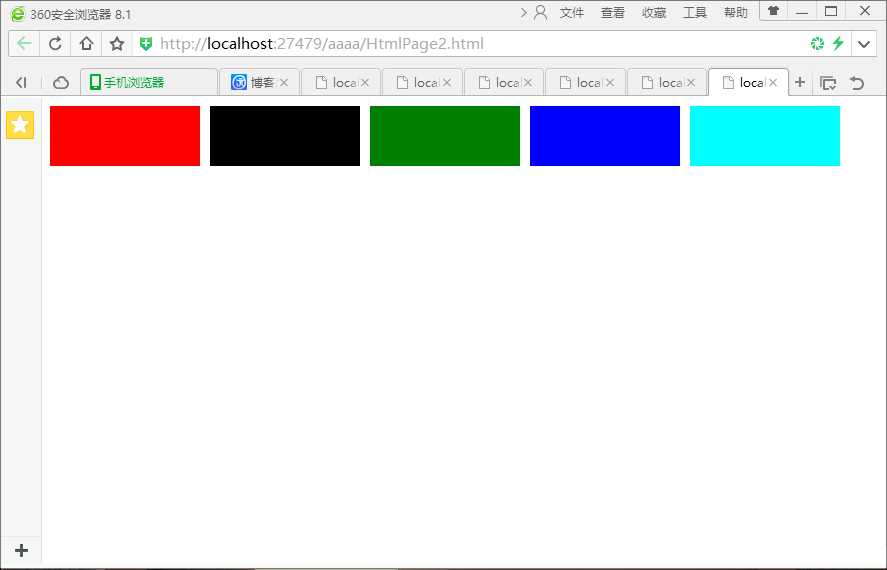
二、彩虹导航栏
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 .div { 8 width: 150px; 9 height: 60px; 10 float: left; 11 margin-right: 10px; 12 } 13 </style> 14 </head> 15 <body> 16 17 <div class="div" style="background-color: red;" bb="red"></div> 18 <div class="div" style="background-color: yellow;" bb="yellow"></div> 19 <div class="div" style="background-color: green;" bb="green"></div> 20 <div class="div" style="background-color: blue;" bb="blue"></div> 21 <div class="div" style="background-color: aqua;" bb="aqua"></div> 22 23 24 </body> 25 </html> 26 <script type="text/javascript"> 27 28 //通过class=div取得对象放到数组里 29 var oDivs = document.getElementsByClassName(‘div‘); 30 //循环遍历每一个 31 for (var i = 0; i < oDivs.length; i++) { 32 //鼠标移入事件:如果之前颜色不是黑色,鼠标移入把他的背景色变为灰色 33 oDivs[i].onmouseover = function () { 34 if (this.style.backgroundColor != "black") 35 this.style.backgroundColor = "#e0e0e0"; 36 } 37 //鼠标移出事件:如果之前颜色不是黑色,在鼠标移出的时候背景色变为原来的颜色 38 oDivs[i].onmouseout = function () { 39 if (this.style.backgroundColor != "black") 40 //将原来的颜色放到自己设定的一个属性里,调用该属性 41 this.style.backgroundColor = this.getAttribute(‘bb‘); 42 } 43 //鼠标点击事件:鼠标点击的时候背景颜色变为黑色,且同时只能有一个黑色存在。 44 oDivs[i].onclick = function () { 45 //在给点击事件修改背景颜色之前先把每个的原本颜色刷新一遍。 46 for (var j = 0; j < oDivs.length; j++) { 47 oDivs[j].style.backgroundColor = oDivs[j].getAttribute(‘bb‘); 48 } 49 this.style.backgroundColor = "black"; 50 } 51 } 52 </script>

三、定时器
1、定时炸弹型:
window.setTimeout(function(){在定时结束后要执行的代码},时间间隔毫秒);
延迟执行,只执行一次。
2、循环执行型:
window.setInteval(function(){要循环执行的代码},时间间隔毫秒);
有返回值,可以用一个变量来接收这个定时器对象。
3、关闭定时器(循环执行类)
window.clearInterval(要关闭的定时器对象);
一旦执行这句代码,会立刻停止此定时器对象的执行。
var timer =window.setInterval(function(){},20)
window.clearInterval(timer);
扩展:
对象.offsetWidth 对象当前即时的宽度
对象.offsetLeft 对象当前左边距
对象.offsetHeight 对象当前高度
对象.offsetTop 对象当前上边距
var oBtn1 = document.getElementById("btn1");
oBtn1.onclick=function(){
var timer = window.setInterval(function(){
if(oBtn1.setoffLeft>500) //如果左边距大于了500 关闭定时器,
{
window.clearInterval(timer); //关闭定时器
}
oBtn1.style.left=oBtn1.offsetLeft+10+"px"; //向右跑+;向左跑-;宽度赋值,别忘了最后带单位,数值与字符串拼接最后为字符串
},20)
}
四、操作内容
1、普通元素.innerHTML="值" 会把值里面的标记进行执行
2、普通元素.innerText="值" 将值原封不动的展现出来,即使里面有标记。
3、var s = 普通元素.innerHTML 会把此元素下所有文本、标记、代码都取出来
4、var s = 普通元素.innerText 只会把此元素下的文本取出来,标记代码不予理会
5、表单元素的取值赋值只能用value
表单元素.value="值";
var s =表单元素.value;
赋值的用法:创建一个div +=是在原有基础上继续加。


扩展:样式里边自动换行: word-wrap:break-word;
五、创建元素并添加
