标签:++ lang min hidden 技术 otto elements hid utf-8
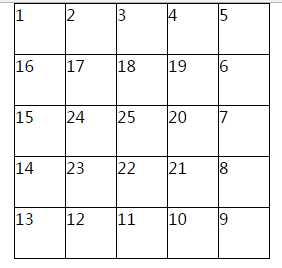
螺旋矩阵算法是一种常用的算法,如图中排列数值;

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding: 0;
margin: 0;
}
ul{
border: 1px solid black;
border-bottom: none;
border-right: none;
margin: 0 auto;
overflow: hidden;
}
ul li{
list-style: none;
border: 1px solid black;
border-left: none;
border-top: none;
float: left;
}
</style>
</head>
<body>
<ul id="ul1">
</ul>
<script>
var oUl=document.getElementById("ul1");
var size=5;//网格个数
var len=size*size;//网格总个数
var sizeGrad=50;//网格宽度和长度
for(var i=0;i<len;i++){
var oLi=document.createElement("li");
oLi.style.width=sizeGrad+"px";
oLi.style.height=sizeGrad+"px";
oUl.appendChild(oLi);
}
oUl.style.width=size*(sizeGrad+1)+"px";
var aLi=oUl.getElementsByTagName(‘li‘);
var max=size-1;
var min=0;
var row=0;
var col=0;
for(var i=0;i<len;i++){
aLi[row*size+col].innerHTML=i+1;
if(row == min && col < max){//第一行取值
col++;
}
else if(row < max && col == max){ //最右一列取值
row++;
}
else if(row == max && col > min){ //最下一列取值
col--;
}
else if(row > min && col == min){ //最左一列取值
row--;
}
if(row == min + 1 && col==min){ //最外围取完值后,进行下一环的取值
min++;
max--;
}
}
// console.log(arr);
</script>
</body>
</html>
标签:++ lang min hidden 技术 otto elements hid utf-8
原文地址:http://www.cnblogs.com/luomingwen/p/6654041.html