标签:函数 通过 src 实例 img ons 构造 strong 创建
在js中,每一个创建的的函数都会有一个prototype属性,这个属性指向一个对象,这个对象就是原型对象
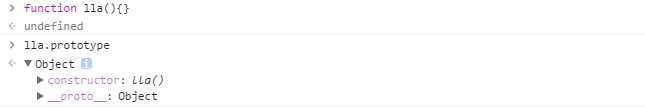
function lla(){} console.log(lla.prototype);
chrome浏览器下的结果:

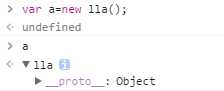
首先,当你用new 调用了一个函数,就会创建一个对象实例然后返回这个对象

可以看到a是一个名叫lla的对象,有一个__prototype__的属性(后面介绍),这里可以认为这个对象是空的;为什么是空的呢?因为构造函数里面是空的;
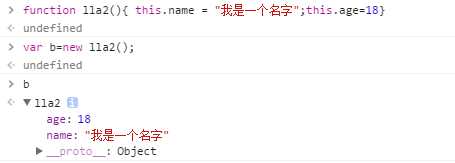
如何才能让它不空呢?

ok,芳龄18的帅锅粗线了。。咳咳。
构造函数里面的this,在new 调用的时候是指向b的,所以b里面有两个属性,age,name;
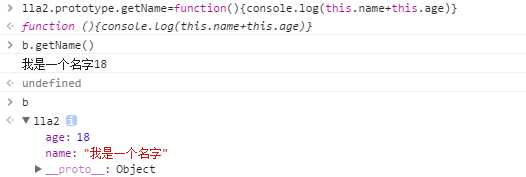
回到问题中去,原型对象有什么用?

b是实例化的一个对象,通过上面的代码我们发现b并没有发生变化,然而却能访问原型对象上
的方法,所以。。原型对象的作用就出来啦,你可以为你的实例化对象添加各种共享的属性和
方法,这些属性和方法是所有实例共享的。
标签:函数 通过 src 实例 img ons 构造 strong 创建
原文地址:http://www.cnblogs.com/llauser/p/6654228.html