标签:应用 src 相关 解释 完整 hub 实验 网上 利用
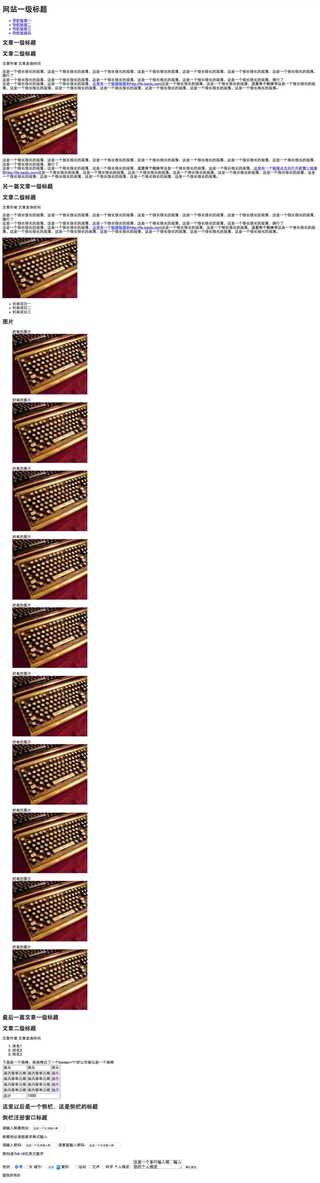
任务描述:完成一个HTML页面代码编写(不写CSS,不需要关注样式,只关注文档结构),详情看下图(可右键复制图片到本地自行练习):

任务完成及总结:
问题1:标题元素无法正确显示的怪异现象

源码:

解决:猜想可能是与头部的<h1>起了冲突,但是具体原理是什么也没想明白是为什么,网上也没有找到相关的解释。后来将其修改为<h2>、<h3>即和效果图一样。
问题2:开始卡在了“图片”那块,一直想不到有哪个元素能够实现该效果。如果使用无序列表<ul>和有序列表<ol>,那么不利用css样式就无法消除其默认的属性,真叫人头大。
解决:后来在洗澡的时候突然想到一个自己不经常使用的3d元素(dl、dt、dd),赶紧用最快速度洗完澡,出来一实验,果然,成功了!
小demo的亮点:
大胆使用了HTML5的新标签,代码几乎完全遵循html的语义化规范。能够比较清晰的知道在哪处使用<article>标签,在哪处使用<section>标签。一开始我对这两个标签的应用场景比较懵逼,相信大部分人也是如此,现在我们来看一下它们之间的区别:
<article>标签可以在网页中定义独立的内容,包括文章、博客和用户评论等,<article>标签是可以嵌套使用的,当该标签进行嵌套使用的时候,内部的<article>标签中的内容必须和外部的<artcle>标签中的内容相关。
<section>标签用于对页面中的内容进行分区。一个section元素通常由内容及其标题组成,<section>标签的作用是对页面中的内容进行分块处理,相邻的<section>标签中的内容应该是相关的,而不是像<article>标签中的内容那样是独立的。
区别:<article>标签更加强调独立性、完整性,<section>标签更加强调相关性。
小demo的不足之处:
表单有一些不符合规范的地方,比如不能很好的与后台进行交互,缺乏id、name和value值。
小demo地址:
https://cruxf.github.io/BaiduTask/test1.html
有不足的地方希望大家多多指出!
标签:应用 src 相关 解释 完整 hub 实验 网上 利用
原文地址:http://www.cnblogs.com/fengxiongZz/p/6653451.html