标签:targe type val 设置 bsp row form 有序 alt
1.HTML链接
2.HTML表格
3.HTML图像
4.HTML列表
5.HTML块
6.HTML布局
7.HTML表单
< html> < body> < p>let‘s have an example< /p> < p> < a href="http://www.baidu.com">baidu< /a> < /p> < /body> < /html>
超级链接标签提供了target属性进行设置,取值分别为_self(自我覆盖,默认)、_blank(创建新窗口打开新页面)。
< html> < body> < p>let‘s have an example< /p> < p> < a href="http://www.baidu.com " target="_blank">baidu< /a> < /p> < /body> < /html>
< a>标签加上title属性:title="this word will link to the wed of baidu"
< html> < body> < p>let‘s have an example< /p> < p> < a href="http://www.baidu.com " target="_blank" title="this word will link to the wed of baidu">baidu< /a> < /p> < /body> < /html>
涉及到的标签当然还是< a>标签,超级链接标签的name属性用于定义锚的名称,
一个页面可以定义多个锚,通过超级链接的href属性可以根据name跳转到对应的锚.
<a href="#跳转目的地名称">跳转起始字符</a> ... ... ... <a name="跳转目的地名称">跳转目的地字符</a>
<html> <head> <title>HTML</title> </head> <body style="font-size:20px"> <p style="text-align:center">HTML LEARNING</p> <p> <a href="#c1"> HTML chushi</a> </p> <p> <a href="#c2">HTML wenben </a> </p> <p> <a href="#c3">HTML chaowenben 1 </a> </p> <p> <a href="#c4"> HTML chaowenben 2 </a> </p> <p> <a href="#c5">HTML shiyan </a> </p> <h1><a name="c1"></a>chapter 1 chushi HTML</h1> <h1><a name="c2"></a>chapter 2 wenben HTML</h1> <h1><a name="c3"></a>chapter 3 chaowenben 1 HTML</h1> <h1><a name="c4"></a>chapter 4 chaowenben 2 HTML</h1> <h1><a name="c5"></a>chapter 5 shiyan HTML</h1> </body> </html>
表格由 < table> 标签来定义。每个表格均有若干行(由 < tr> 标签定义),每行被分割为若干单元格(由 < td> 标签定义)。
<html> <title >TABLE</title> <body style="font-size:20px"> <p style="text-align:center">table practice</p> <table align="center" border="1"> <tr> <td>first row and first column</td> <td>first row and second column</td> <td>first row and third column</td> </tr> <tr> <td>second row and first column</td> <td>second row and second column</td> <td>second row and third column</td> </tr> </table> </body> </html>
一些比较重要的属性
表格还有很多细节可以定义
标签:< caption>标题< /caption>:设置表的标题
属性:cellpadding="..."设置单元格边距
涉及到的标签就是< img>< /img>
1 在body 属性中加入background属性添加背景图片
2.举例插入一张图片<img src="路径加文件名">
3.添加属性调整图片的对其方式
img>标签中加入align属性,调整对其。有这些关于对其方式的属性 bottom、middle、top
<html> <head> <title>image test</title> </head> <body background="./qwe.gif"> <p>let‘s have an example<img src="./julizi.png"></p> <p> align top<img src="./julizi.png" align="top" ></p> <p>align middle<img src="./julizi.png" align="middle"></p> <p>align left<img src="./julizi.png" align="left" ></p> </body> </html>
4.调整插入图片尺寸
< img>标签中加入width height 两个属性 可以对图片的尺寸进行调整
width="80" height="80"
HTML列表标记主要有三种:有序列表、无序列表和定义列表
(1).有序列表
有序列表始于 < ol> 标签。每个列表项始于 < li> 标签。列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
<ol> <li>balabala</li> </ol>
(2).无序列表
无序列表始于 < ul> 标签。每个列表项始于 < li>(有序无序是一样的)。
与有序列表的属性都是用的一样
<ul> <li>asas</li> <li>asas</li> </ul>
