WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件,下文来为各位演示一下关于jquery WebUploader文件上传组件的用法。
使用WebUploader还可以批量上传文件、支持缩略图等等众多参数选项可设置,以及多个事件方法可调用,你可以随心所欲的定制你要的上传组件。

接下来我以图片上传实例,给大家讲解如何使用WebUploader。
HTML
我们首先将css和相关js文件加载。
|
1
2
3
|
<link rel="stylesheet" type="text/css" href="css/webuploader.css"> <script type="text/javascript" src="js/webuploader.min.js"></script> |
然后我们需要准备一个按钮#imgPicker,和一个用来存放添加的文件信息列表的容器#fileList,在body中加入如下代码:
|
1
2
3
4
|
<div id="uploadimg"> <div id="fileList" class="uploader-list"></div> <div id="imgPicker">选择图片</div> </div> |
JAVASCRIPT
首先创建Web Uploader实例:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var uploader = WebUploader.create({ auto: true, // 选完文件后,是否自动上传 swf: ‘js/Uploader.swf‘, // swf文件路径 server: ‘upload.php‘, // 文件接收服务端 pick: ‘#imgPicker‘, // 选择文件的按钮。可选 // 只允许选择图片文件。 accept: { title: ‘Images‘, extensions: ‘gif,jpg,jpeg,bmp,png‘, mimeTypes: ‘image/*‘ } }); |
接着监听fileQueued事件,即当有文件添加进来的时候,通过uploader.makeThumb来创建图片预览图。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
uploader.on( ‘fileQueued‘, function( file ) { var $list = $("#fileList"), $li = $( ‘<div id="‘ + file.id + ‘" class="file-item thumbnail">‘ + ‘<img>‘ + ‘<div class="info">‘ + file.name + ‘</div>‘ + ‘</div>‘ ), $img = $li.find(‘img‘); // $list为容器jQuery实例 $list.append( $li ); // 创建缩略图 uploader.makeThumb( file, function( error, src ) { if ( error ) { $img.replaceWith(‘<span>不能预览</span>‘); return; } $img.attr( ‘src‘, src ); }, 100, 100 ); //100x100为缩略图尺寸 }); |
最后是上传状态提示了,当文件上传过程中, 上传成功,上传失败,上传完成都分别对应uploadProgress, uploadSuccess,
uploadError, uploadComplete事件。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
// 文件上传过程中创建进度条实时显示。 uploader.on( ‘uploadProgress‘, function( file, percentage ) { var $li = $( ‘#‘+file.id ), $percent = $li.find(‘.progress span‘); // 避免重复创建 if ( !$percent.length ) { $percent = $(‘<p class="progress"><span></span></p>‘) .appendTo( $li ) .find(‘span‘); } $percent.css( ‘width‘, percentage * 100 + ‘%‘ ); }); // 文件上传成功,给item添加成功class, 用样式标记上传成功。 uploader.on( ‘uploadSuccess‘, function( file, res ) { console.log(res.filePath);//这里可以得到上传后的文件路径 $( ‘#‘+file.id ).addClass(‘upload-state-done‘); }); // 文件上传失败,显示上传出错。 uploader.on( ‘uploadError‘, function( file ) { var $li = $( ‘#‘+file.id ), $error = $li.find(‘div.error‘); // 避免重复创建 if ( !$error.length ) { $error = $(‘<div class="error"></div>‘).appendTo( $li ); } $error.text(‘上传失败‘); }); // 完成上传完了,成功或者失败,先删除进度条。 uploader.on( ‘uploadComplete‘, function( file ) { $( ‘#‘+file.id ).find(‘.progress‘).remove(); }); |
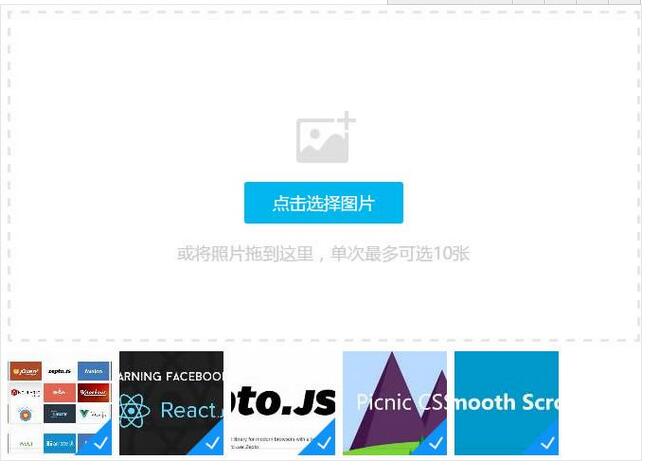
到这里,我们就实现了一个简单的图片上传实例,点击“选择图片”会弹出文件选择对话框,当选择图片后,即进入上传图片流程,会将图片对应的缩略图现实在列表里。
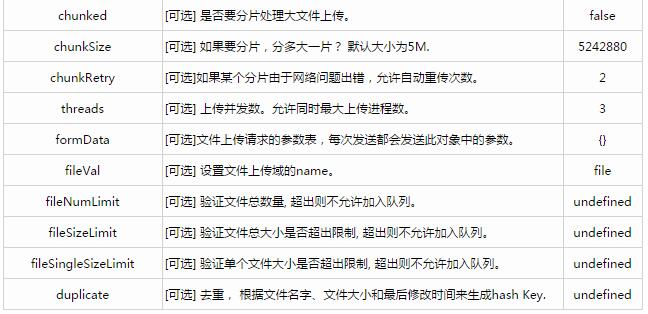
常用选项设置与事件调用
Web Uploader提供了丰富的API选项设置与事件调用。


常用的事件说明:

更多精彩内容,请点击《jQuery上传操作汇总》,《ajax上传技术汇总》进行深入学习和研究。