简单的朋友圈发布页面:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 body { 8 width: 500px; 9 margin: 0 auto; 10 } 11 12 #txt1 { 13 width: 500px; 14 height: 150px; 15 } 16 17 #context { 18 width: 100%; 19 background-color: gray; 20 padding: 30px 0; 21 } 22 23 .item { 24 width: 80%; 25 margin-left: 10%; 26 background-color: white; 27 margin-bottom: 20px; 28 } 29 30 .item-title { 31 width: 80%; 32 margin-left: 10%; 33 font-size: 18px; 34 border-bottom: 1px solid black; 35 padding: 10px 0; 36 } 37 38 .item-context { 39 width: 80%; 40 margin-left: 10%; 41 font-size: 15px; 42 padding: 10px 0; 43 word-wrap: break-word; 44 } 45 46 .item-bottom { 47 width: 80%; 48 margin-left: 10%; 49 font-size: 15px; 50 text-align: right; 51 border-top: 1px solid black; 52 padding: 10px 0; 53 } 54 </style> 55 56 </head> 57 <body> 58 <textarea id="txt1"></textarea> 59 <input type="button" value="发表" id="btn1" /> 60 发表人:<input type="text" id="txt_name" /> 61 <div id="context"> 62 </div> 63 64 </body> 65 </html> 66 67 <script type="text/javascript"> 68 document.getElementById(‘btn1‘).onclick = function () { 69 var user = document.getElementById("txt_name").value; 70 var con = document.getElementById(‘txt1‘).value; 71 72 var boss = document.getElementById(‘context‘); 73 74 //创建容器 75 var oItem = document.createElement(‘div‘); 76 oItem.setAttribute(‘class‘, ‘item‘); 77 78 //创建标题 79 var oTitle = document.createElement(‘div‘); 80 oTitle.setAttribute(‘class‘, ‘item-title‘); 81 oTitle.innerText = user; 82 83 //标题嵌入 84 oItem.appendChild(oTitle); 85 86 //创建内容 87 var oContext = document.createElement(‘div‘); 88 oContext.setAttribute(‘class‘, ‘item-context‘); 89 oContext.innerText = con; 90 91 //内容嵌入 92 oItem.appendChild(oContext); 93 94 //创建时间 95 var oTime = document.createElement(‘div‘); 96 oTime.setAttribute(‘class‘, ‘item-bottom‘); 97 oTime.innerHTML = "<input type=‘button‘ onclick=‘del(this);‘ value=‘删除‘ />"; 98 99 100 //内容嵌入 101 oItem.appendChild(oTime); 102 103 if (boss.children.length <= 0) { 104 boss.appendChild(oItem); 105 } 106 else { 107 boss.insertBefore(oItem, boss.children[0]); //往第一个位置添加:添加oItem,添加在boss.children[0]之前 108 } 109 110 } 111 112 113 function del(a) { 114 var chi = a.parentNode.parentNode; 115 116 chi.parentNode.removeChild(chi); 117 } 118 119 </script>
动态创建dom对象:docunmen.createElement("标记名");
往a标记中添加一个子集元素:a.appendChild(对象名); 添加位置在最末尾
如何往第一个位置添加? a.insertBefore(添加的对象名,添加在谁之前);
在a标记中删除一个子集元素:a.removeChild(对象名);
六、操作相关元素
var b =a.nextSibling 找到a的下一个同辈元素,注意包含空格换行,不管有几个空格和换行都算做一个。
var b =a.previousSbiling 找到a的上一个同辈元素,注意包含空格换行,不管有几个空格和换行都算做一个。
var b =a.parentNode 找到a的上一级父级元素。
var b =a.childNodes 找到a的下一级元素,找出来的是数组。
var b =a.firstChild 找到a的第一个子集, a.lastChild 找到a的最后一个子集, a.childNodes[n] 找到a的第n个子集。
【2017-03-31】JS-DOM操作:操作属性、彩虹导航栏、定时器、操作内容、创建元素并添加、操作相关元素
标签:nts 换行 innertext clear textarea 用法 点击 tom charset
原文地址:http://www.cnblogs.com/qq609113043/p/6653855.html