(3).定义性列表
定义列表通常用于术语的定义和解释。定义列表由< dl>开始,术语由< dt>开始,
解释说明有< dd>开始,< dd>....< /dd>里的文字缩进显示。
块级元素(block)特性: 总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;就像以前用到的 < h1>, < p>, < ul>, < table>标签。
内联元素(inline)特性: 和相邻的内联元素在同一行;宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)
和外边距的top/bottom(margin-top/margin-bottom)都不可改变,就是里面文字或图片的大小;以前用到的< b>, < td>, < a>, < img>标签。
介绍两个比较常用的两个标签< div>标签和< span>标签。
< div>用来定义文档中的分区或节(division/section),没有特定的含义。它是可用于组合其他 HTML 元素的容器
< span>用来组合文档中的行内元素,也没有特定的含义
网页布局可以通过< table>元素,或者< div>元素实现。
<html> <body bgcolor="gray"> <table width="1000"> <tr> <td colspan="2" style="background-color: royalblue"> <h1 align="center">shiyanlou book store</h1> </td> </tr> <tr valign="top"> <td style="background-color: darkorange;width:300px"> <dl> <dt>list of book</dt> <dd> <ol> <li>hadoop</li> <li>linux</li> <li>c</li> </ol> </dd> </dl> </td> <td style="background-color: forestgreen;height:500px;width:700px;"> <h1 style="font-size: 20px;text-align: center">the summary of the book</h1> i will lead you to travel in the season of linux </td> </tr> <tr> <td colspan="2" style="background-color: powderblue;text-align:center;height: 100px"> good good study day day up</td> </tr> </table> </body> </html>
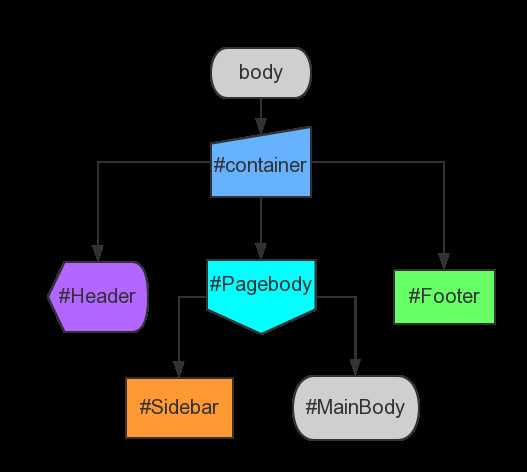
用< div>元素进行布局,般的div元素结构就如下图(思路也是用table的思想

<html> <head> <style> div#container{width:1000px} div#header {background-color: royalblue ;height: 100px;text-align:center;font-size: 20px} div#sidebar{background-color: darkorange;height:400px;width:300px;float:left;} div#mainbody {background-color: forestgreen;height:400px;width:700px;float:left;} div#footer {background-color: powderblue;height: 100px;clear:both;text-align:center;} </style> </head> <body> <div id="container"> <div id="header"> <h1>shiyanlou book store</h1> </div> <div id="sidebar"> <dl> <dt>list of book</dt> <dd> <ol> <li>hadoop</li> <li>linux</li> <li>c</li> </ol> </dd> </dl> </div> <div id="mainbody"> <h1>the summary of the book</h1> <p>i will lead you to travel in the season of linux</p> </div> <div id="footer">good good study day day up</div> </div> </body> </html>
style中的标签可以写在css文件里面吗,然后在导入使用。
表单标签就是用于网页中的数据提交,比如我们注册网页,在留言板中留言、评论等可以填写数据,
提交处理地方都需要表单标签,form表单标签内有输入框input、单选、多选、select下拉列表菜单与跳转菜单、提交按钮等标签内容。
<form> user: <input type="text" name="user"> <br /> password: <input type="password" name="password"> </form>
单选框
<form> <input type="radio" name="sex" value="male" /> Male <br/> <input type="radio" name="sex" value="female" /> Female </form>
多选框:
<form> <input type="checkbox" name="married" /> married <br/> <input type="checkbox" name="have a job" /> have a job <br/> <input type="checkbox" name="chinese" /> chinese </form>
标签:targe type val 设置 bsp row form 有序 alt
原文地址:http://www.cnblogs.com/wangshouchang/p/6653789.html